我们非常感谢如下的贡献者(Contributors),他们为此次的发布提供了很多补丁(Patches):antonkovalyov, csnover, danheberden, davidmurdoch, dmethvin, gnarf37, jaubourg, jeresig, jitter, jrburke, lrbabe, mathiasbynens, rwldrn, SlexAxton, and voxwerk.
我们也特别感谢我们的BUG分类小组,在他们的帮助下一些主要的BUG在本次版本更新中被修正。
下载
和通常一样,我们提供两份jQuery的拷贝。一个压缩版本一个非压缩版本(分别为了调试和阅读)。
jQuery Minified (29kb Gzipped)
jQuery Regular (212kb) jquery下载地址
你可以在自己的网站内引用上述链接地址,从而获得更快的下载速度。
当然,你也可以引用微软或者Google的CDN加速服务器上的jQuery,他们分别是:
Microsoft CDN: http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.1.min.js
Google CDN: https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js
1.6路线图讨论会议(Roadmap Meeting)
jQuery的核心开发团队正在讨论jQuery1.6中将要进行的改变。目前我们计划在四月下旬或者五月上旬发布jQuery1.6,我们会在3月7号中午讨论这些将要添加到新版本中的提议(美国东部时间)。
你可以通过这个表格在3月7号的会议之前提交你的建议。
jQuery 1.5.1更新日志

API 文档:jQuery 1.5.1 API 文档
因为这是一次修正BUG的小版本更新,所以没有增加新的特性。唯一的变化如下:
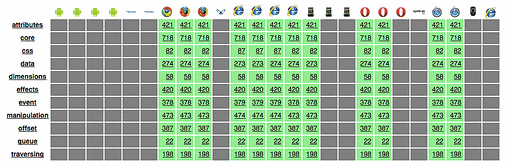
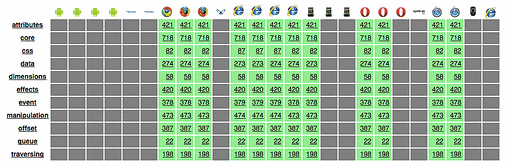
jQuery 目前把 IE9作为一个重要的浏览器来支持。所有已知的BUG都已经得到修复或者已经提交给IE的开发团队以便在最终版本中得到解决。(All known bugs have been fixed and/or been reported to the IE team for resolution in the final release.)
三个新的参数被添加到jQuery.ajax():
isLocal: 允许当前的执行环境被识别为“local”(例如文件系统),jQuery默认情况下是不会识别这种环境。如下的协议被识别为本地环境:file, *-entension, widget. 如果需要修改isLocal,推荐使用$.ajaxSetup()方法来修改。
mimeType: 可以用来覆盖XHR的mime type.
xhrFields: 一个可以添加到原生XHR对象上的键值对(fieldName-fieldValue)。比如,你可以在跨域调用中设置withCredentials为true。
修正的BUG列表
本次版本修正了如下BUG:
-
#2551 Make sure .val() works after form.reset() in IE
-
#4537 Make sure .clone(true) correctly clones namespaced events
-
#4966 Don't add “px” to unit-less properties when animating them
-
#6774 Make sure we only access parentNode if it's available. Fixes an issue where after an option tag has been detached, an elem.parentNode error would be thrown.
-
#6911Prevent action on disabled elements, both triggering and bound via .live()
-
#7531 Fix again for IE9RC. Enhances ajaxSetup so that it can take an optional target option, in which case target will be updated instead of ajaxSettings. That way, fields that shouldn't be deep extended can be listed and dealt with in one place. jQuery.ajax now makes use of ajaxSetup with target to create its internal settings object
-
#7568 Follow-up fix for #5862. Objects with a length property weren't serialized properly by jQuery.param
-
#7653 Changes regexp to detect local protocol so that it will accept any protocol finishing by -extension
-
#7668 Sizzle and jQuery QUnit tests are out of sync
-
#7912 This change makes .cur() more .cssHooks friendly. .cur() now returns the unmodified value by .css() if it isn't a number, number-alike or a value that needs a fallback to 0.
-
#7922 Fixed an issue where live(‘click') doesn't fire when live(‘submit') is bound first in IE
-
#7945 Make jQuery.param() serialize plain objects with a property named jquery correctly
-
#8033 jQuery 1.4.4+ fails to load on pages with old Prototype (<= 1.5) or Current Prototype + Scriptaculous in IE
-
#8039 Selectors with HTML5 input types not work in IE6/7
-
#8052 Update jQuery.support.noCloneEvent test to function properly in IE9
-
#8095 Properly handles the case where browser cache needs to be bypassed while server-side logic still delivers proper 304 responses. Unit test added
-
#8098 Use the fast document.head when available
-
#8099 Always restore to correct display value based on element's expected default display
-
#8107 Fix argument handling for $.ajax for multiple method signatues and add test case
-
#8108Temporary fix for jQuery metadata being exposed on plain JS objects when serializing with JSON.stringify to avoid compatibility-breaking changes. A proper fix for this will be landed in 1.6
-
#8115 Renames all references to jXHR with jqXHR in the code (like was done in the doc)
-
#8123.clone() 的默认设置是不克隆任何事件
-
#8125 当 location.protocol 如果“file:”时,对于状态为 0 的请求,状态设置为 200。添加了 test/localfile.html 来控制它的工作
-
#8129 修复 IE8 中克隆多个选定选项的问题
-
#8135 确保在发生网络错误时尝试访问 XMLHttpRequest 属性时,Firefox 抛出的任何异常都会被捕获并作为错误通知。添加了 test/networkerror.html 来测试行为
-
#8138 在加载时仅访问 document.location 一次,如果失败(当 document.domain 已设置时在 IE 中抛出异常),我们使用的 href改为 A 元素
-
#8145添加了readyWait测试
-
#8146 引入 xhrFields 选项,其中包含要在本机 xhr 上设置的 fieldName/fieldValue 的映射。如果需要,可用于将跨域请求的 withCredentials 设置为 true
-
#8152 对协议“chrome-extension:”应用与“file:”相同的特殊情况(需要测试)。重新组织并修复了 xhr 传输中 HTTP 状态代码特殊情况的处理
-
#8177 如果未提供条件请求标头(根据 XMLHttpRequest 规范),XHR 传输现在会将 304 Not Modified 响应视为 200 OK
-
#8193 修复预过滤器中的中止。在这种情况下,即使全局选项设置为 true,也不会触发任何全局事件。添加了单元测试
-
#8198删除不必要的“script.type = text/javascript;”
-
#8200 取消公开 $.support._scriptEval,因为不需要它。使用私有变量
-
#8209 确保将鼠标悬停在 Chrome“内部 div”上不会触发 mouseleave
-
#8219 引入 mimeType 选项来覆盖转换中的内容类型标头(如果可能的话,在本机 xhr 中)。在 jqXHR 对象上添加配套的 overrideMimeType 方法(它只是设置选项)
-
#8220 从标签名称过滤器中删除反斜杠
-
#8245 Ajax 现在确保标头名称大写,以便不兼容的 xhr 实现不会覆盖它们
-
#8250 ajax 在 Opera 10 小部件中不工作
-
#8277 当ajax助手中未提供数据时,将数据设置为未定义而不是null,这样就不会阻止使用ajaxSettings中的数据集。
-
#8297 确保正确处理具有空值的响应标头,并且不会妨碍正确解析整个响应标头字符串。
-
#8353 在resolveWith中添加catch块,以便finally块在IE7和IE6中执行。
- #8365 确保 IE 9 仍然克隆属性。