设计网页时, 都会加上以下这行 meta 标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
以便在手机萤幕上也能显示可以轻松阅读文字的网页, 不过我自己一直没有仔细研究这行在说什么, 今天刚好花了点时间测试, 记录下来。
实际在显示网页时是以CSS 像素(px) 为基准, 这个CSS 像素并不是实际硬体的像素, 两者之间对应的关系就由window.devicePixelRatio 来决定, 若这个比例是2,就表示在当前的装置中, 会用2×2 个像素来代表一个px, 透过这个比例, 就可以让同样px 数的字在不同尺寸的装置上都能显示合适的大小, 而不会显示过小无法阅读。以下是我在不同装置或是不同显示比例下得到的 devicePixelRatio 比例:
| 裝置 | 解析度 | 像素密度 | devicePixelRatio 值 |
|---|---|---|---|
| OPPA A31 | 720×1600 | 270PPI | 2 |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.625(Chrome) |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.6087(Firefox) |
| Windows 11 筆電 | 1920×1080 | N/A | 1 |
| Windows 11 13.3 吋筆電 顯示比例 125% | 1920×1200 | N/A | 1.25 |
你可以看到即使是相同的装置上, 不同的浏览器也可能会有不同的比例, 显示时就是以这个比例为基准, 表示一个 px 的大小。
所谓的 viewport, 指的就是浏览器视窗内可以用来显示网页的区域, 这个大小一样是使用步骤一得到的 px 为单位。在手机这类装置上因为没有视窗, 所以 viewport 是一个假想的虚拟视窗。
viewport 的设定中, 最重要的是 width(宽度), 可以设定为 1~10000, 它会影响网页元素的排列、文字折行等等。在手机装置上, 如果想把viewport 设定为和萤幕一样宽, 可以从装置的实际像素宽度值除以devicePixelRatio 得到以px 为单位的viewport 宽度值;或者直接设定为device-width 由系统帮你计算,让网页的宽度与装置的萤幕宽度一致。如果没有设定 viewport, 预设值为 980。
在 JavaScript 中, 你可以透过以下方式取得萤幕与 viewport 以 px 为单位的宽度:
| 屬性 | 說明 |
|---|---|
| window.innerWidth | viewport 的寬度 |
| window.screen.width | 裝置的螢幕寬度 |
检视页面时, 使用者可以缩放, 在 viewport 设定中的 initial-scale 就是设定首次载入页面后的缩放比例 (0.1~10.0)。如果没有设定, 浏览器预设会自动缩放到能够显示页面横向完整内容的最大比例。
前面提过, 没有设定viewport 时预设宽度会是980px, 以刚刚看到的Google Pixel 8A 的Firefox 为例, 萤幕宽度是1080/2.6087 = 414px, 浏览器必须将网页缩到414/980 =42.2% 才能完整显示网页横向的内容, 导致字太小无法阅读。
如果需要, 也可以在 viewport 中设定 minimum-scale 限制使用者可以缩放的最小倍数, 预设为 0.1。如果完整显示网页横向内容的最大缩放倍数比 minimum-scale 设定的倍数大, 就会取代 minimum-scale 的设定, 也就是最小只能缩到可以显示网页横向内容为止。你也可以设定 maximum-scale 限制最大倍数, 预设为 10。或者也可以进一步透过设定 user-scalable 设定 1/0 或是 yes/no 限制使用者可不可以缩放。
在 JavaScript 中可以如下方式取得目前页面的缩放倍数:
| 屬性 | 說明 |
|---|---|
| window.visualViewport.scale | viewport 目前的縮放倍數 |
以下我们就以底下的网页实际测试:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
在电脑上的 Firefox 显示如下:

你可以看到 viewport 的宽度就是目前浏览器视窗的宽度 646px, 即使把 viewport 设定拿掉, 显示结果也不会变化。如果刻意把 viewport 的宽度设定的比视窗宽, 例如:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
也不会影响 viewport 的实际值, 也就是说, 对于一般电脑上的浏览器来说, 设不设定 viewport 并没有差别。
如果没有设定 viewport, 把刚刚 HTML 内容的 viewport 设定变成注解:
<meta name="viewport" content="width=1200, initial-scale="1.0">
在手机上的 Firefox 显示如下:

