ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的。
原型链
原型链的基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。每一个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的指针。如果:我们让原型对象A等于另一个类型B的实例,那么原型对象A就会有一个指针指向B的原型对象,相应的B的原型对象中保存着指向其构造函数的指针。假如B的原型对象又是另一个类型的实例,那么上述的关系依旧成立,如此层层递进,就构成了实例与原型的链条。

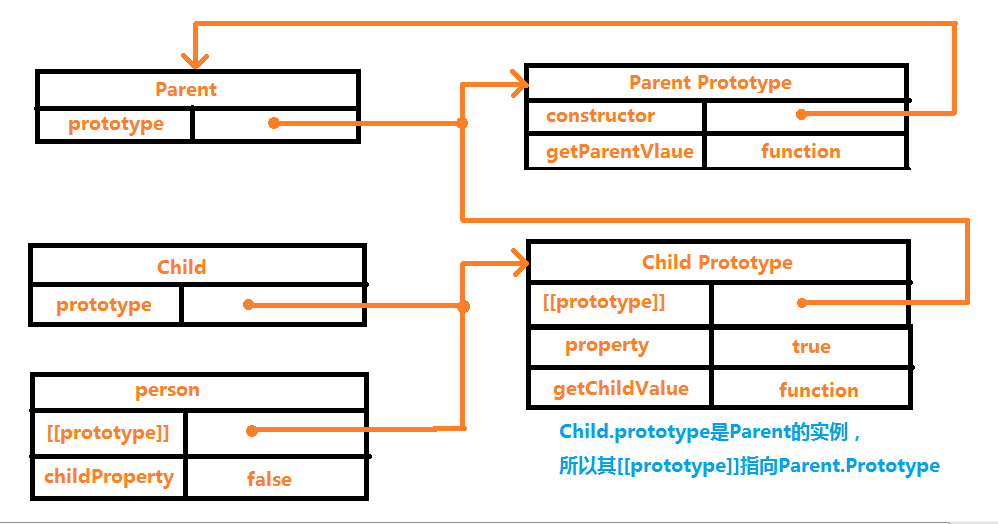
实例以及构造函数和原型之间的关系图如下所示:

person.constructor现在指向的是Parent,这是因为Child.prototype指向了Parent的原型,而Parent原型对象的constructor指向Parent。
当以读取模式访问一个实例属性时,首先会在实例中搜索该属性,如果没有找到该属性,则会继续搜索实例的原型。在通过原型链实现的集成中,搜索过程就会沿着原型链继续向上,直到搜索到原型链的末端。
例如,调用person.getParentValue()方法,1)搜索实例;2)搜索Child.prototype;3)搜索Parent.prototype;找到了getParentValue()方法停止。
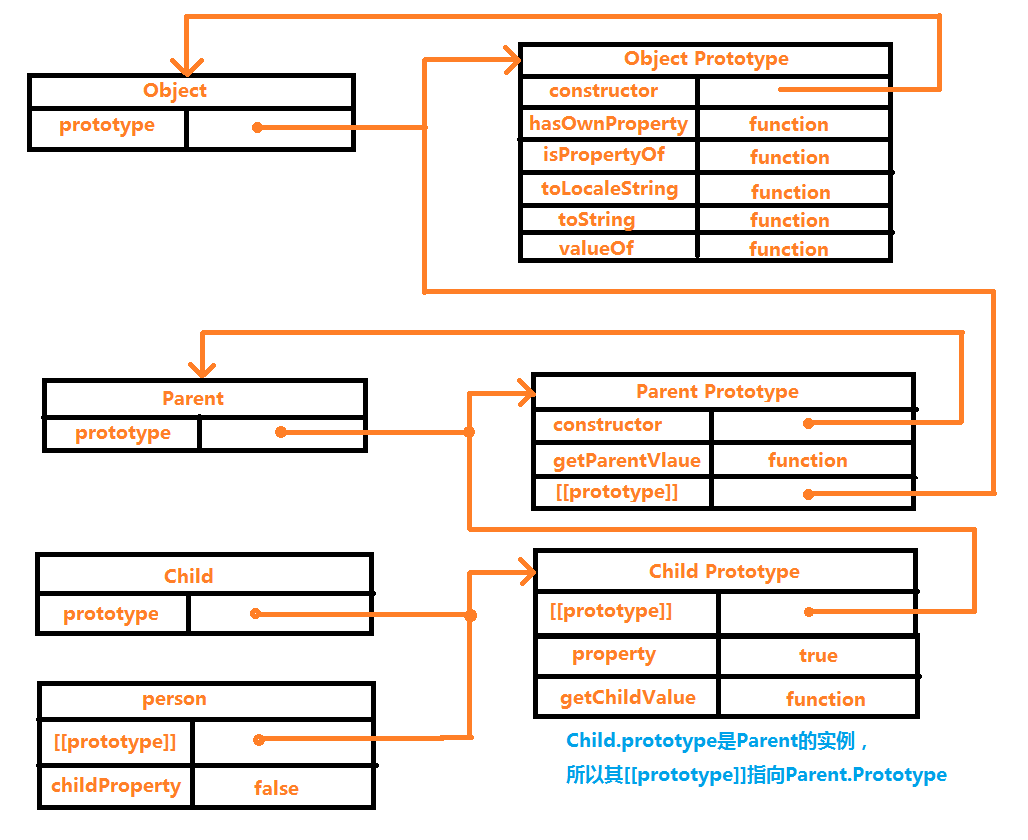
1、默认的原型
前面的例子中展示的原型链少了一环,所有引用类型默认都继承了Object,而这个继承也是通过原型链实现的。因此默认的原型都包含一个内部指针,指向Object.prototype,这也正是所有自定义类型会继承toString()、ValueOf()等默认方法的根本原因。换句话说Object.prototype就是原型链的末端。

