
>我最近写了一篇有关JavaScript的卵石表开发基础知识的文章。总而言之,我们制作了一个使用Foursquare API来告诉用户他们最近的星巴克始终在哪里。这就是动作中的样子:
 >我提到,JavaScript还有更多的可能性,我在那篇文章中无法介绍。这是我的后续行动,它将涵盖pebblekit JavaScript框架的其他功能。
>我提到,JavaScript还有更多的可能性,我在那篇文章中无法介绍。这是我的后续行动,它将涵盖pebblekit JavaScript框架的其他功能。
如果您想遵循本教程,则需要:
> JavaScript启用本地存储
>
它的工作原理>
听起来令人困惑吗?在某些情况下,这不是理想的设置,因为这意味着您必须在网上某个地方托管自己的设置页面,以供其他人访问。似乎Pebble计划将将来与该应用程序捆绑在一起,这对于某些应用程序非常有用。当前的设置确实带有好处 - 如果您仅在设置页面上进行重新皮肤或调整某些内容,则无需更新应用程序本身,因为设置页面是独立的。
>首先,要启用应用程序上的“设置”页面,我们将“可配置”添加到我们以前用来通过“位置”关键字来定义对Geolocation API访问的功能数组的添加。
<span>"capabilities": ["location", "configurable"]</span>
创建您的设置页
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>
 >您需要的基本HTML,因此(为简单起见,我删除
>您需要的基本HTML,因此(为简单起见,我删除
>
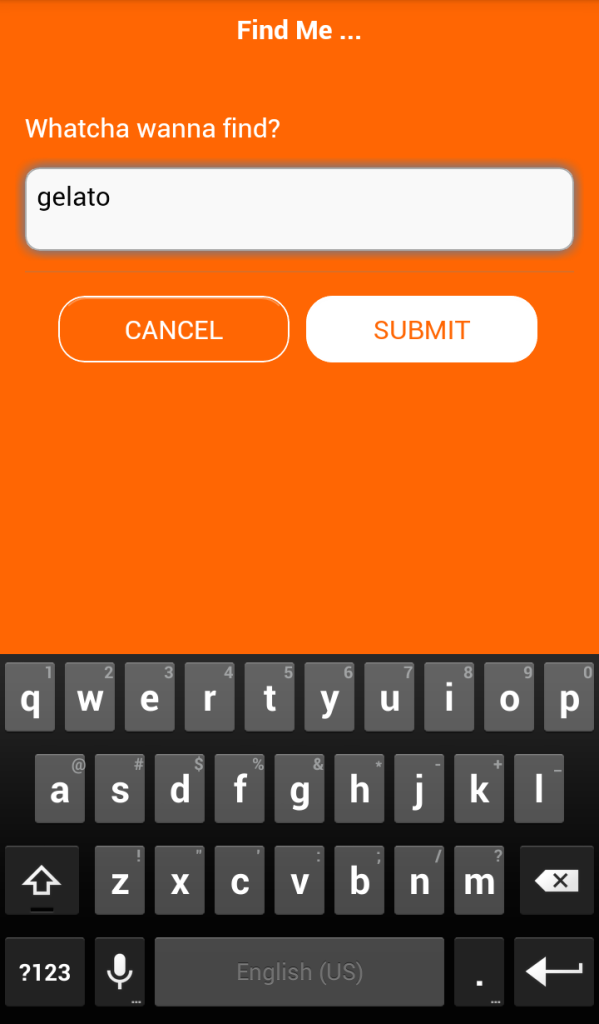
取消或提交设置<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
我们提供两个选项,它们可以取消 - 防止其任何更改保存,或者可以提交将这些更改传递到应用程序的表格。
要取消他们的更改,我们将文档设置为pebblejs://关闭。那将向我们的鹅卵石JavaScript代码发送空的回复,该代码不会更改任何内容:我们的点击函数通过将对象转换为字符串并编码其字符来提交我们的数据更改):
<span>$('#b-cancel').click(function() {
</span> <span>document.location = 'pebblejs://close';
</span><span>});</span>>如果用户已经对设置进行了更改,则说他们已经要求该应用程序找到冰淇淋,我们希望他们以前的“ gelato”设置在Textfield中出现设置。为此,我们将在URL中发送config HTML页面称为searchingfor。一个例子是URL http://www.yourpebbleappsettingpage.com?searchingfor = gelato。
>我很久以前找到了一个功能
<span>"capabilities": ["location", "configurable"]</span>
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>>
调整我们的JavaScript以接受设置开始,我们将在JavaScript中需要一个新变量。让我们称其为搜索以匹配我们在appinfo.json文件中的密钥(不必将其命名相同,但为了保持一致性和清晰度,我已经这样做了)。这个变量需要做的是将用户对我们每天的卵石增强生活的位置类型的偏好存储。
>鹅卵石应用中的Web存储>为了保存用户的偏好在我们的应用中,我们可以访问Pebble为我们提供的LocalStorage API。 Pebble很友好,可以遵循W3C推荐Web存储的建议,因此语法希望过去与Web Storage一起工作的任何人都不会太陌生。要将某些东西存储在本地存储中,我们致电:
检索它:
<span>"capabilities": ["location", "configurable"]</span>
>因此,在我们的情况下,我们需要将搜索数据存储在Pebble应用程序的本地存储中。我们将使用JavaScript变量在整个应用程序中访问它,但是有时候,当我们首次加载应用程序或从配置屏幕返回时,我们将从本地存储中设置此搜索变量。
>我们将在JavaScript运行的那一刻查看本地存储。如果在本地存储中找不到我们的搜索数据,那么我们将默认设置为“星巴克”。这是在我们的locationOptions定义下在pebble-js-app.js file。
然后,我们将此变量添加到我们的ajax请求中,以代替星巴克提及:<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>到目前为止,我们的应用程序将做与以前相同的事情 - 找到我们的星巴克。当用户按下您的应用程序“设置”按钮时,我们需要让它知道该怎么做。我们使用showconfiguration事件听众来做到这一点:
<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
>将用户带到您的页面,并带有表格以填写这些设置。当他们提交新设置(例如上述“冰淇淋”)时,我们希望我们的JavaScript在pebble-js-app.js中准备好并等待该数据。 为此,我们使用WebViewClatose事件侦听器。在这里,我们将其从URI字符串(用于空间等的编码版本等)中解码,然后再次将其解析为JSON对象。我们从该JSON对象获得搜索值,并再次对其进行编码,现在它不在我们的JSON字符串中。最后一点点编码是将其存储为准备将其放入前面讨论的Foursquare API调用中的URL字符串(https://api.foursquare.com/v2/venues/venues/search?client_id ='client_id ='clientid'&client_secret'&client '&v ='version'&ll ='latitude','经度'&query ='searching for Request):
