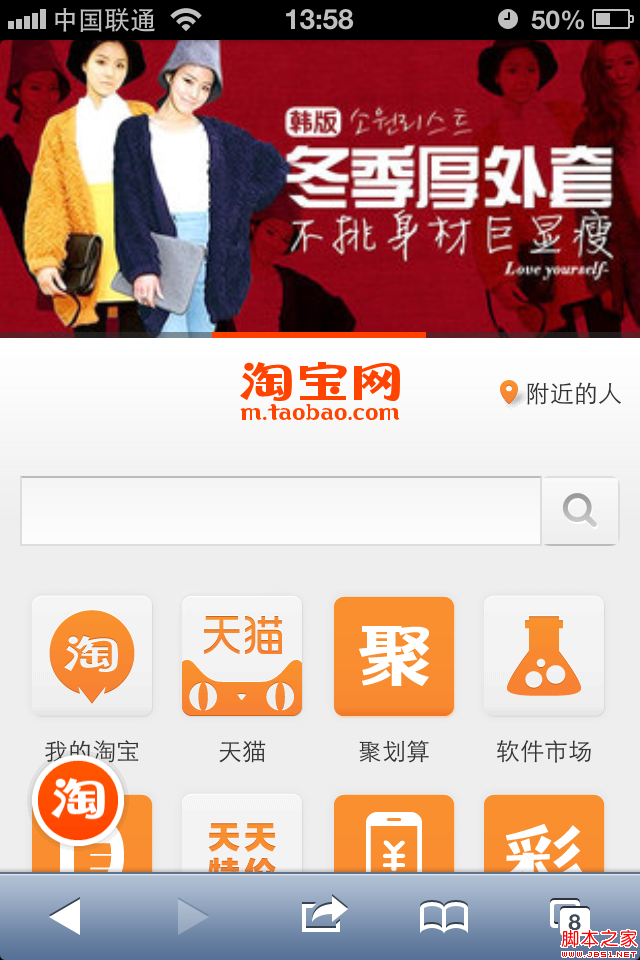
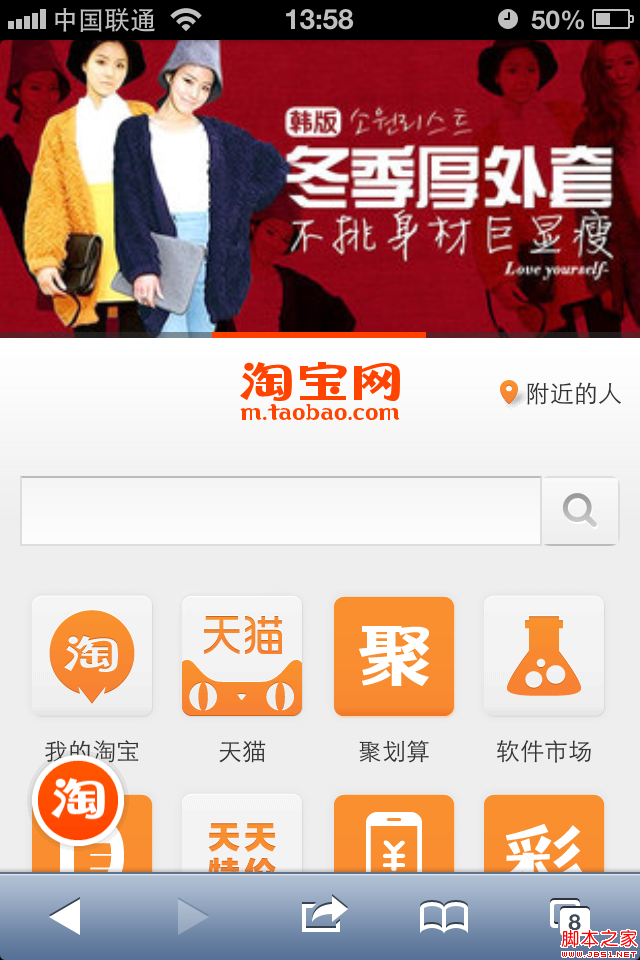
大家通过手机自带浏览器打开百度、淘宝,在首页加载完毕后,会自动隐藏页面上方的地址栏,加之这些网站针对手机浏览器做了优化,乍看之下,还真难区分这是WEB APP还是Native App,如下左侧图片为通过safari打开淘宝网的首页,要不是因为底下的浏览器工具栏,还真像Native App。实际上它是有地址的,向下拖动就会看到地址栏,如下右侧图片。


如何才能实现将浏览器地址栏隐藏呢?百度一下,有很多资料,很简单,主要利用window.scrollTo()方法,将当前页面在屏幕上向上滚动,造成地址栏超出视野范围,如下:
<script> <BR>window.onload=function(){ <BR>setTimeout(function() { <BR>window.scrollTo(0, 1) <BR>}, 0); <BR>}; <BR></script>
但若你做一个简单页面,比如只有一句话,加上如上脚本,你会悲摧的发现,
地址栏就是不自动隐藏;难道window.scrollTo()方法在这个浏览器不生效?
