在 JavaScript 中发出 HTTP 请求的方法有很多,但最流行的两种是 Axios 和本机 fetch() API。在这篇文章中,我们将比较和对比这两种方法,以确定哪一种更适合不同的场景。

HTTP 请求是与 Web 应用程序中的服务器和 API 进行通信的基础。 Axios 和 fetch() 都被广泛用于有效地促进这些请求。让我们深入研究它们的功能,看看它们如何叠加。
Axios 是一个第三方库,它提供基于 Promise 的 HTTP 客户端来发出 HTTP 请求。它以其简单性和灵活性而闻名,在 JavaScript 社区中得到广泛使用。
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
fetch() 是现代 JavaScript 中的内置 API,所有现代浏览器都支持。它是一个异步 Web API,以 Promise 的形式返回数据。
首先,使用npm或yarn安装Axios:
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
您还可以通过 CDN 包含 Axios:
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
以下是如何使用 Axios 发出 GET 请求:
npm install axios # or yarn add axios # or pnpm install axios
由于 fetch() 是内置的,因此您不需要安装任何东西。以下是如何使用 fetch() 发出 GET 请求:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
import axios from 'axios';
axios.get('https://example.com/api')
.then(response => console.log(response.data))
.catch(error => console.error(error));
fetch('https://example.com/api')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
Axios:
fetch(url, options)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
获取:
fetch('https://api.example.com/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ key: 'value' })
})
.then(response => {
if (!response.ok) throw new Error('HTTP error ' + response.status);
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Axios:
axios.get('/api/data', { params: { name: 'Alice', age: 25 } })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
获取:
const url = new URL('/api/data');
url.searchParams.append('name', 'Alice');
url.searchParams.append('age', 25);
fetch(url)
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Axios:
axios.post('/api/data', { name: 'Bob', age: 30 })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
获取:
fetch('/api/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ name: 'Bob', age: 30 })
})
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Axios:
axios.get('/api/data', { timeout: 5000 }) // 5 seconds
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
获取:
const controller = new AbortController();
const signal = controller.signal;
setTimeout(() => controller.abort(), 5000); // abort after 5 seconds
fetch('/api/data', { signal })
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Axios:
获取:
Axios:
处理 catch 块中的错误,并将 2xx 之外的任何状态代码视为错误:
async function getData() {
try {
const response = await axios.get('/api/data');
// handle response
} catch (error) {
// handle error
}
}
获取:
需要手动状态检查:
async function getData() {
try {
const response = await fetch('/api/data');
const data = await response.json();
// handle data
} catch (error) {
// handle error
}
}
没有明确的答案,这取决于您的要求:

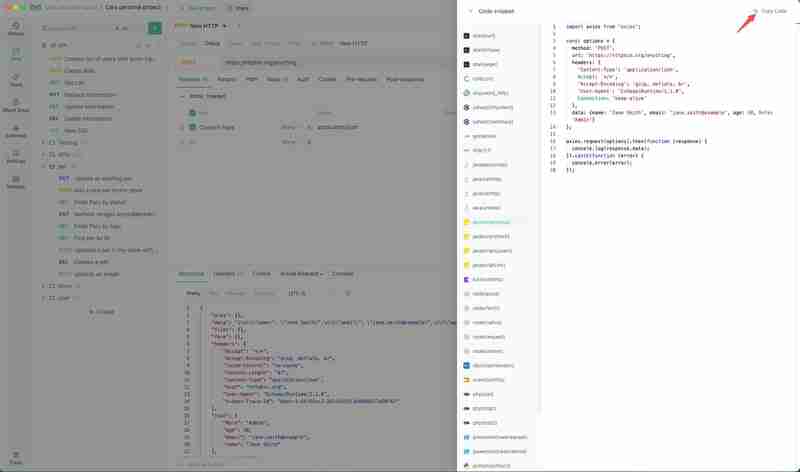
EchoAPI 是一个一体化协作 API 开发平台,提供用于设计、调试、测试和模拟 API 的工具。 EchoAPI 可以自动生成用于发出 HTTP 请求的 Axios 代码。




Axios 和 fetch() 都是在 JavaScript 中发出 HTTP 请求的强大方法。选择最适合您的项目需求和偏好的一种。使用 EchoAPI 等工具可以增强您的开发工作流程,确保您的代码准确高效。快乐编码!
以上是Axios 与 Fetch:哪个最适合 HTTP 请求?的详细内容。更多信息请关注PHP中文网其他相关文章!