2、确定原型和实例的关系
通过两种方式可以确定原型和实例之间的关系,第一种是使用instanceOf操作符,第二种是使用isPrototypeOf()方法。
实例 instanceOf 原型链 中出现过的构造函数,都会返回true
console.log(person instanceOf Child);//true console.log(person instanceOf Parent);//true console.log(person instanceOf Object);//true isPrototype(),只要是原型链中出现过的原型,都可以说是该原型链所派生出来的实例的原型,因此也返回true. console.log(Object.prototype.isPrototypeOf(instance));//true console.log(Parent.prototype.isPrototypeOf(instance));//true console.log(Child.prototype.isPrototypeOf(instance));//true
3. Methoden sorgfältig definieren
Untertypen müssen manchmal eine Methode im Supertyp überschreiben oder eine Methode hinzufügen, die im Supertyp nicht vorhanden ist. Hinweis: Der Code zum Hinzufügen von Methoden zum Prototyp muss nach der Anweisung platziert werden, die den Prototyp ersetzt.
Wenn getParentValue() über die Child-Instanz aufgerufen wird, wird diese neu definierte Methode aufgerufen, aber wenn getParentValue() über die Parent-Instanz aufgerufen wird, wird die ursprüngliche Methode aufgerufen.
Es ist wichtig zu beachten, dass diese beiden Methoden definiert werden müssen, nachdem die Instanz von Parent den Prototyp ersetzt hat.
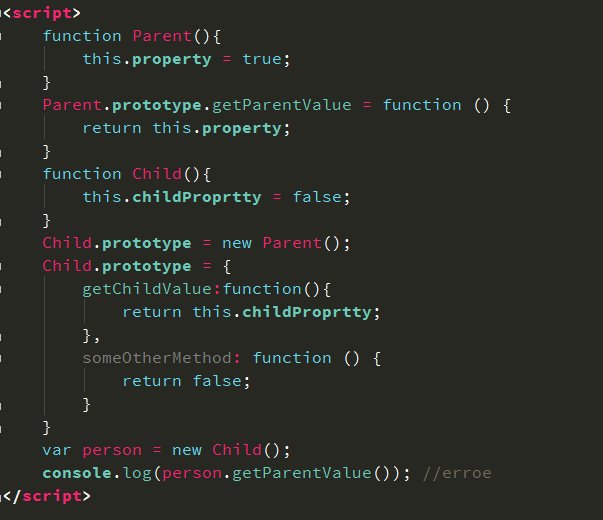
Ein weiterer Punkt, der besondere Aufmerksamkeit erfordert, ist: Wenn Sie die Vererbung über die Prototypenkette implementieren, können Sie keine Objektliterale zum Erstellen von Prototypenmethoden verwenden, da dadurch die Prototypenkette überschrieben wird.