<span>$('#b-cancel').click(function() {
</span> <span>document.location = 'pebblejs://close';
</span><span>});</span>>如果我们的价值不确定(似乎有很多原因可能发生了,但它们是边缘案例),我将最后的选择将其切换回“星巴克”。将来可能会有一种更好的方法来处理此问题,可能会出现错误,但是为了使此演示的事情保持简单,我在最坏的情况下默认为星巴克:
>>我们对请求进行了搜索并准备存储后,我们就会使用上述窗口将其存储在本地存储中。这样,下次他们打开应用程序时仍将在那里。
<span>function saveOptions() {
</span> <span>var options = {
</span> <span>searchingFor: $('#searchingFor').val()
</span> <span>}
</span> <span>return options;
</span><span>}</span>>现在,我们已收到新的设置请求,我们以新值再次运行window.navigator.geolocation.watchposition()函数。这将运行我们的地理位置搜索与Foursquare API的新要求设置,它们关闭设置窗口。
<span>$('#b-submit').click(function() {
</span> <span>var location = 'pebblejs://close#' + encodeURIComponent(JSON.stringify(saveOptions()));
</span> <span>document.location = location;
</span><span>});</span>我们的JavaScript现在了解这个新设置,但还有更多要做的事情。
>>我们的find_me_anything.c文件不需要更改太多。我进行了以下添加和更改。
>
定义Sync_buffer时,更改是在文件开始时进行的:>当我们打开消息同步时,它在init()函数中也会进一步更改:
<span>"capabilities": ["location", "configurable"]</span>
>在我们的应用中添加新密钥
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>>
<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
>
<span>$('#b-cancel').click(function() {
</span> <span>document.location = 'pebblejs://close';
</span><span>});</span><span>function saveOptions() {
</span> <span>var options = {
</span> <span>searchingFor: $('#searchingFor').val()
</span> <span>}
</span> <span>return options;
</span><span>}</span>>我们JavaScript代码的额外添加 我在实现此新功能时发现的一件事是,有时Foursquare API实际上没有一个地址或我们在每个场所需要的值。一些场所缺少该数据。当我们在手表上显示时,这将返回“未定义”。不好!因此,我重写了一些req.onload函数以通过我们的条目进行检查,并使用一个具有地址和城市的第一个功能:
>
 我上面所做的工作是设置一个称为“地点”的变量,该变量从不确定开始。我遍历响应中的每个项目。回答。从foursquare返回的数据,如果我找到包含地址和城市的数据,那么我将该对象保存在场地中,我们将不再搜索其余的响应。
我上面所做的工作是设置一个称为“地点”的变量,该变量从不确定开始。我遍历响应中的每个项目。回答。从foursquare返回的数据,如果我找到包含地址和城市的数据,那么我将该对象保存在场地中,我们将不再搜索其余的响应。
>多亏了Pebblekit JavaScript框架的力量,我们现在让Pebble Watch所有者决定如何使用我们的应用程序。它是定制的,更个人化。我们现在也使用本地存储,因此我们的应用程序可以记住事物。这比以前更有价值,我们正在使用JavaScript在Pebble Watch上可以做的一切。
>最后,我的用户现在可以沉迷于自己的迷恋,而不是我的个人星巴克。即使您不打算为您提供地址的时钟,希望此示例为您的应用程序添加个性化提供了一些指导。尝试让人们将其背景从黑色更改为白色,或者让他们选择其他API或进食以获取数据。让他们决定最终使您的应用程序更有用和引人入胜的小事情。
>>在乘火车回家时休假一个周末,例如疯狂的代码或代码!将这些JavaScript知识用于您从未想过的事情,并在此过程中获得很多乐趣!
>>
>卵石表的电池寿命是什么?用法。但是,在正常使用时,大多数卵石表可以持续5至7天。诸如您收到的通知数量,您使用的手表的次数以及应用程序的使用等因素会影响电池寿命。>我可以用iPhone使用鹅卵石手表吗? iOS设备。您可以通过蓝牙连接卵石手表到iPhone,并使用Pebble应用程序来管理设置,安装手表脸等。
>>我可以在卵石表上使用应用程序吗?
如果我的卵石手表不与智能手机同步,该怎么办?
智能手机,尝试以下步骤:确保您的手表和智能手机彼此之间。检查是否在两个设备上启用了蓝牙。尝试重新启动手表和智能手机。如果问题持续存在,请尝试不搭配,然后重新配置您的手表和智能手机。>我如何照顾卵石手表?以上是高级卵石手表配置的详细内容。更多信息请关注PHP中文网其他相关文章!




