后来朋友推荐了一个这个叫uploadify的上传插件,似乎挺好,就到官方下了个示例运行,感觉挺好,自己再稍加美化一下就OK 了..!
接下来就讲讲使用过程吧:
1. 下载
官方网站:http://www.uploadify.com/
直接下载:jquery.uploadify-v2.1.0.rar
我的Demo: MyUpload.rar 官方网站也有demo
下载解压后:

说明:它里面有demo 但是是PHP的,还有一个帮助文档:uploadify v2.1.0 Manual.pdf.
2.创建工程:
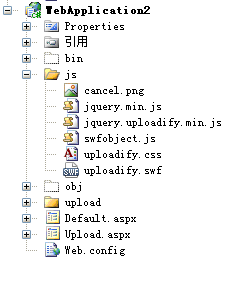
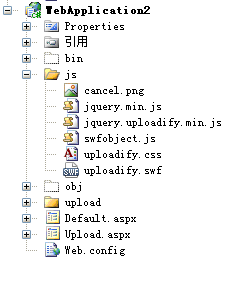
结构如图>>

文件说明:
A.js文件夹下的所有文件:必需,从下载下来的包里解压复制过来,名字可以自己改改
B.Default.aspx:测试页,后台没有代码
<%@ Page Language="C#" AutoEventWireup="true" Codebehind="Default.aspx.cs" Inherits="WebApplication2._Default" %>
jquery.uploadify 上传插件的使用
C.Upload.aspx: 处理上传文件
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Upload.aspx.cs" Inherits="WebApplication2.Upload" %>
代码
使用系统;
使用 System.Data;
使用系统配置;
使用 System.Collections;
使用System.Web;
使用 System.Web.Security;
使用System.Web.UI;
使用System.Web.UI.WebControls;
使用System.Web.UI.WebControls.WebParts;
使用System.Web.UI.HtmlControls;
使用System.IO;
命名空间 WebApplication2
{
公共部分类 Upload : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
HttpPostedFile 文件= Request.Files["FileData"];
string uploadpath = Server.MapPath(Request["folder"] "\");
if (file != null)
{
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
file.SaveAs(上传路径文件.FileName);
Response.Write("1");
}
其他
{
Response.Write("0");
}
}
}
}
D.上传这个文件加也是简单
3.运行结果:

4.最后说说:这只是一个简单的入门例子,至于界面可以根据自己的需要去修改