一个成熟的框架,日期控制是少不了的,在网上也有很多日期控制可以选择,而主框架用了bootstrap,日期控制也当前要用它自己的,
控件地址:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
GitHub上开源地址:https://github.com/smalot/bootstrap-datetimepicker
在使用datetimepicker之前,先要经过以下几个步骤
1 引用JS脚本库
<script src="/Content/bootstraps/js/bootstrap.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.zh-CN.js"></script>
其中bootstrap-datetimepicker.zh-CN.js表示可以使用中文的语言显示日期时间
2 引入CSS类库
<link href="/Content/bootstraps/css/bootstrap.css" rel="stylesheet"/> <link href="/Content/bootstraps/css/bootstrap-datetimepicker.css" rel="stylesheet"/>
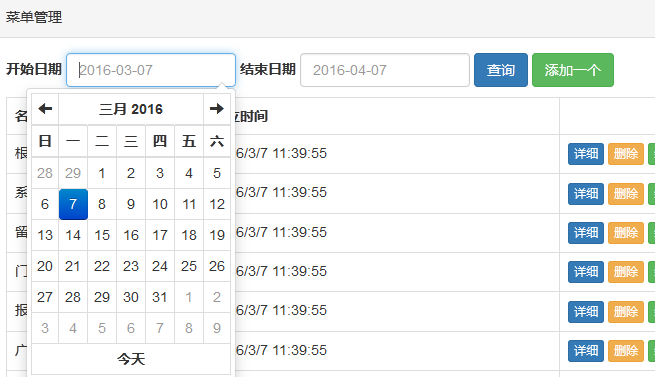
3 定义HTML标签
<input class="form_datetime form-control" type="text" value="2016-03-07" size="16">
4 编写datetimepicker事件
<script type="text/javascript">
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd",
autoclose: true,
todayBtn: true,
todayHighlight: true,
showMeridian: true,
pickerPosition: "bottom-left",
language: 'zh-CN',//中文,需要引用zh-CN.js包
startView: 2,//月视图
minView: 2//日期时间选择器所能够提供的最精确的时间选择视图
});
</script>
注意,有很多朋友都在网上问过,如何只用日期,或者不用时间,因为默认情况下,每次使用datetimepicker选择时,都要选到日间那个级别上,很是不爽,大叔在研究中发展,使用minView这个参数解决了这个问题,它相当于在控制上,最小的显示精度,
0表示分钟(默认),1表示小时,而2表示天,我们把值设为2就不会再出现选择小时的页面了!

想要了解更多Bootstrap内容的朋友,可以点击《bootstrap学习教程》 ,深入学习。
以上就是本文的全部内容,希望对大家的学习有所帮助。




