想象一个用户必须记住他们访问的每个网站的密码的世界。
哦等等,这就是这个世界!
让我们通过集成 Google Sign-In 来解决您的应用程序的问题,以便用户可以毫不费力地使用其 Big G 凭据登录。
将 Google Sign-In 集成到 React 应用程序中比调试 useEffect 中的拼写错误更容易。
说真的,只需两步即可欢迎大G加入您的项目。让我们开始吧!
在奇迹发生之前,您需要告诉 Google 您的应用程序。方法如下:
前往 Google Cloud Console:https://console.cloud.google.com/。
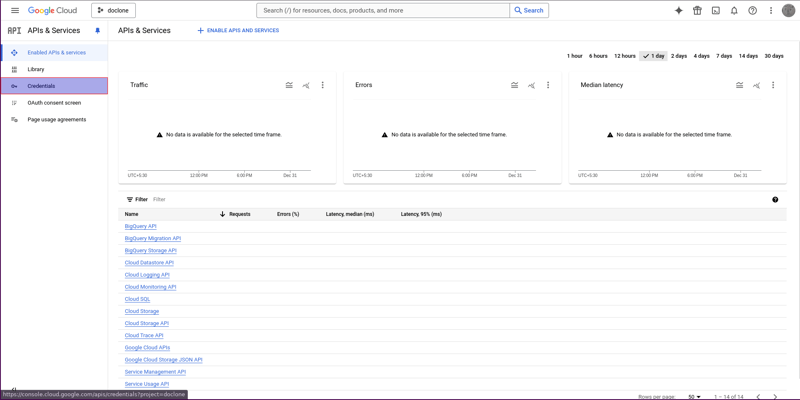
导航到 API 和服务:进入后,在仪表板上单击 API 和服务。

凭据侧栏:在左侧,单击凭据。



单击“创建”:Google 现在将生成您的客户端 ID 和密钥。
复制客户端 ID 和秘密:将这些保存在安全的地方(但不要以纯文本格式,因为我们比这更好)。
恭喜!主要设置已完成。现在是时候动手编写一些代码了。
我们将使用 [@react-oauth/google](https://www.npmjs.com/package/@react-oauth/google) 包。当有人已经开始运转时,为什么要重新发明轮子呢?
npm install @react-oauth/google
// App.jsx
import { useState } from "react";
import { GoogleOAuthProvider, GoogleLogin } from "@react-oauth/google";
function Homepage() {
const [authData, setAuthData] = useState(null);
const gContainer = {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
marginTop: '50px'
};
return (
<GoogleOAuthProvider clientId={"YOUR_GOOGLE_CLIENT_ID_HERE"}>
<div>
<ol>
<li>
<strong>Run Your App</strong>:
Fire up your app with npm start or yarn start, and you’re good to go!</li>
</ol>
<p>Now users can log in, and you’ll have access to their Google access token to authenticate them on your backend (or to marvel at in your console logs).</p>
<h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247884217.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide">
</h2>
<h2>
What Just Happened?
</h2>
<p>You’ve successfully added Google Sign-In to your React app by following these steps. When users log in, you’ll receive their access token. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247990959.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide"></p>
<p>You can call an API endpoint using this token to fetch user-related information. For example:<br>
</p>
<pre class="brush:php;toolbar:false">const userInfoEndpoint = `https://oauth2.googleapis.com/tokeninfo?id_token=${accessToken}`;
此请求将返回用户的个人资料数据。
建议在后端处理此问题,以防止滥用您的 API 进行虚假登录。
为了进行快速测试,我将使用 LiveAPI 向此端点发送请求,并确认是否可以从我们之前获得的令牌中检索用户信息。

就是这样!现在,您已从 OAuth 获得了所需的所有数据,例如个人资料图片、姓名和电子邮件。

请允许我再占用您一分钟的时间。
我正在开发一个名为 LiveAPI 的超级方便的文档生成工具。
LiveAPI 将您的存储库作为输入,并为您拥有的所有 API 输出美观、安全的 API 文档。

加分点:它允许您直接从文档执行 API 并生成任何语言的请求片段。
祝您编码愉快,愿 Big G 永远对您有利,LiveAPI 可以为您节省一些时间!
以上是将 Google Sign-In 与 React 集成:开发者友好指南的详细内容。更多信息请关注PHP中文网其他相关文章!




