厌倦了笨拙的表单验证消息? 让我们使用 CSS 伪类来提升用户体验,以获得即时、直观的反馈。本文演示了如何使用 CSS 创建更具响应性和用户友好的表单。
本教程需要对 HTML 和 CSS 有基本的了解。 这就是您所需要的!
我们将使用简单的 HTML 表单元素和 CSS 来说明实时反馈。
初始 HTML 结构(简化):
<code class="language-html"><div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div></code>
初始 CSS 样式(简化):
<code class="language-css">form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
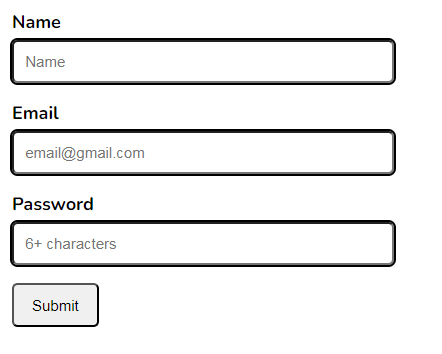
}</code>初始外观:

现在,让我们添加 CSS 伪类的魔力:
:valid 和 :invalid: 这些根据 HTML5 约束(例如 required、type="email")根据输入是否有效提供即时反馈。<code class="language-css">input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
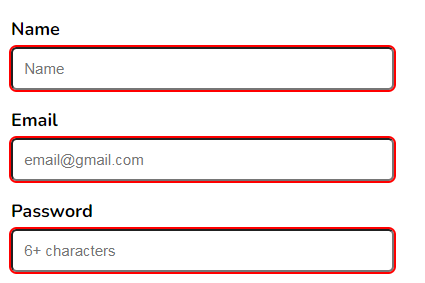
}</code>:valid 和 :invalid 实际操作:

:user-valid 和 :user-invalid: 即使在浏览器的内置验证启动之前,它们也会根据用户交互提供反馈。注意:浏览器对这些的支持尚未普及。<code class="language-css">input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
}</code>:user-valid 和 :user-invalid(说明性 - 检查浏览器兼容性):

:placeholder-shown: 当占位符文本可见时,此目标为输入字段。结合 :valid 和 :not(),我们只能在用户开始输入后提供反馈。<code class="language-css">input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
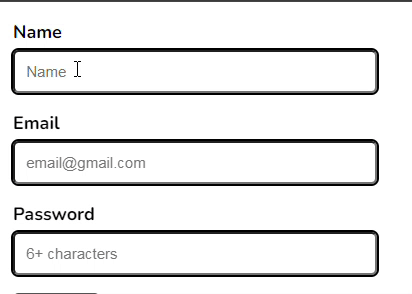
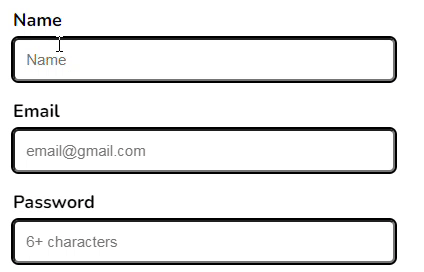
}</code>:placeholder-shown 实际操作:

:focus: 要在输入过程中完善反馈并避免在用户完全输入数据之前立即突出显示 :invalid,请使用 :focus:invalid。<code class="language-html"><div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div></code>
:focus:invalid更精致的体验:

通过策略性地使用 CSS 伪类,您可以创建提供清晰、即时反馈的表单,从而显着增强用户体验。 尝试使用这些技术来构建更直观和用户友好的界面。 在下面的评论中分享您的想法和其他 CSS 伪类想法!
以上是使用 CSS 增强表单用户体验:实时反馈技术以实现更好的用户交互的详细内容。更多信息请关注PHP中文网其他相关文章!




