触摸底座很好。这是一个很酷的项目。它起作用了。但是,让我们面对现实吧——它有用吗? (Touch Base 是我制作的全栈 React 联系人管理应用程序)。
我在思考这个问题并意识到一些显而易见的事情。当用户开始使用 Touch Base 时,他们必须手动添加联系人。如果您有 5 个联系人,这可能没问题。如果您想要添加 1,000 个联系人,这很糟糕……而且您可能不想使用这个系统。当然,我知道我必须添加导入联系人的功能。
研究选项
我的第一个 Google 搜索是“csv importers”,或者类似的东西。我浏览了一些可用的选项并找到了 FlatFile。他们的主要标题是“收集、加载和迁移数据的最快方式”。完美……只是,这并不适合我。现在,这可能是我的错(他们看起来是一项令人惊叹的服务),但是实施他们的进口商的过程比我愿意为此付出的努力更多。这是添加一些侧边栏上下文的最佳时机:
最近,我真的很看重斗志。我想要把事情做好,快点。这并不是为了偷工减料,我只是不想有任何借口或不必要的延误。毕竟,我只是一个从事业余项目的人。所以我现在的态度是失败、学习、快速迭代。一直在做好工作的同时。
返回 FlatFile。尽管我很想使用他们有前途的软件,但我问自己是否真的需要他们所有的附加功能,以及与他们的文档进行斗争是否值得。绝对不是。于是我又继续搜索,最终找到了 Papa Parse。我记得在之前的搜索中看到过它。他们的主要标题是“适用于大男孩和女孩的强大的浏览器内 CSV 解析器”。 ?我在。
实施
首先,我向我的 API 添加了一条 POST 路由。

verifyToken 是我在所有路由中使用的一个函数,它的作用正是验证用户 ID 令牌。我在我的应用程序中使用 multer,它是一个用于处理文件上传的 Node.js 中间件。 upload.single('file') 是一个 multer 函数,可帮助我将文件上传到我的 s3 存储桶。
在路线内,我通过解构获取用户 ID 和文件。

就像 Papa Parse 状态的 npm 包文档一样,“在 Node.js 环境中使用时,Papa Parse 可以解析可读流而不是文件(除了纯字符串之外)。”
因此,我准备通过从我的 s3 存储桶创建所述流以及用于保存结果数据的空数组,将文件直接流式传输到 Papa Parse。不能忘记处理潜在的错误。

然后我最终将流传递给 Papa Parse,设置我的配置选项并处理结果中出现的任何错误。

在上面的代码中,complete 是一个带有回调函数的 Papa Parse 属性。解析完成后就会执行。然后,我将结果提供的数据作为 parsedData 进行保存。
之后,是时候对数据库运行一些查询并处理联系人了。但是,我需要存储一个与数据库的连接以首先运行查询。

下一部分是 try catch 语句中的大量代码,因此我将直接将其提供给您并附上一些注释。

如你所见,我
前端
前端将在很大程度上特定于我的应用程序方法,但让我们在这里将这些点连接起来。
导入联系人页面只做一件事,因此非常简单。我使用本机文件上传按钮,这实际上是一个输入。

当输入检测到更改时,我会触发handleFileUpload 函数。
在handleFileUpload函数内部,我首先将加载状态设置为true,以便在此过程发生时向用户显示我的小加载旋转器。