Der obige Code weist lediglich die Instanz von Parent dem Prototypobjekt von Child zu und ersetzt dann den Prototyp durch ein Literal. Nachdem er durch ein Literal ersetzt wurde, enthält der Child-Prototyp tatsächlich eine Instanz von Object anstelle einer Instanz von Parent , also ist die Prototypenkette, die wir uns vorgestellt haben, durchtrennt. Es gibt keine Verbindung zwischen Eltern und Kind.
4. Probleme mit der Prototypenkette
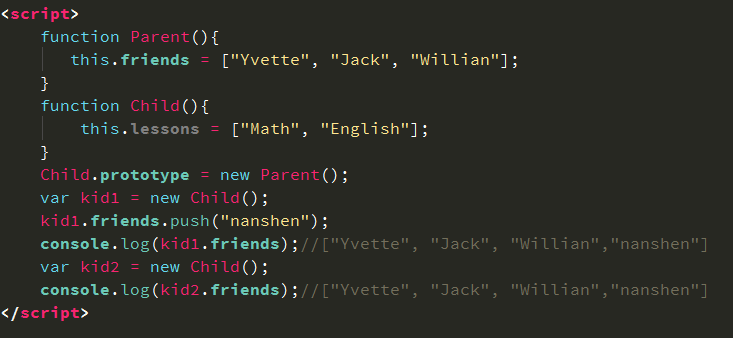
Die Prototypkette ist sehr leistungsfähig und kann zur Implementierung der Vererbung verwendet werden, es gibt jedoch auch einige Probleme. Das Hauptproblem besteht darin, dass Prototypeigenschaften, die Referenztypwerte enthalten, von allen Instanzen gemeinsam genutzt werden. Daher definieren wir Instanzeigenschaften im Konstruktor. Wenn die Vererbung jedoch über Prototypen implementiert wird, wird das Prototypobjekt tatsächlich zu einer Instanz eines anderen Typs. Die ursprünglich im Konstruktor definierten Instanzeigenschaften werden also zu Prototypeigenschaften.
Ein Beispiel ist wie folgt:

Ein Friends-Attribut ist im Parent-Konstruktor definiert und der Attributwert ist ein Array (Referenztypwert). Auf diese Weise enthält jede Instanz von Parent ihr eigenes Friends-Attribut. Wenn Child das Parent über die Prototypenkette erbt, verwendet Child.prototype auch das Friends-Attribut – es ist, als ob das Friends-Attribut in Child.prototype definiert wäre. Auf diese Weise teilen sich alle Instanzen von Child das Attribut friends, sodass die Änderungen, die wir an kid1.friends vornehmen, auch in kid2.friends widergespiegelt werden. Dies ist offensichtlich nicht das, was wir wollen.
Ein weiteres Problem mit der Prototypenkette besteht darin, dass Sie beim Erstellen einer Instanz eines Untertyps keine Parameter an den Konstruktor des Obertyps übergeben können, ohne dass sich dies auf alle Objektinstanzen auswirkt. Daher verwenden wir selten die Prototypenkette allein.
Konstruktor ausleihen
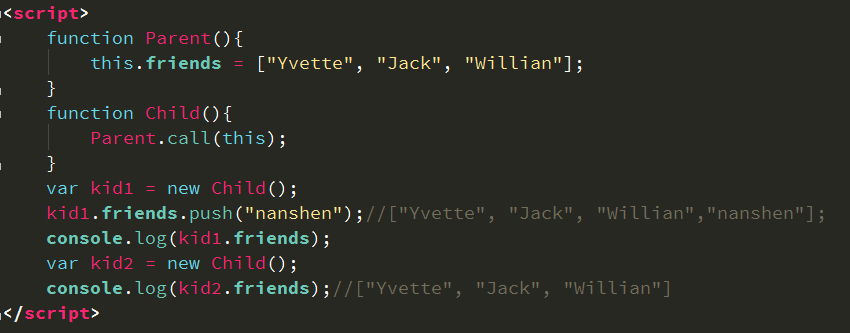
Um einige Probleme zu lösen, die durch die Aufnahme von Referenztypwerten im Prototyp entstehen, wurde die Technologie des Ausleihens von Konstruktoren eingeführt. Die Grundidee dieser Technik besteht darin, den Supertyp-Konstruktor innerhalb des Subtyp-Konstruktors aufzurufen.

Parent.call(this) ruft den Parent-Konstruktor im Kontext der neu erstellten Child-Instanz auf. Rufen Sie den Parent-Konstruktor im Kontext der neu erstellten Child-Instanz auf. Auf diese Weise wird der in der Funktion Parent() definierte Objektinitialisierungscode auf dem neuen Child-Objekt, hier den Objekten kid1 und kid2, ausgeführt. Auf diese Weise verfügt jede untergeordnete Instanz über eine eigene Kopie der Friends-Eigenschaft.
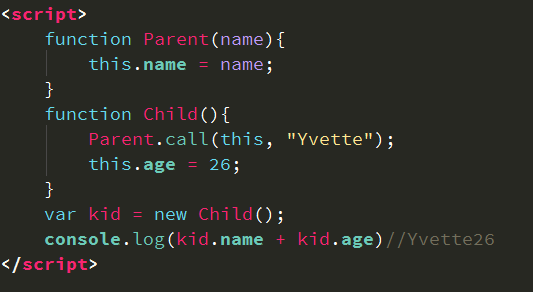
Durch Ausleihen eines Konstruktors können Parameter an den Supertyp-Konstruktor im Subtyp-Konstruktor übergeben werden.

