本文演示了如何使用Clarifai的图像识别API构建简单的Web应用程序。 该应用程序允许用户从网络上拖放图像,然后由Clarifai分析以识别对象并返回标签列表。
>该教程使用Node.js用于前端AJAX请求的服务器端和jQuery。 需要最小的node.js体验;重点是集成Clarifai API。
密钥步骤:



node.js服务器设置:提供的Node.js Server使用clarifai node.js客户端库()。 该图书馆处理与Clarifai API的通信。 该文件包含服务器逻辑,包括接收图像URL的帖子端点(clarifai_node.js),将其发送到Clarifai并返回已识别的标签。 切记用实际的凭据替换app.js>>>>
/examineImage
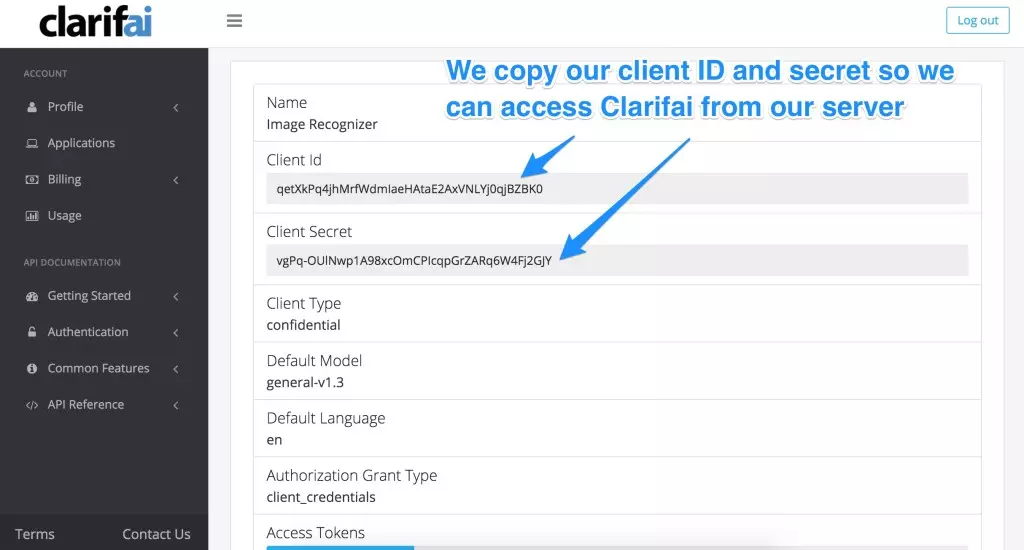
"YOUR_CLIENT_ID"
"YOUR_CLIENT_SECRET"
> 测试应用程序:
本教程提供了将Clarifai的图像识别API集成到Web应用程序中的实用示例。 代码的简单性和对每个步骤的明确解释使具有不同经验水平的开发人员可以使用它。 可以扩展应用程序的功能,以创建更复杂的图像识别应用程序。 完整的代码可在GitHub上找到(原始文本未提供链接,但应包含在原始文章中)。
以上是如何通过图像识别使您的Web应用程序更聪明的详细内容。更多信息请关注PHP中文网其他相关文章!




