让我们分解解决方案步骤,看看每个步骤是如何工作的
我们假设我们收到以下输入:

我们将创建一个空集来存储我们遇到的字母,并创建一个变量来保存我们找到的最长子字符串。

现在,我们将检查 right 指向的值是否存在于集合中。如果它不存在,我们会将其添加到集合中并向右移动一步。之后,我们将通过将集合的大小与 longSubstr 变量中存储的值进行比较来更新最长的子字符串。

我们将检查 right 指向的值是否在集合中。我们发现它不是,所以我们将它添加到集合中并向右递增 1。之后,我们取集合大小和 longSubstr 中的值之间的最大值。

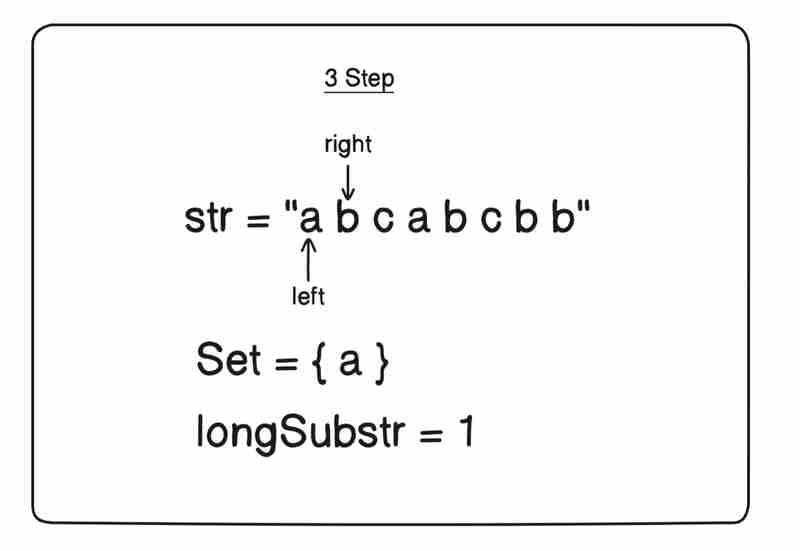
我们检查 right 指向的值是否在集合中,这意味着 c 不在集合中。因此,我们将其添加到集合中,向右递增 1,然后检查最大子字符串。

现在,我们检查 right 指向的值(即 a)是否存在于集合中。我们看到它确实如此,因此我们将其从集合中删除并向左前进一步。

right指向的值是b,它存在于集合中。
因此,我们将左指针向前移动一步,将 b 从集合中删除。

现在我们看到b在集合中,所以我们删除left指向的值并向左前进一步。

right指向的值是c,它存在于集合中。
因此,我们将其从集合中删除并向左前进一步。

我们将继续使用相同的技术,直到第 17 步,并将得到:

function longestSubstring(s) {
let left = 0
let right = 0
let maxSubstr = 0
let set = new Set()
while (right < s.length) {
const currentChar = s[right]
if (!set.has(currentChar)) {
set.add(currentChar)
right++
maxSubstr = Math.max(maxSubstr, right - left) // Update max substring length
} else {
set.delete(s[left])
left++
}
}
return maxSubstr
}
let inputString = 'abcabcbb'
console.log(longestSubstring(inputString)) // Output: 3 ("abc")
以上是利用滑动窗口技术求最长无重复字符的子串的详细内容。更多信息请关注PHP中文网其他相关文章!