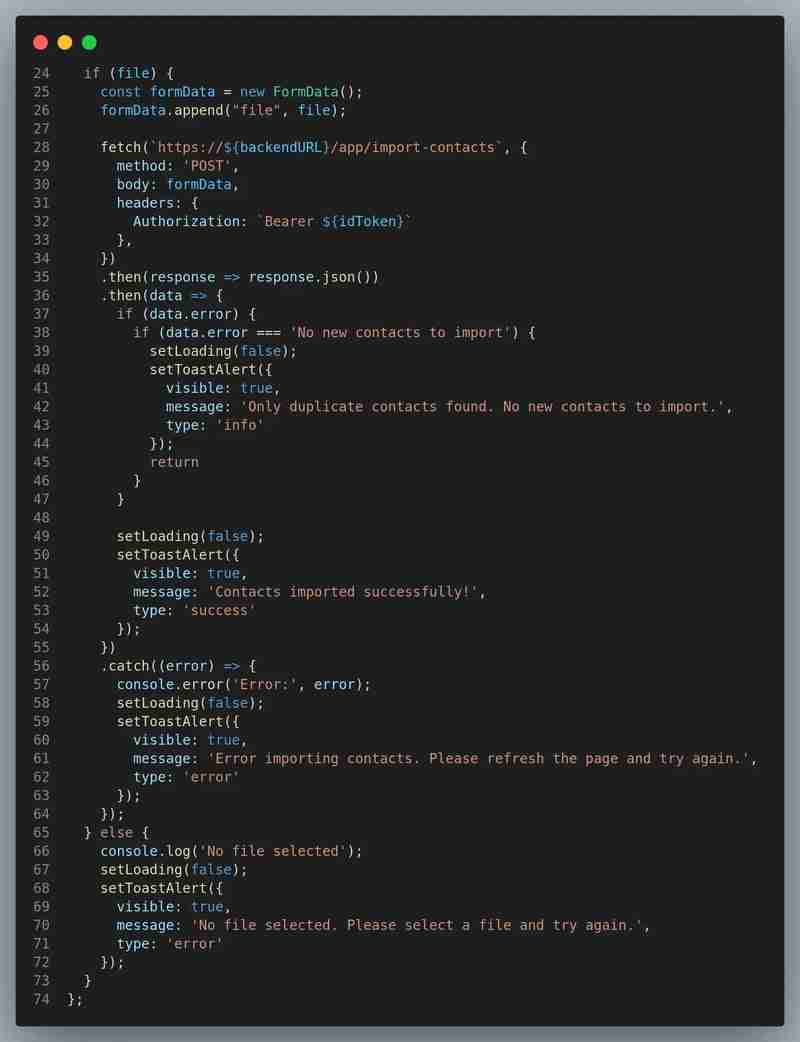
当用户成功上传他们的 .csv 文件时,我将其附加到一个新的 formData 对象并将其发送到上面的后端路由来处理它。我在这里直接使用获取请求,因为它是我的应用程序中唯一会访问 /import-contacts 端点的位置。如果我的应用程序的另一部分需要访问该路线,我将使用上下文存储请求并使用它来避免重复代码。另外,您还可以看到我设置的错误处理...

成功处理文件或出错后,加载状态将设置回 false,并且我会触发适当的 toast 警报,让用户以良好的方式准确了解发生了什么。
登录、上传联系人的 .csv 文件、获得成功的 Toast 警报,然后查看帐户中填充的所有新联系人,感觉真好。而且速度这么快。您可能会看到加载旋转器一秒钟。批量插入查询也有很大帮助。
从可能可用到可用
在添加此功能之前,我想知道该应用程序到底有多有用。现在,这是毫无疑问的。尽管它不是超级复杂,但这是您希望在此类应用程序中看到的功能,因此我发现它是实现的一个要求。我认为这使得这个项目变得更加严肃。除此之外,我从未对 .csv 文件做过任何事情,这使得工作变得非常有趣。 Papa Parse 与我已经使用的所有工具集成得很好,这使得它变得非常简单。我绝对推荐使用它。
如果您已经做到了这一步,为您阅读本文喝彩?...
为不糟糕的软件干杯?
p.s 我仍然想知道我的项目是否很糟糕?
如果您想查看,请再次查看这里的链接。
下次再见!
以上是我如何在我的 React-Node.js 项目中添加 CSV 导入的详细内容。更多信息请关注PHP中文网其他相关文章!




