如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?

JavaScript数组元素合并:将相同ID的元素合并到一个对象中
在数据处理中,经常需要将具有相同ID的数组元素合并成单个对象。本文提供一种JavaScript解决方案,将具有相同ID但属性不同的数组元素,转换成新的数组格式。
原始数据格式:
const list = [
{ id: "202301", jine: 23, type: "晚餐" },
{ id: "202301", jine: 87.5, type: "早餐" },
{ id: "202301", jine: 1065.5, type: "中餐" },
{ id: "202302", jine: 10, type: "晚餐" },
{ id: "202302", jine: 181.5, type: "早餐" },
{ id: "202302", jine: 633.5, type: "中餐" }
];
目标数据格式:
const targetList = [
{ id: "202301", jine1: 87.5, jine2: 1065.5, jine3: 23 },
{ id: "202302", jine1: 181.5, jine2: 633.5, jine3: 10 }
];
解决方案:
我们将使用reduce方法实现数据转换。该方法迭代数组,将每个元素累积到一个结果对象中。
const result = Object.values(list.reduce((acc, curr) => {
const { id, jine, type } = curr;
if (!acc[id]) {
acc[id] = { id };
}
switch (type) {
case '早餐': acc[id].jine1 = jine; break;
case '中餐': acc[id].jine2 = jine; break;
case '晚餐': acc[id].jine3 = jine; break;
}
return acc;
}, {}));
console.log(result); // 输出目标数据格式
代码解释:
-
reduce方法:reduce方法迭代list数组,将每个元素累积到一个对象acc中。 -
acc[id]: 使用id作为键,将数据存储到acc对象中。如果id不存在,则创建一个新的对象。 -
switch语句: 根据type属性的值,将jine值分别赋值给jine1、jine2或jine3。 -
Object.values: 最后,使用Object.values方法将acc对象转换为数组,得到目标数据格式。
此方法清晰简洁,避免了使用外部库,直接利用JavaScript内置方法实现数据转换。 它也更易于扩展,如果需要处理更多类型的餐饮,只需在switch语句中添加更多case即可。
以上是如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 linux如何限制用户资源?ulimit怎么配置?
May 29, 2025 pm 11:09 PM
linux如何限制用户资源?ulimit怎么配置?
May 29, 2025 pm 11:09 PM
Linux系统通过ulimit命令限制用户资源,防止资源过度占用。1.ulimit是shell内置命令,可限制文件描述符数(-n)、内存大小(-v)、线程数(-u)等,分为软限制(当前生效值)和硬限制(最高上限)。2.临时修改直接使用ulimit命令,如ulimit-n2048,但仅对当前会话有效。3.永久生效需修改/etc/security/limits.conf及PAM配置文件,并添加sessionrequiredpam_limits.so。4.systemd服务需在unit文件中设置Lim
 Laravel中的中间件(Middleware)是什么?如何使用?
May 29, 2025 pm 09:27 PM
Laravel中的中间件(Middleware)是什么?如何使用?
May 29, 2025 pm 09:27 PM
中间件是Laravel中的过滤机制,用于拦截和处理HTTP请求。使用步骤:1.创建中间件:使用命令“phpartisanmake:middlewareCheckRole”。2.定义处理逻辑:在生成的文件中编写具体逻辑。3.注册中间件:在Kernel.php中添加中间件。4.使用中间件:在路由定义中应用中间件。
 Laravel页面缓存(Page Cache)策略
May 29, 2025 pm 09:15 PM
Laravel页面缓存(Page Cache)策略
May 29, 2025 pm 09:15 PM
Laravel的页面缓存策略可以显着提升网站性能。 1)使用cache辅助函数实现页面缓存,如Cache::remember方法。 2)选择合适的缓存后端,如Redis。 3)注意数据一致性问题,可使用细粒度缓存或事件监听器清除缓存。 4)结合路由缓存、视图缓存和缓存标签进一步优化。通过合理应用这些策略,可以有效提升网站性能。
 韩漫在线观看免费漫画入口 免费韩漫在线阅读免费下拉式
Jun 12, 2025 pm 08:03 PM
韩漫在线观看免费漫画入口 免费韩漫在线阅读免费下拉式
Jun 12, 2025 pm 08:03 PM
随着互联网的蓬勃发展,韩漫(韩国漫画)以其精美的画风、引人入胜的剧情和丰富多样的题材,赢得了全球范围内越来越多读者的喜爱。想要随时随地畅游在精彩的韩漫世界中,找到一个稳定、免费且资源丰富的在线阅读平台至关重要。本文将为您提供一份详尽的韩漫在线观看免费漫画入口指南,助您轻松开启您的韩漫之旅。
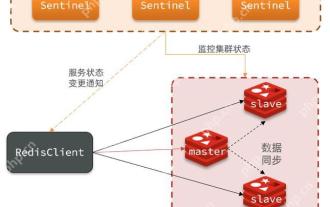
 Redis主从复制故障的排查与修复流程
Jun 04, 2025 pm 08:51 PM
Redis主从复制故障的排查与修复流程
Jun 04, 2025 pm 08:51 PM
Redis主从复制故障的排查与修复步骤包括:1.检查网络连接,使用ping或telnet测试连通性;2.检查Redis配置文件,确保replicaof和repl-timeout设置正确;3.查看Redis日志文件,查找错误信息;4.如果是网络问题,尝试重启网络设备或切换备用路径;5.如果是配置问题,修改配置文件;6.如果是数据同步问题,使用SLAVEOF命令重新同步数据。
 Redis集群节点故障的快速定位与处理
Jun 04, 2025 pm 08:54 PM
Redis集群节点故障的快速定位与处理
Jun 04, 2025 pm 08:54 PM
Redis集群节点故障的快速定位与处理步骤如下:1.确认故障:使用CLUSTERNODES命令查看节点状态,若显示fail则节点故障。2.确定原因:检查网络、硬件和配置,常见问题包括内存限制超出。3.修复与恢复:根据原因采取措施,如重启服务、更换硬件或修正配置。4.注意事项:确保数据一致性,选择合适的故障转移策略,建立监控与告警系统。
 Kucoin任命两名备受瞩目的高管来完成其欧洲领导团队
Jun 12, 2025 am 10:45 AM
Kucoin任命两名备受瞩目的高管来完成其欧洲领导团队
Jun 12, 2025 am 10:45 AM
全球加密货币交易所Kucoin近日完成了其欧洲领导团队的组建,新任命了两位备受关注的高管。这一人事变动是Kucoin在欧盟市场加速布局的一部分,特别是在应对即将实施的加密资产管理法规(MICAR)方面。目前,该公司正通过奥地利金融市场管理局(FMA)推进相关许可流程,并引入来自传统金融和加密领域的资深专家来强化其管理层。KucoinEU目前正在与FMA积极沟通,以实现全面合规运营,目标是在欧洲经济区(EEA)内提供完整的加密货币服务。现阶段,该公司尚未在欧盟或EEA范围内开展业务,待取得相应牌照
 Redis与RabbitMQ的性能对比与联合应用场景
Jun 04, 2025 pm 08:45 PM
Redis与RabbitMQ的性能对比与联合应用场景
Jun 04, 2025 pm 08:45 PM
Redis和RabbitMQ在性能和联合应用场景中各有优势。1.Redis在数据读写上表现出色,延迟低至微秒级,适合高并发场景。2.RabbitMQ专注于消息传递,延迟在毫秒级,支持多队列和消费者模型。3.联合应用中,Redis可用于数据存储,RabbitMQ处理异步任务,提升系统响应速度和可靠性。







