您是否曾经希望有一种超越默认管理 UI 的更直观、更具视觉吸引力的方式来管理 RabbitMQ?尽管我非常欣赏 RabbitMQ 的稳健性,但在日常监控和操作方面,现有界面可能会让人感觉有点过时。这就是我构建 RabbitScout 的原因:一个现代化的开源仪表板,旨在简化您的 RabbitMQ 体验。
为什么选择 RabbitScout?
几周前,我发现自己经常在 RabbitMQ 管理 UI 和各种 CLI 工具之间切换。虽然它很实用,但我想要一些更干净的东西 - 一个可以让我一目了然的实时指标的工具,帮助我快速管理队列,并通过精美的现代界面完成这一切。
RabbitScout 应运而生。目前它还在开发中,但它已经成为 RabbitMQ 管理任务的更友好的替代方案。
主要特点
引擎盖下
RabbitScout 的构建方式为:
Next.js 14 和 React:利用 App Router 和服务器组件进行数据获取和安全 API 处理。
TypeScript:确保类型安全和更可预测的开发体验。
Tailwind CSS 和 shadcn/ui: 使用可重用组件快速构建具有凝聚力、响应灵敏且可访问的 UI。
RabbitMQ 管理 API:利用 RabbitMQ 的内置管理 API 来检索指标并执行操作。
这个堆栈使我能够将 UI 逻辑与服务器端数据获取干净地分开。例如,服务器组件获取队列数据和指标,而不向客户端公开凭据。这种方法使仪表板更加安全和可维护。
开始使用
准备好尝试一下了吗?以下是在本地启动它的方法:
git 克隆 https://github.com/Ralve-org/RabbitScout.git
cd 兔子侦察兵
npm 安装
cp .env.example .env
打开 .env 并提供您的 RabbitMQ 主机、端口、凭据和其他配置详细信息。完成后:
npm run dev
现在前往并使用您的 RabbitMQ 凭据登录(对于本地主机,默认情况下来宾/来宾工作)。
截图
灯光模式仪表板:

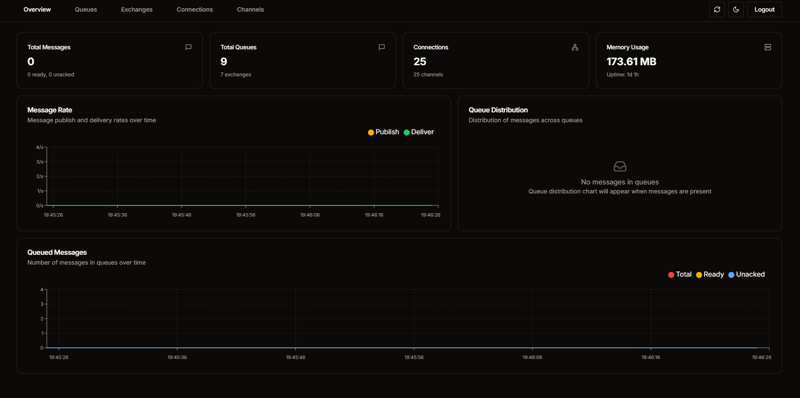
深色模式仪表板:

这些示例显示主仪表板页面,您可以在其中监控消息速率、队列分布和系统内存使用情况 - 所有这些都是实时更新的。
当前限制和路线图
现在缺少什么?
绑定管理:目前正在开发中,您很快就可以通过 UI 创建、编辑和管理绑定。
高级连接/通道控制:强制关闭连接和更丰富的通道指标等功能即将推出。
增强的分析和通知:计划提供更多图表、通知和改进的搜索功能。
我正在积极致力于这些改进,欢迎提出建议!
贡献
作为一个开源项目,RabbitScout 依靠社区的投入而蓬勃发展。无论您是想建议功能、报告错误、改进文档还是贡献代码,我都希望得到您的帮助。
贡献方式:
提出问题:发现错误或有一个很酷的想法?让我知道。
提交 PR:随意解决现有问题或提出新功能。
改进文档:即使是很小的调整也有助于使项目更易于访问。
GitHub 存储库:
https://github.com/Ralve-org/RabbitScout
让我们一起让 RabbitMQ 管理变得更好
RabbitScout 最初是一个个人项目,旨在简化我自己的工作流程,但我希望它能让其他寻求更直观 RabbitMQ 仪表板的人受益。检查一下,玩一下,然后让我知道你的想法。您的反馈、贡献和星星:)可以塑造它的未来。
感谢您的阅读!如果您有任何问题、意见或建议,请随时在下面提出。让我们一起打造更好的 RabbitMQ 管理体验。
以上是RabbitScout:用于管理 RabbitMQ 的现代开源仪表板的详细内容。更多信息请关注PHP中文网其他相关文章!