Um sicherzustellen, dass die Vertrautheit des Untertyps nicht vom Konstruktor der übergeordneten Klasse überschrieben wird, können Sie die Eigenschaften des Untertyps hinzufügen, nachdem Sie den Konstruktor der übergeordneten Klasse aufgerufen haben.
Konstruktorproblem:
Das Problem mit dem Konstruktormuster besteht darin, dass alle Methoden im Konstruktor definiert sind und eine Wiederverwendung von Funktionen unmöglich ist. Daher werden Muster, die Konstruktoren ausleihen, selten allein verwendet.
Kombinierte Vererbung
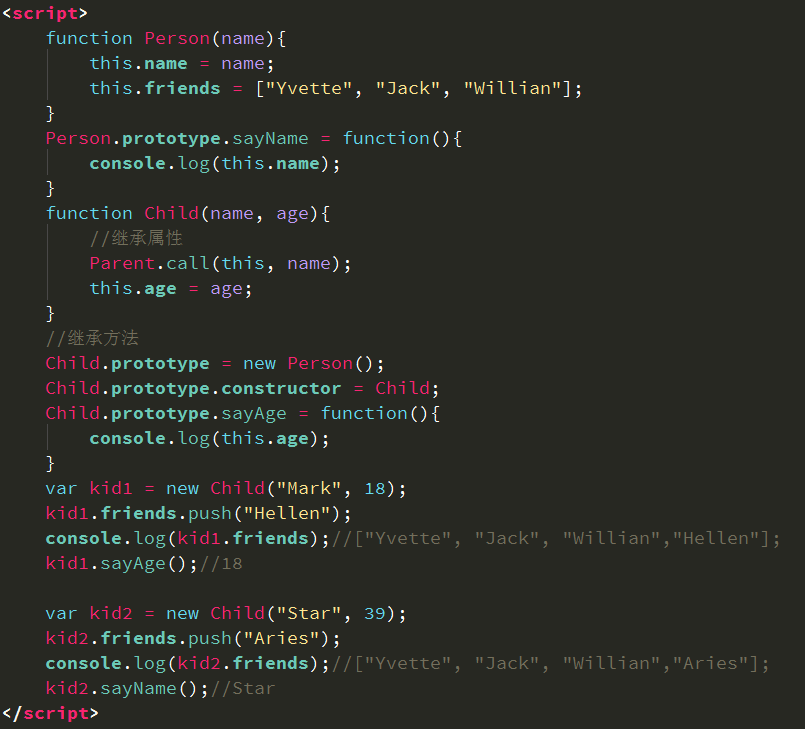
Kombinierte Vererbung bezieht sich auf die Kombination der Techniken der Prototypenverkettung und des Ausleihens von Konstruktoren, um das Beste aus beiden Welten zu nutzen. Das heißt: Verwenden der Prototypkette, um die Vererbung von Prototypeigenschaften und -methoden zu erreichen, und Ausleihen von Konstruktoren, um die Vererbung von Instanzeigenschaften zu erreichen.

Der Person-Konstruktor definiert zwei Attribute: Name und Freunde. Der Prototyp von Person definiert eine Methode sayName(). Wenn der Child-Konstruktor den Parent-Konstruktor aufruft, übergibt er den Namensparameter und definiert dann sein eigenes Attributalter. Weisen Sie dann die Person-Instanz dem Child-Prototyp zu und definieren Sie dann die Methode sayAge() für den Prototyp. Auf diese Weise haben zwei verschiedene Child-Instanzen ihre eigenen Attribute, einschließlich Referenztypattribute, und können dieselbe Methode verwenden.
Die Kombination der Vererbung vermeidet die Mängel von Prototypketten und Konstruktoren, kombiniert ihre Vorteile und wird zum am häufigsten verwendeten Vererbungsmuster in JavaScript. Darüber hinaus können „instanceOf“ und „isPropertyOf()“ auch Objekte erkennen, die auf der Grundlage kombinierter Vererbung erstellt wurden.
Schließlich gibt es noch einige Modi, die noch nicht über JS-Objekte und Vererbung geschrieben wurden. Mit anderen Worten, ich habe sie selbst nicht eingehend studiert. Ich denke jedoch, dass ich den Kombinationsmodus zunächst problemlos anwenden kann. Darüber hinaus sollten Sie wissen, warum Sie den Kombinationsmodus wählen und warum.
Der Herausgeber wird Ihnen hier verschiedene Möglichkeiten zur Implementierung der Vererbung in JavaScript vorstellen (empfohlen).