把缩小显示的部分放大, 会看到:

由于预设的 viewport 宽度是 980, 为了能够完整显示网页横向内容, 所以自动缩小到 0.4224 倍, 以便显示网页的横向内容。此倍数比 minimum-scale 的预设值 0.1 大, 会取代 minimum-scale 的设定, 使用者即使自行缩小显示最多也就只能缩小到 0.4224 倍。
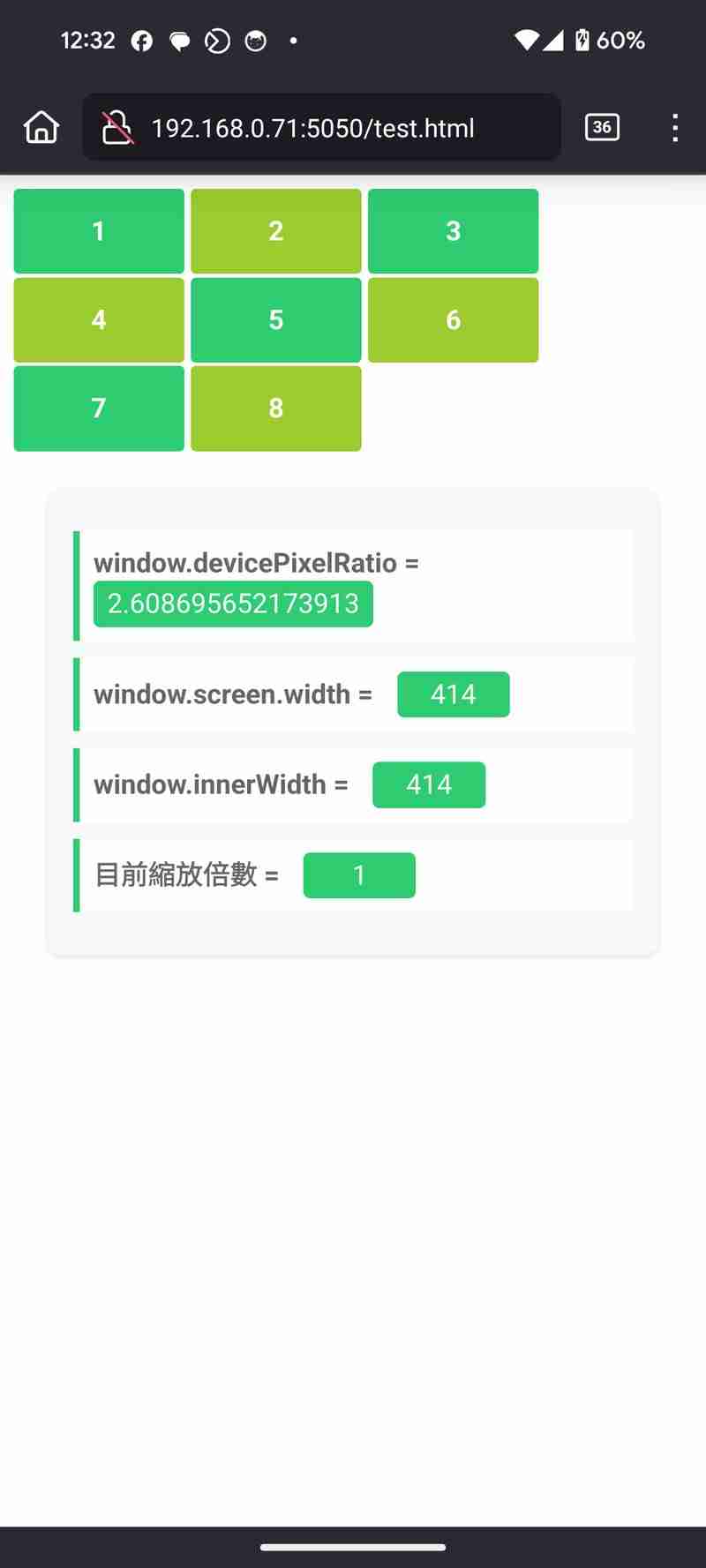
如果把 viewport 的设定加回来:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
看到的画面就会是这样:

