? 初学者项目:登录/注册界面?
在此项目中,您将仅使用 HTML 和 CSS 创建一个简单的 登录和注册界面。对于初学者来说,这是一个了解结构化表单、应用基本样式和设计用户界面的完美项目。
? 项目概况
特点
-
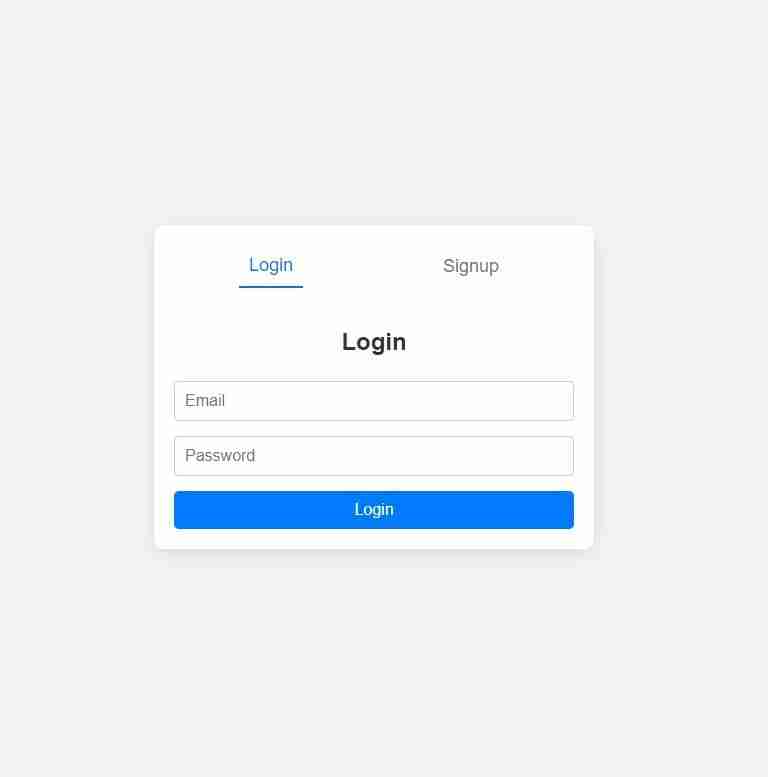
选项卡式界面:在登录和注册表单之间切换。
-
登录表单:允许用户输入电子邮件和密码。
-
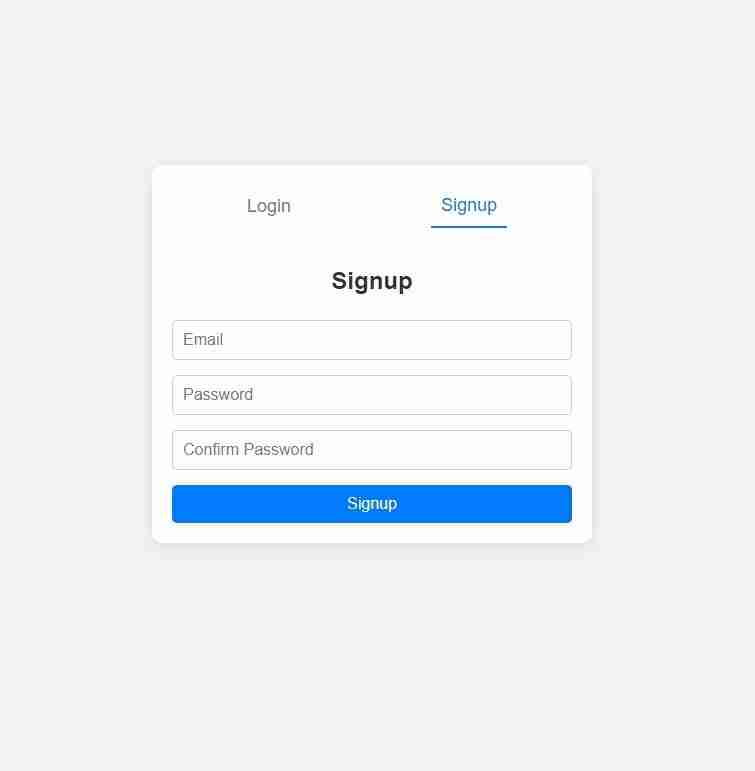
注册表单:收集电子邮件、密码和确认密码。
-
基本样式:响应式布局,简洁的设计。
-
悬停效果:具有悬停效果的互动元素。

? 文件结构
login_signup/
│-- index.html ← The HTML structure
└-- styles.css ← The CSS styling
登录后复制
登录后复制
? 学习的关键概念
-
HTML 表单:
-
CSS 样式:
- 设计按钮、输入和容器的样式,以实现简洁的布局。
- 为交互元素添加悬停效果和过渡。
- 实现简单的响应式设计技术。
-
选项卡式界面逻辑(使用 JavaScript):
- 在登录表单和注册表单之间切换。
- 使用onclick属性调用函数。
- 动态添加和删除 CSS 类以显示或隐藏内容。

?️ 如何运行项目
-
创建文件:
- 在同一文件夹中创建index.html和styles.css。
- 将代码复制到各自的文件中。
在浏览器中打开index.html:
login_signup/
│-- index.html ← The HTML structure
└-- styles.css ← The CSS styling
登录后复制
登录后复制
-
使用界面:
- 点击登录或注册选项卡可在表单之间切换。
- 填写字段并提交(不包括后端处理)。
? 值得尝试的增强功能
-
表单验证:为不正确的输入添加简单的验证消息。
-
密码可见性切换:添加“显示密码”复选框。
-
动画:在选项卡之间切换时使用 CSS 动画。
-
深色模式:为界面创建深色主题。
? 在 GitHub 上查看
以上是登录注册界面的详细内容。更多信息请关注PHP中文网其他相关文章!