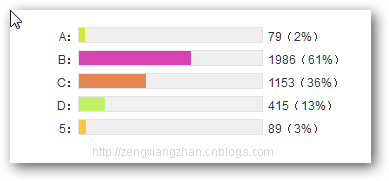
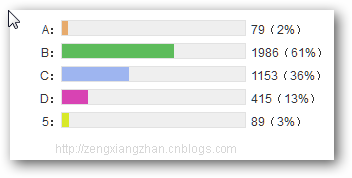
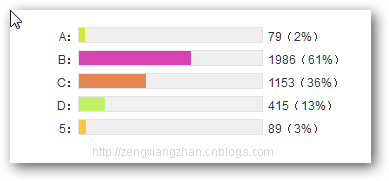
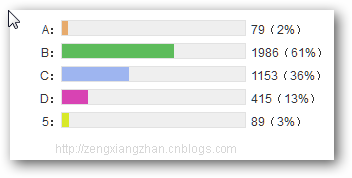
打造 漂亮 动态 友好的 精选随机色彩 投票百分比展示 效果



HTML结构:
jquery代码:
var 投票 = {};
Vote.ListShow = (function() {
var b, c, g, j;
function a(k) {
b = k.id;
g = k.percent ;
j = k.width;
styleData = h()
bindItems = d()
}
函数 d() {
var o = []; >m = $(".vote-item-wrap")
for (var n = 0, k = m.length; n o.push(m[n] .children[1]);
}
返回 o
}
函数 h() {
var o = [];
var n = ["#5dbc5b", " #6c81b6"、"#9eb5f0"、"#a5cbd6"、"#aee7f8"、"#c2f263"、"#d843b3"、"#d8e929"、"#e58652"、"#e7ab6d"、"#ee335f"、" #fbe096", "#ffc535"];
var q = n.slice();
for (var p = 0, l = g.length; p var k = Math.floor(Math.random() * q.length);
o.push(q[k]);
q.splice(k, 1); == 0) {
q = n.slice()
}
}
返回 o
}
函数 f(l, k) {
$(l. child[0]).css("背景颜色", k.color);
$(l.children[1]).css({'背景颜色': k.color,'宽度': ' 0px'});
$(l.children[2]).css("背景颜色", k.color);
}
函数 i() {
var n = [ ];
var l = [];
for (var m = 0, k = g.length; m< k; m ) {
f(bindItems[m], {color: styleData[m]});
n.push(bindItems[m].children[1]);
l.push(Math.round(g[m] * j))
}
e(n, 0, l, c)
}
函数 e(p, o, l, n) {
for (var r = 0, q = g.length; r $(p[r]).animate({width: l[r]} ,“慢的”);
}
}
return {init: a,go: i}
})();
调用方法:
Vote.ListShow.init({
id: 'appVoteBox',
百分比: [
0.02, 0.61, 0.36, 0.13, 0.03],
宽度: 183 - 2
});
Vote.ListShow.go(); 样式:body {
font: 12px/1.5 arial,宋体;
}
html, body {
颜色:#333333;
}
li.vl-item {
浮动:左;
宽度:100%;
}
.app-vote ul、.app-vote ol、.app-vote li、.app-vote dl、.app-vote dt、.app-vote dd、.app-vote form、.应用程序投票 p、应用程序投票 h1、应用程序投票 h2、应用程序投票 h3 {
边距:0;
填充:0;
}
.app-vote em {
字体样式:正常;
}
.app-vote ul, .app-vote ol {
列表样式:无外无;
}
.vote-box-list {
浮动:左;
宽度:586px;
}
#appVote .vote-action {
margin-top: 30px;
宽度:60px;
}
.vote-box-list li {
列表样式:无外无;
}
.vote-box-list li .vote-item-wrap {
填充:5px 0;
}
.vote-box-list li.over {
背景颜色:#FFE57F;
}
.vote-box-list li h4 {
字体大小:1em;
字体粗细:正常;
溢出:隐藏;
文本对齐:右;
宽度:260px;
自动换行:断词;
}
.vote-box-list li .litem {
背景:无重复滚动 0 0 #EFEFEF;
边框:1px实线#E2E2E2;
高度:14px;
宽度:183px;
}
.vote-box-list li p, .vote-box-list li h4 {
float: left;
保证金:0;
填充:0;
}
.vote-box-list li p input {
float: left;
保证金:0;
}
.vote-box-list li em, .vote-box-list li span {
float: left;
高度:14px;
溢出:隐藏;
}
.vote-box-list li .vleft, .vote-box-list li .right {
宽度:2px;
}
.vnum {
文本缩进:5px;
宽度:90px;
}
ul.vote-ctrl-act-sep {
边距:5px 0;
溢出:隐藏;
}
ul.vote-ctrl-act-sep li {
border-bottom: 中无;
右边框:1px实体#000000;
浮动:右;
右边距:-1px;
内边距:0 10px;
}
#appVoteAddForm dt {
清除:左;
文本对齐:右;
宽度:150px;
}
#appVoteAddForm .txt {
宽度:400px;
}
#appVoteAddForm .vote {
高度:300px;
宽度:400px;
}
#appVoteAddForm .tip {
颜色:#6B6B6B;
}
#appVoteAddForm .back_block {
边距:6px 0;
宽度:550px;
}
#text_vote_area 下午 {
颜色:#355E9D;
}
#text_vote_area p.t {
颜色:#999999;
}
完了!