网上找了份jquery的操作节点方法清单。如下:
|
源包装集/字串 |
目标包装集体 |
特性描述 | |||||||||||||||
|
A.append(B) |
B |
A |
若目标包装集只匹配一个元素,则源(也包括同源包装集匹配的所有元素)将被移动到目标位置;若目标包装集包含多个元素,则源将保留在原来的位置,但同时复制一份相同的副本到目标位置。 由此,若目标只匹配一个元素时,使用前述方法后源将被删除。 |
|||||||||||||||
|
B.appendTo(A) |
||||||||||||||||||
|
A.prepend(B) |
||||||||||||||||||
|
B.prependTo(A) |
||||||||||||||||||
|
A.before(B) |
||||||||||||||||||
|
B.insertBefore(A) |
||||||||||||||||||
|
A.after(B) |
||||||||||||||||||
|
B.insertAfter(A) |
总结一句话就是:使用以上方法后,两个节点变为同级兄弟节点
 以下是DOM操作节点的方法汇总:
以下是DOM操作节点的方法汇总:
(1)appendChild方法,用于向childNodes列表的末尾添加一个节点
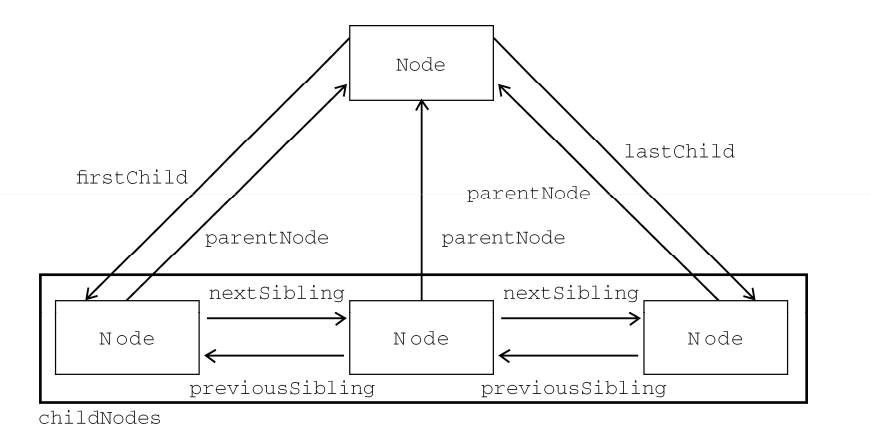
//将newNode添加到someNode的childNodes列表的末尾 var returnedNode = someNode.appendChild(newNode); //将someNode的第一个子节点变为最后一个子节点 var returnedNode = someNode.appendChild(someNode.firstChild); (2)insertBefore方法,可以把节点放在childNodes列表中某个特定的位置上 //插入后成为最后一个子节点 returnedNode = someNode.insertBefore(newNode, null);//和appendChild效果相同 //插入后成为第一个子节点 returnedNode = someNode.insertBefor(newNode, someNode.firstChild); (3)replaceChild方法用于替换子节点,接受两个参数:要插入的子节点和要替换的子节点。要替换的子节点将从文档树中被移除,同时由要插入的子节点占据其位置 //替换第一个子节点 returnedNode = someNode.replaceChild(newNode, someNode.firstChild); (4)removeChild方法用于移除子节点 //移除第一个子节点 var formerFirstChild = someNode.removeChild(someNode.firstChild); 总结一句话就是:以上方法都是父节点操作子节点的 下图给出了父子、兄弟节点的查找关系 以上这篇有关jquery与DOM节点操作方法和属性记录就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。



