


部分源码:
;
<头>
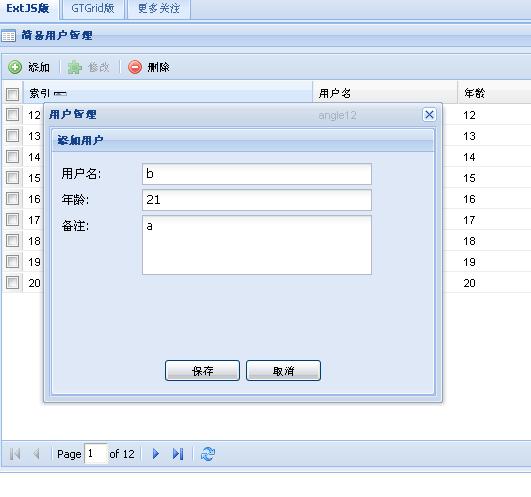
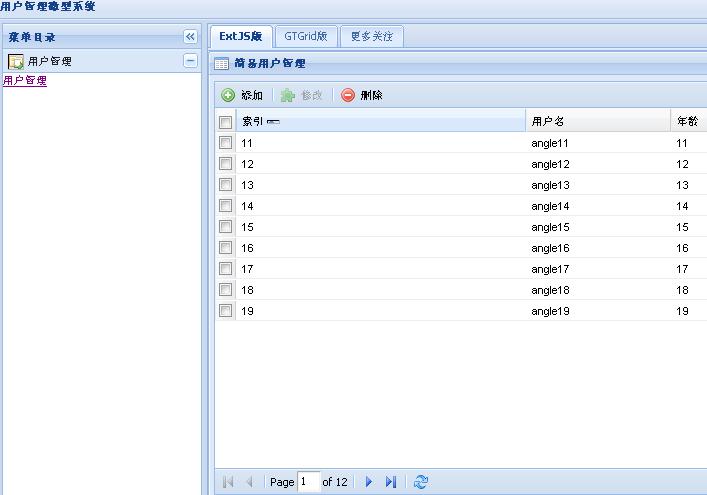
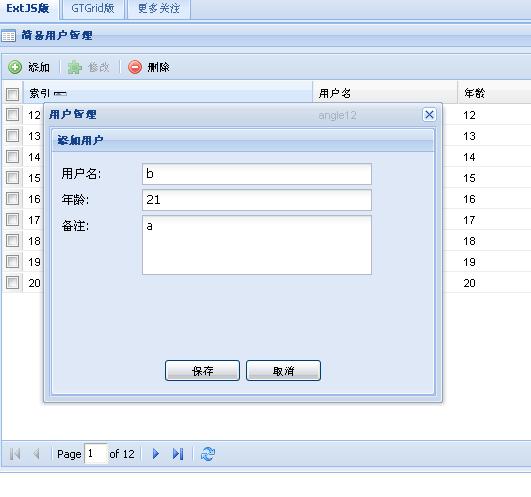
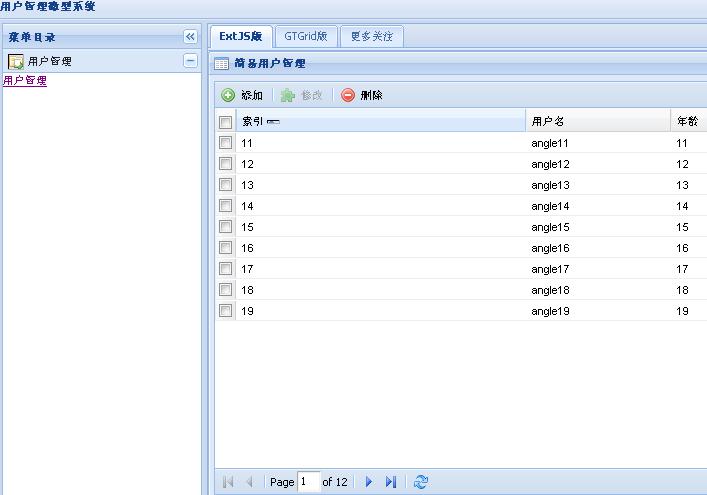
用户管理首页
<脚本类型=“text/javascript”src=“js/ext-2.2/ext-all.js”>
.x-panel-body p {}{
margin:5px;
}
.x-column-layout-ct .x-panel {}{
margin-bottom:5px;
}
.x-column-layout-ct .x-panel-dd-spacer {}{
margin-bottom:5px;
}
.settings {}{
background-image:url(js/ext-2.2/shared/icons/fam/folder_wrench.png) !重要;
}
.nav {}{
background-image:url(js/ext-2.2/shared/icons/fam/folder_go.png) !重要;
}
.icon-grid {}{
背景图像:url(js/ext-2.2/shared/icons/fam/grid.png) !重要;
}
#button-grid .x-panel-body {}{
边框:1px 实心 #99bbe8;
边框顶部:0 无;
}
.add {}{
背景图片:url(js/ext-2.2/shared/icons/fam/add.gif) !重要;
}
.option {}{
背景图片:url(js/ext-2.2/shared/icons/fam/plugin.gif) !重要
}
.remove {}{
背景图片:url(js/ext-2.2/shared/icons/fam/delete.gif) !重要
}
.save {}{
background-image: url(js/ext-2.2/shared/icons/save.gif) !重要;
}
<脚本>