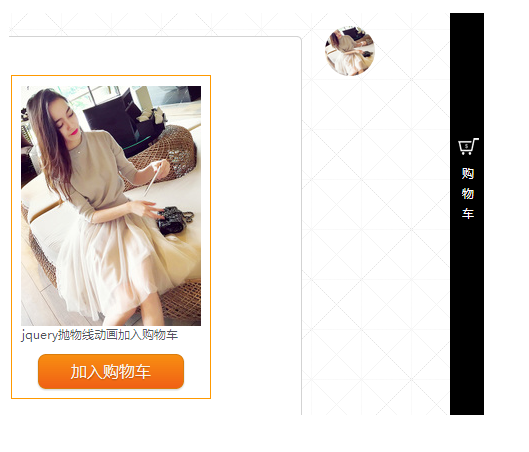
先给大家展示下效果图:

在购物网站中,加入购物车的功能是必须的功能,有的网站在用户点击加入购物车按钮时,就会出现该商品从点击出以抛物线的动画相似加入购物车,这个功能看起来非常炫,对用户体验也有一定的提高。下面介绍基于jquery fly插件实现加入购物车抛物线动画效果。
使用jquery.fly插件很方便时实现抛物线动画加入购物车的功能
一、插件下载
插件官方:https://github.com/amibug/fly
二、载入jQuery库文件和jquery.fly.min.js插件
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
三、加入购物车动画飞入效果实例
我们要实现的效果是:当点击“加入购物车”按钮后,商品图片会变成一个缩小的圆球,以按钮为起点,向右侧以抛物线的形式飞出到右侧的购物车里。在飞出之前,我们要获取当前商品的图片,然后调用fly插件,之后的抛物线轨迹都是由fly插件完成,我们只需定义起点和终点左边以及结束后销毁之前的动画。
<div class="container">
<div class="demo clearfix">
<div class="per">
<img src="images/1.jpg" style="max-width:90%" style="max-width:90%" alt="基于jquery fly插件实现加入购物车抛物线动画效果_jquery"/>
<div class="title">aaa</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
<div class="per">
<img src="images/2.jpg" style="max-width:90%" style="max-width:90%" alt="基于jquery fly插件实现加入购物车抛物线动画效果_jquery"/>
<div class="title">bbb</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
</div>
</div>
<div class="cart-sidebar">
<div class="cart">
<i id="icon-cart"></i>
<span>购物车</span>
</div>
</div>
<div id="tip">成功加入购物车!</div>
<script>
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //获取当前点击图片链接
var flyer = $('<img class="flyer-img" src="' + img + '" alt="基于jquery fly插件实现加入购物车抛物线动画效果_jquery" >'); //抛物体对象
flyer.fly({
start: {
left: event.pageX,//抛物体起点横坐标
top: event.pageY //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 10, //抛物体终点纵坐标
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入购物车动画效果
this.destory(); //销毁抛物体
}
});
});
});
<script>备注
IE10以下需要添加以下js:
<script src="requestAnimationFrame.js"></script>
以上所述是针对jquery fly插件实现加入购物车抛物线动画效果,希望对大家有所帮助!




