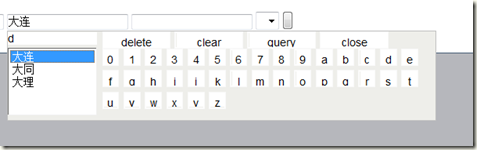
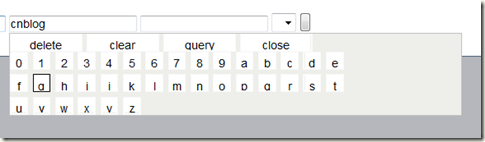
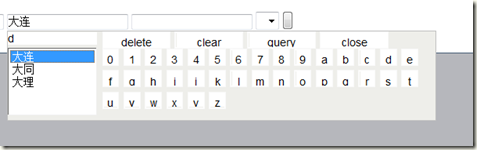
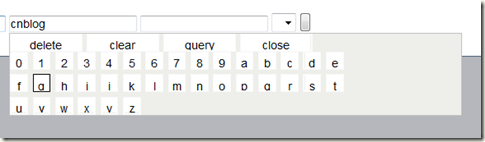
支持查询功能的键盘和简单得软键盘,键盘样式完全在独立的css文件中定义,可以自行美化。

(支持从查询的软键盘)

(简单的软件盘)
插件的默认参数
jquery.fn.softkeyboard.defaults = {
names: {
_delbtn: "skbdel",
_clearbtn: "skbclear",
_querybtn: "skbquery",
_closebtn: "skbclose",
_letterbtn: "skbbtn",
_maindiv: "skbsoftkeyboard",
_leftdiv: "skbleft",
_rightdiv: "skbright",
_keyboarddiv: "skbkeyboard",
_operationdiv: "skboperation",
_codetxt: "skbcode",
_resultsselect: "skbresults",
_postparamcode: "sfbcode",
_clearbtnviewname: "clear",
_delbtnviewname: "delete",
_querybtnviewname: "query",
_closebtnviewname: "close"
}, //插件的相关元素命名
listmultiple: true, //select是否展开
simplekeyboard: true, //是否显示大写字母
onlykeyboard: false, //是否带查询功能
maxlength: null, //可输入的最大长度
requestdataurl: null, //查询数据的post地址
oncompleted: function (data) { }, //完成时出发此时间
onkeydown: function (data) { } //按键时出发此事件
};
插件的使用方法
使用方法
在页面中加入一个文本框使用方法2
为class为querytxt的文本框使用插件
更改相关参数
$(".querytxt").softkeyboard({
simplekeyboard: true,
listmultiple: true,
maxlength: 10,
onkeydown: function (d) { alert(d) },
requestdataurl: "GetData.ashx",
onlykeyboard: true
})
其中GetData.ashx返回的json数据格式类似如下
[{code:"DL",name:"大连"},{code:"DT",name:"大同"},{code:"DL",name:"大理"}]