但是若你网页内容比较多,超过屏幕高度时,却会自动隐藏地址栏;
如何解决在内容较少时,同样隐藏地址栏呢?需在滚动之前程序动态设置一下body的高度,增加如下代码:
if(document.documentElement.scrollHeight bodyTag = document.getElementsByTagName('body')[0];
bodyTag.style.height = document.documentElement.clientWidth / screen.width * screen.height + 'px';
}
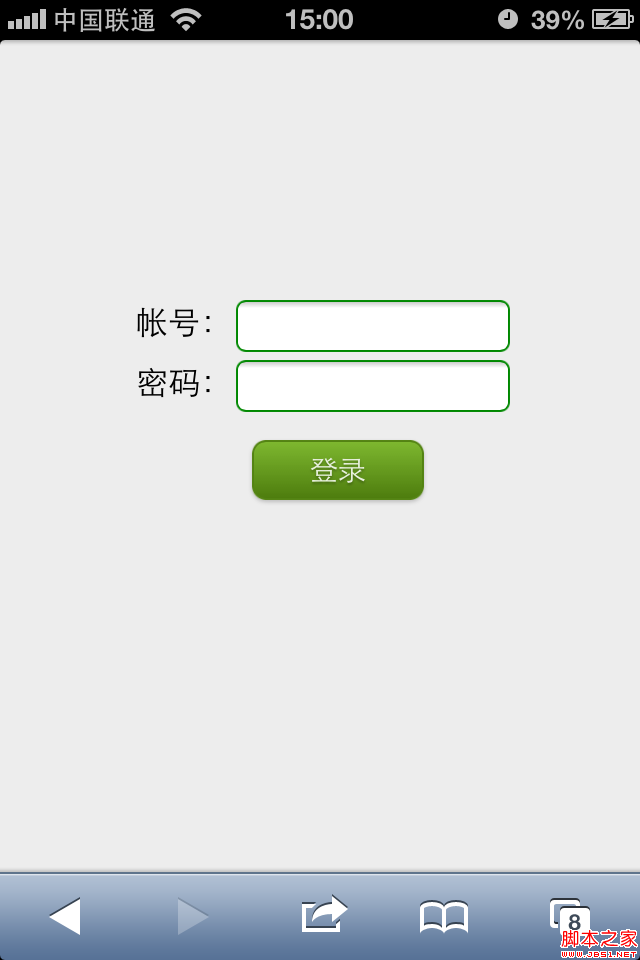
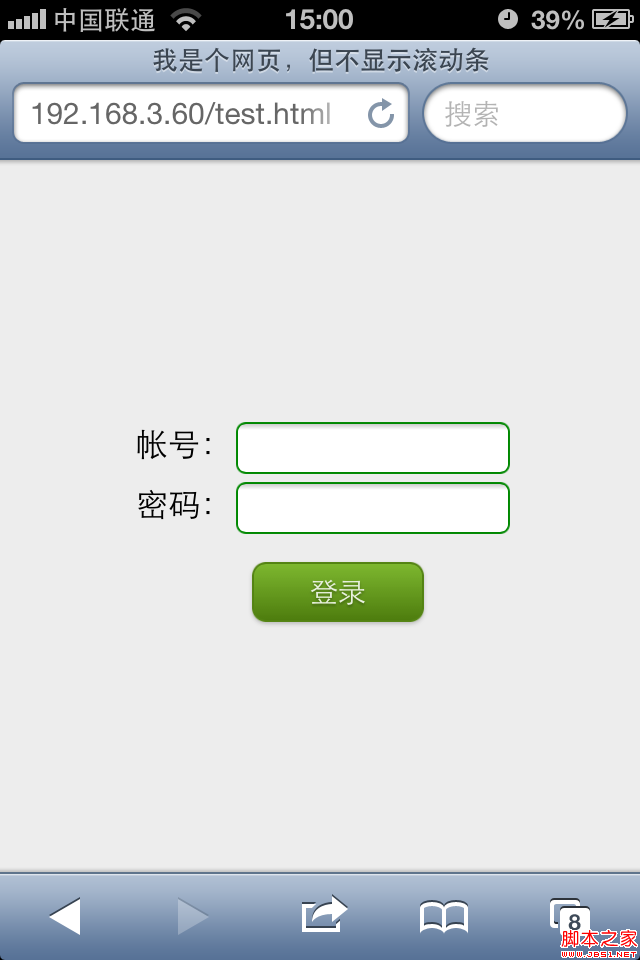
如下为一个页面示例(默认隐藏地址栏),右图为下拉后看到地址栏的截图:


我是个网页,但不显示滚动条 <script> <BR>window.onload=function(){ <BR>if(document.documentElement.scrollHeight <= document.documentElement.clientHeight) { <BR>bodyTag = document.getElementsByTagName('body')[0]; <BR>bodyTag.style.height = document.documentElement.clientWidth / screen.width * screen.height + 'px'; <BR>} <BR>setTimeout(function() { <BR>window.scrollTo(0, 1) <BR>}, 0); <BR>}; <BR></script>