它是一种表示法,决定算法运行的速度有多快或多慢。这个速度不是由秒决定的,而是由算法的运行时间随着元素的增加而增加多少决定的。
大O是时间和大小的关系。在整篇文章中,您将看到包含这些度量的图表,并且您将在实践中更好地理解它们。我们有两种类型的复杂性(空间和时间)。
时间复杂度: 确定执行与输入大小成正比的算法所需的时间。
空间复杂度: 确定将分配多少内存来查找我们需要的项目。
示例:
康斯坦特节奏 O(1):
示例:
function increment(value: number){
return ++value
}
function decrement(value: number){
return --value
}
const fruits = ["apple", "orange", "grape", "banana"]
function getItem(items: string[], index: number) {
return items[index]
}
const item = getItem(fruits, 2)
console.log(`fruit: ${item}`) // "grape"
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getFirstElement(items: string[]){
return items[0]
}
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getLastElement(items: string[]){
return items[item.length - 1]
}
let lastElement = getLastElement(animes)
console.log(`Last Element: ${lastElement}`)

线性时间 O(n):
示例:
const numbers = [0, 4, 8, 2, 37, 11, 7, 48]
function getMaxValue(items: number[]) {
let max = numbers[0];
for (let i=0; i <= items.length; i++){
if(items[i] > max) {
max = items[i]
}
}
return max;
}
let maxValue = getMaxValue(numbers)
console.log(`Max Value: ${maxValue}`)

对数时间 O(log n)
示例:
const numbers = [0, 9, 24, 78, 54, 88, 92, 100, 21, 90]
function binarySearch(nums: number[], target: number) {
let left = 0;
let right = nums.length - 1;
while (left <= right) {
let middle = Math.floor((right + left) / 2);
if (nums[middle] === target) {
return middle;
} else if (nums[middle] < target) {
left = middle + 1;
} else {
right = middle - 1;
}
}
return -1;
}
let getTarget = binarySearch(numbers, 92)
console.log(`Target: ${getTarget}`)
log2(10) = 3.4
log2(20) = 4.3
log2(40) = 5.3

线性/拟线性时间 O(n log n)

function increment(value: number){
return ++value
}
function decrement(value: number){
return --value
}
二次时间 O(n²)

示例:
const fruits = ["apple", "orange", "grape", "banana"]
function getItem(items: string[], index: number) {
return items[index]
}
const item = getItem(fruits, 2)
console.log(`fruit: ${item}`) // "grape"
时间指数 O(2ˆn)

const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getFirstElement(items: string[]){
return items[0]
}
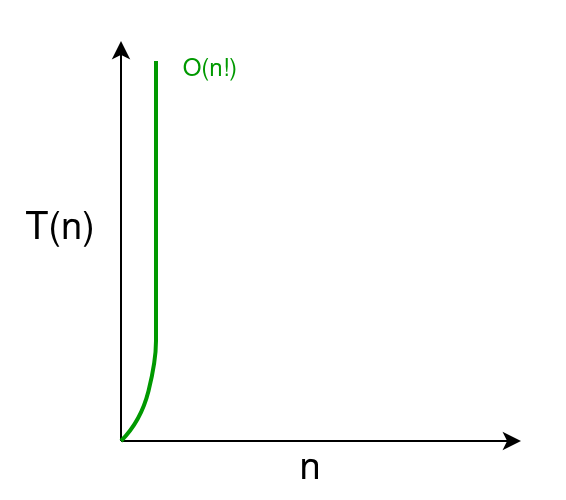
阶乘时间 O(n!)
示例:
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getLastElement(items: string[]){
return items[item.length - 1]
}
let lastElement = getLastElement(animes)
console.log(`Last Element: ${lastElement}`)


以上是大 O 符号的详细内容。更多信息请关注PHP中文网其他相关文章!




