Internet Explorer 11 中 Position: sticky 按钮失效
问题:
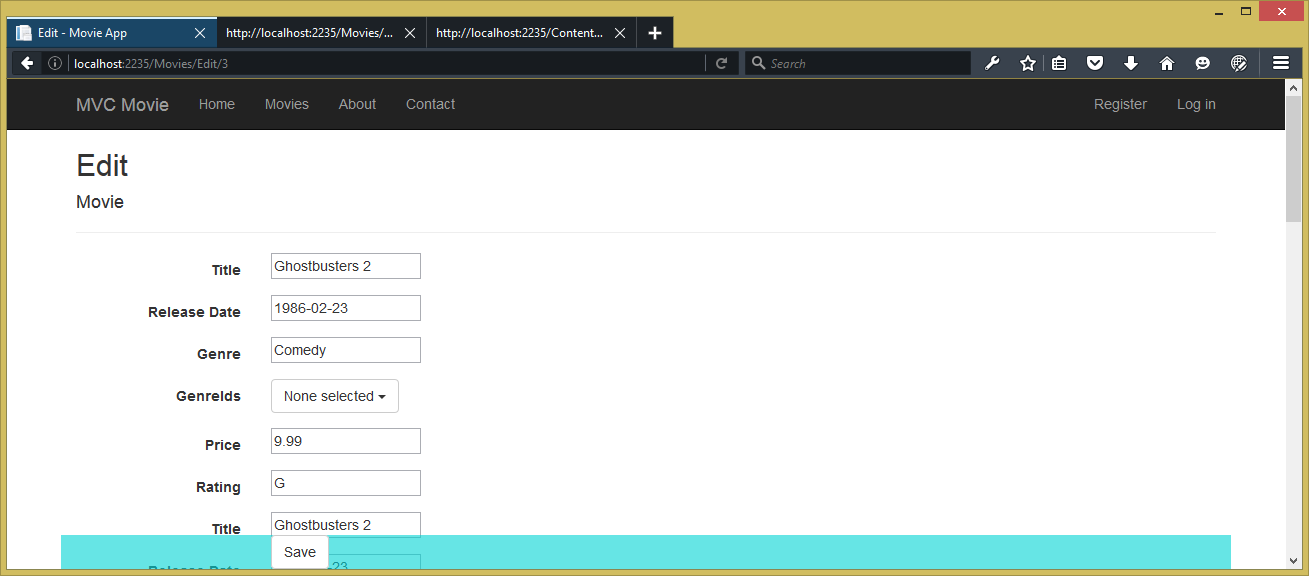
我需要将包含按钮的 div 设置为 sticky,以便该 div 中的按钮在用户滚动屏幕时保持在页面底部。这样用户就不必一直向下滚动来点击按钮。
包含按钮的 div 位于此处:
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>CSS 类用于使其在 Firefox 中保持 sticky:
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}问题:
该代码无法在 Internet Explorer 11 中正常运行。如何让相同的代码在 IE11 中正常工作?
期望结果:

样例页面: https://jsfiddle.net/thunderbolt36/a4yjfg13/
回答:
sticky 在 IE11 中不起作用,但幸运的是,在这种情况下,你可以使用 fixed,它可以在旧浏览器和新浏览器中同时工作。你还可以实际上忽略 sticky,因为它未按预期方式使用。sticky 的优点在于,当你将其定位在顶部边缘下方时,然后向下滚动,它将随着页面移动,直到到达顶部边缘为止,然后停止并保持在那里,直到再次向上滚动。
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}注意:Edge 从版本 16 开始支持 sticky
以上是为什么'位置:粘性”对 Internet Explorer 11 中的按钮不起作用?的详细内容。更多信息请关注PHP中文网其他相关文章!




