题目:按下方向键时,使层向相应的方向平滑移动20像素;四个方向键的键码分别是37(左)、38(上)、39(右)和40(下)。
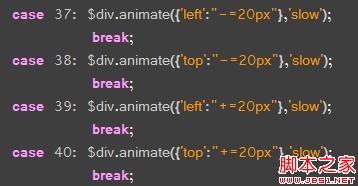
然后我写了下面的代码:

$div就是要移动的层,且它的position已在CSS中设为relative。瞄一眼好像没什么问题,运行之后发现下面的问题:
1.按了向下之后,再按向上没有反应。
2.按了向右之后,再按向左没有反应。
后来经一网友点拨,恍然大悟:
当按了向下的时候,top值为20px,这时候再按向上,从Firebug可以看出此时的bottom值也是20px,而层没有向上移动是因为浏览首先解析的是top,也就是说{top:20px;bottom:100px}和{top:20px}是一样的,不管bottom值是多少。按了向右之后,按向左没有反应也是这个原因,关键在left值。
于是将代码改了下:

运行之后如预期一样,上下左右都没问题。
体会:一直都知道在定位的时候,靠top和left两个属性就足够的,偏偏还写出了right/bottom,真是细节要人命啊。




