beforeunload 指在页面卸载前提供的最后一次JS执行的机会。如下
window.onbeforeunload = function() {
return '您正在编辑的博客尚未保存,确定要离开此页吗?';
};
可以使用返回值文字来提示用户。但只有Firefox中却不显示该文字。
当刷新页面时,各浏览器表现如下
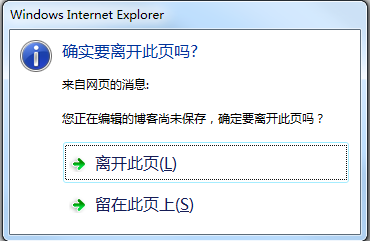
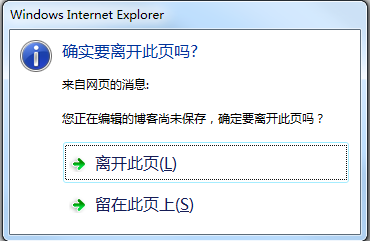
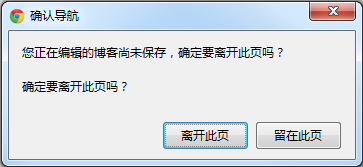
IE:

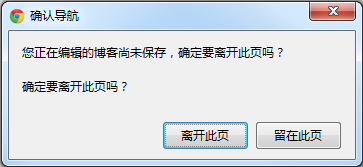
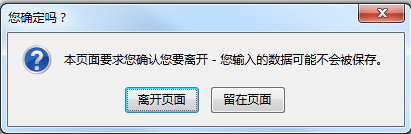
Chrome:

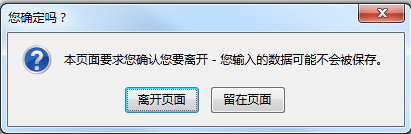
Firefox12:

Mozilla官方说Firefox4之前的版本可以通过事件对象的returnValue修改该值,如下
window.onbeforeunload = function(e) {
e = e || window.event;
// For IE and Firefox prior to version 4
if (e) {
e.returnValue = 'Any string';
}
return '您正在编辑的博客尚未保存,确定要离开此页吗?';
};
相关:
https://developer.mozilla.org/en/DOM/window.onbeforeunload https://bugzilla.mozilla.org/show_bug.cgi?id=588292