你可以看到现在viewport 的宽度(window.innerWidth) 和装置萤幕的宽度(window.screen.width) 是一样的, 都是414px, 会以此宽度显示网页, 并且缩放倍数是1, 可以清楚阅读显示的网页内容。由于这是可以显示网页横向内容的最大缩放倍数, 也会取代 minimum-scale 预设的 0.1, 使用者自行缩放页面最小只能缩到 1 倍。
如果保留预设缩放倍数为 1, 但是不设定 viewport 宽度, 像是这样:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
实际结果就跟设定宽度为 device-width 一样。
如果刻意设定 viewport 宽度为 980:
<meta name="viewport" content="initial-scale=1.0">
就会如下显示:

由于现在 viewport 的宽度比萤幕宽, 所以在排列时就会延伸到萤幕外的范围, 你也可以从实际显示的结果看到萤幕宽度的确是 980。
如果刻意将 viewport 宽度设成比萤幕窄, 像是:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
浏览器会以萤幕宽度为最低的 viewport 宽度, 所以显示结果会和设定宽度为 device-width 一样:

如果只有设定 viewport 宽度, 没有设定 initial-scale, 像是这样:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
仍会采用 1.0 为启始的缩放倍数。
如果更改缩放倍数, 就可以在网页首次载入后就采用指定的缩放倍数, 例如:
<meta name="viewport" content="width=1200, initial-scale="1.0">
就会看到放大 3 倍的结果:

请注意 initial-scale 只对首次载入网页有效, 即使你修改设定重新载入网页, 如果原本该网页的缩放倍数合乎新设定的缩放范围内, 就会维持原本的缩放倍数。因此建议开启新的隐私页面测试会比较准, 否则可能会发生修改 initial-scale 却不会改变显示比例的状况。
如果你就是要强制使用者以放大倍数观看网页, 可以设定 minimum-scale, 不过这应该是从一开始设计时就把网页内容放大才比较正确。
initial-scale 也可以设为小于1, 也就是缩小显示, 但若是viewport 宽度照比例缩小会比萤幕宽度小, 就会违反最小只能缩小到可以显示网页完整横向内容的规则, 浏览器就会自动将目前设定的viewport 宽度除以缩小倍数, 让网页可以保持缩到最小倍数时可以呈现完整横向的内容。例如, 若是设定为 0.5:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
就会把 viewport 的宽度变成 414/0.5=828px:

放大看详细的数据:

如果一开始把 viewport 宽度设得够宽, 就会保持 meta 标签中的设定, 例如:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
结果如下:

你可以看到宽度不变:

如果你在网页中放入图片, 这时候图片的解析度会以px 为单位解译, 所以一张200×200 的图片, 在devicePixelRatio 为2 的装置上, 就会以400×400 个实体像素来显示。例如在刚刚的网页最后面我们加上了一张图片:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
这是一张 584×604 大小的图片:

网页显示结果如下:

你会看到由于图片比较宽, 所以超过了萤幕边界, 但是整体的页面仍然是以 viewport 设定的宽度来编排, 因此 4 号方块被挤到第二列。这种情况下, 使用者可以缩小的倍数可以比 initial-scale 设定的 1.0 小, 最小可到能够完整显示图片的宽度为止, 像是这样:

上图中就缩小到了 0.749 倍。
如果刻意把 viewport 宽度设成与图片同宽:

你可以看到跟刚刚的结果不同, 现在上方的 4,5 两个方块都排到第一列了, 这是因为 viewport 的设定变宽了。
以上是HTML meta 标签中 viewport 的设定的详细内容。更多信息请关注PHP中文网其他相关文章!




