mouseenter : function(e){
var realOffsetLeft = findRealLeft(this);
var relativeX = e.pageX - realOffsetLeft; //首先计算出relativeX,它表示的是鼠标相对于外层
左边界的横向距离
if (opts.showRateInfo)
var tooltip =
$('
',{
'class' : 'jRatingInfos',
html : getNote(relativeX)+' / '+opts.rateMax+'', //注意这里用了getNote方法,前面已讲了它的用途。
css : {
top: (e.pageY + opts.rateInfosY),
left: (e.pageX + opts.rateInfosX)
}
}).appendTo('body').show();
},
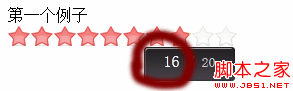
relativeX变量不多解释,这里的注释和前面都有提到,接下来,判断showRateInfo参数是否为true,如果为true,表示要显示比例信息(例如鼠标下面显示16/20),tooltip变量就是这个信息框,最后通过appendTo方法添加到body中。代码逻辑很简单,这个函数主要用来显示提示框
,我们在这里可以重点关注一下
节点的样式,它是绝对定位的,并利用代码改变了top和Left值,看一下相关的样式表:
p.jRatingInfos {
position: absolute;
z-index:9999;
background: transparent url('http://www.cnblogs.com/icons/bg_jRatingInfos.png') no-repeat;
color: #FFF;
display: none;
width: 91px;
height: 29px;
font-size:16px;
text-align:center;
padding-top:5px;
}
p.jRatingInfos span.maxRate {
color:#c9c9c9;
font-size:14px;
}
接下来我们看一下鼠标进来后的mousemove事件的处理函数:
mousemove : function(e){
var realOffsetLeft = findRealLeft(this);
var relativeX = e.pageX - realOffsetLeft;
if(opts.step) newWidth = Math.floor(relativeX/starWidth)*starWidth + starWidth;
else newWidth = relativeX;
average.width(newWidth);
if (opts.showRateInfo)
$("p.jRatingInfos")
.css({
left: (e.pageX + opts.rateInfosX)
})
.html(getNote(newWidth) +' / '+opts.rateMax+'');
},
这个函数主要用来确定鼠标选择的比例,当然这个比例是通过getNote(newWidth)来得到的,那么,确定合适的newWidth值就成了这个函数的核心,如果opts.step为true,即比例只能是整数个星星(不能为15.3等等),那么我们看一下这个逻辑:Math.floor(relativeX/starWidth),starWidth是星星图片的宽度,Math.floor(-0.1)=-1,Math.floor(0.1) = 0,Math.floor(2.6)=2,知道这些,上面加红的代码就很容易理解了。
OK,Let's go on,看一下三个简单的处理函数
mouseover : function(e){
$(this).css('cursor','pointer');
},
mouseout : function(){
$(this).css('cursor','default');
average.width(0);
},
mouseleave: function () {
$("p.jRatingInfos").remove();
},
mouseover函数确保鼠标进入插件后的显示样式,mouseout也是同样,但它将类名为average的div(红色的)宽度变成0,mouseleave函数让提示信息框消失。
最后一个函数,也是整个源码的结尾,当然也是最重要最复杂的——鼠标点击函数:
click : function(e){
//接下来的代码都在此处。
}
我们分部来,先看第一部分:
$(this).unbind().css('cursor','default').addClass('jDisabled');
为什么这里只列出一条语句,因为它很重要,但也很简单,我们这里一定要关注unbind()函数,它非常非常重要,当点击鼠标后,首先把其他所有绑定到外围
的事件都去掉了,这样就鼠标点击的瞬间,该插件的外观就固定显示在浏览器中,不再随着鼠标事件而出现变化。当然,最后给
添加jDisabled属性。
我们接着往后走:
if (opts.showRateInfo) $("p.jRatingInfos").fadeOut('fast',function(){$(this).remove();});
e.preventDefault();
var rate = getNote(newWidth); //关注rate变量,后面要用到。
average.width(newWidth);
第一句不难理解,删除提示信息框,第二句取消鼠标点击的默认操作,后面两句很简单,不再赘述,要知道newWidth在前面已提到,表示鼠标选择的宽度。
最后一条语句,把选择的比例发送到服务器端进行持久化操作:
$.post(
opts.phpPath, //利用Ajax技术,向服务端发送数据的地址
{ //Post过去的数据
idBox : idBox,
rate : rate,
action : 'rating'
},
function(data) { //回调函数,主要向插件自定义函数传递参数并执行。
if(!data.error)
{
if(opts.onSuccess) opts.onSuccess( element, rate );
}
else
{
if(opts.onError) opts.onError( element, rate );
}
},
'json' //确定如何理解返回的数据,它采用json.
);
利用jQuery做Ajax确实很简单,代码中做了必要注释,这里不再赘述,这个插件的源码就分析完了,比较粗,但整个逻辑也许体现了一些,希望该学习笔记对大家能有帮助。下面我们进入实战阶段。
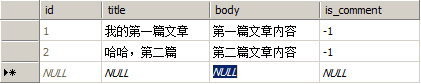
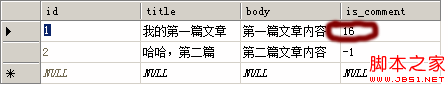
三、实战jRating插件 为了更加逼近真实应用,我们先利用sql server建立一张数据库表,它是一个文章类型表,有id、标题、文章内容、评分四个字段,截图如下:

评分字段默认为-1,表示该文章还没有被评分。当然,现在有人会说,这个表设计的很不合理,因为一篇文章不会只评分一次吧,应该每个用户都能进行评论,是的,我们在这里只是为了演示jRating插件利用Ajax进行持久化操作,因为是演示,所以一切从俭。
新建一个Web页面,用来显示第一篇文章(id为1)的标题、内容及评分插件,见前台代码:
后台CS代码如下:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
tempEntities cbx = new tempEntities(); //用了实体框架获取数据表
var page1 = cbx.jRatingArticles.Where(m => m.id == 1).SingleOrDefault();
page1_title.Text = page1.title;
page1_body.Text = page1.body;
}
}
为了减少数据库连接代码,我用了实体框架,只映射了一张表(jRatingArticle),就是上面我们看到的。获取id为1的文章对象,并把相应属性赋值到Label控件的Text属性中。
页面效果如下:

我们可以看到上面前台页面的JS代码中,有这样一条语句:
phpPath: 'tempAjax.aspx/UpdateComment'
它指明了,当鼠标点击插件后,要通过Ajax发送数据的地址,这里我们用.net页面技术来处理这个异步请求。tempAjax.aspx的后台cs代码如下:
[WebMethod()]
public static void UpdateComment(int idBox, int rate)
{
tempEntities cbx = new tempEntities();
var page1 = cbx.jRatingArticles.Where(m => m.id == 1).SingleOrDefault();
page1.is_comment = rate;
cbx.SaveChanges();
}
此时,我们还需修改jRating插件的原文件,把鼠标单击(click)处理函数中的$.post函数替换如下:
$.ajax({
type: "POST",
url: opts.phpPath,
data: '{"idBox":"' + idBox + '","rate":"' + rate + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json"
});
为什么要改变源文件,因为我想改变Ajax请求的contentType属性,利用json格式发送请求数据,默认是application/x-www-form-urlencoded
OK,万事俱备,看一下执行效果(选择比例为16,16颗红星嘛):
 看看数据库的变化
看看数据库的变化:

试验成功!今天学习就到这里,希望此篇学习笔记对大家能有所帮助!