Angular 19 引入了两个令人兴奋的实验性 API:resource 和 rxResource,旨在简化异步数据检索和管理。本文探讨了这些 API,深入探讨了它们的功能,并展示了它们如何增强开发人员体验 (DX),以构建反应式且高效的 Angular 应用程序。本文中使用的所有 API 端点均来自 JSON Placeholder。
这些 API 背后的想法源自 Alex Rickabaugh 的拉取请求。核心概念在于利用信号来管理资源的异步加载。资源利用 Promises,而 rxResource 利用 Observables,满足不同开发人员的偏好。这两个 API 都提供了 WritableResource 对象,允许您在本地更新资源数据。
资源会提供多种信号来让您了解其状态:

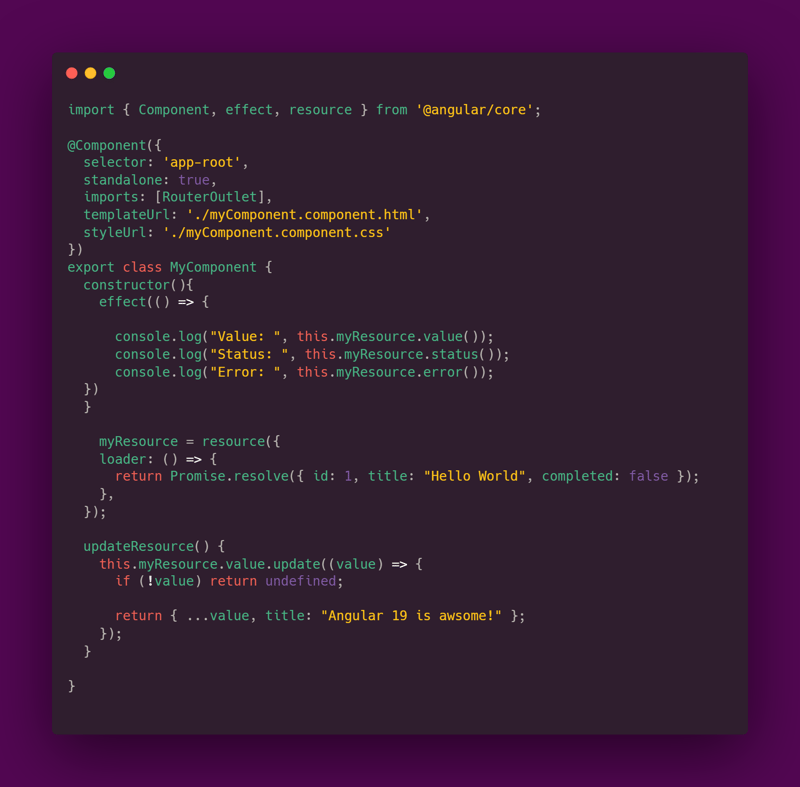
实例化资源很简单:

这将产生以下输出。请注意状态最初是“正在加载”(2),最终变为“已解决”(4)。

要在本地更新资源的数据,请利用值信号的 update() 方法。请参阅以下模板和组件以供参考:

updateResource() 函数将使用不同的字符串在本地更新资源的值。

这将产生以下输出。请注意状态为“本地”(5),因为它的值已在本地更新。

让我们在模板中创建一个刷新按钮,并在用户单击它时刷新资源。

下面代码中的reload函数会触发资源加载器再次执行。如果用户多次点击“刷新”按钮,则加载器只会被触发一次,直到上一个请求完成为止。类似于Rxjs中的exhaustMap。

请注意下面输出中的状态从“正在重新加载”(3) 转换为“已解决”(4)。

假设您想根据 postId 信号获取帖子。您可以通过将信号作为请求参数传递到端点来实现此目的:

通过将信号postId作为请求参数传递,可以实现根据postId值动态检索数据。这是一个例子:

这将产生以下输出:

虽然这种方法适用于初始数据获取,但它缺乏反应性。 Angular 资源 API 中的加载器本质上是未跟踪的。 这意味着如果像 postId 这样的信号在初始资源创建后发生变化,加载器将不会自动重新执行。
为了克服这个限制并确保反应行为,我们需要将信号显式绑定到资源的请求参数。这在资源和信号之间建立了依赖关系,确保每当信号值发生变化时都会触发加载器。
让我们创建一个按钮来将信号 postId 更新为随机数。

现在,在组件中,我们添加一个方法来将信号 postId 更新为随机数。我们还将 postId 绑定到资源的请求参数以确保反应性。

当资源从远程源获取数据时发生本地数据更改时,就会出现潜在的竞争条件。为了缓解这个问题,我们可以利用 abortSignal() 函数来优雅地处理并发请求。
通过向资源的加载器函数提供 AbortSignal 对象,我们可以在信号中止时取消正在进行的请求。当在前一个请求完成之前触发新请求时,这特别有用。
以下是该过程的细分:
这是一个示例,它将根据新的信号值获取数据,并在多个触发器的情况下取消先前正在进行的请求。

资源可以对多个信号的变化做出反应,从而允许复杂的数据获取场景。通过将多个信号绑定到资源的请求参数,只要任何依赖信号发生变化,加载器就会被触发。
下面是一个演示此行为的示例,其中 postId 和 userId 均由随机数设置,并且资源对两个信号的更改做出反应:

在上面的例子中,只要 userId 或 postId 信号发生变化,加载器就会重新执行。这确保资源始终根据其相关信号的当前值反映最新数据。
为了增强代码的可维护性并推广模块化方法,请考虑创建可重用的资源函数。这些函数封装了使用特定配置创建资源的逻辑,使它们可以在您的应用程序中轻松共享。
这是可重用资源函数的示例:

在上面的示例中,myResource 可以在应用程序的不同区域使用,确保干净的代码和可重用性。
在 Angular 应用程序中使用 Observables 时,rxResource API 提供了管理异步数据操作的强大机制。与资源 API 类似,rxResource 允许您定义获取数据并将其作为 Observable 发出的资源。
这是使用 rxResource 创建的资源示例:

在这个例子中,加载器将把帖子作为 Observable 发出。您可以订阅此 Observable 以对数据更改做出反应并执行必要的操作。
Angular 的资源和 rxResource API 代表着在简化异步数据操作方面向前迈出了重要一步。这些 API 提供了一种声明性且简洁的方法来获取和管理数据,从而提高开发人员的工作效率和应用程序性能。
虽然仍处于开发者预览阶段,但这些 API 有望彻底改变 Angular 开发者处理数据检索的方式。通过利用信号和可观察量,这些 API 提供了一种灵活高效的机制来管理 Angular 应用程序中的数据流和反应性。
Github PR:https://github.com/angular/angular/pull/58255
代码仓库:https://github.com/Ingila185/angular-resource-demo
Stackblitz 游乐场:https://stackblitz.com/edit/stackblitz-starters-hamcfa?file=src/main.ts
以上是Angular - 使用实验资源和 rxResource API 简化数据检索的详细内容。更多信息请关注PHP中文网其他相关文章!




