NestJS 与 Encore.ts:为您的 TypeScript 微服务选择正确的框架
简介
当 Web 应用程序变得越来越大时,开发和维护系统的复杂性也随之增加。解决此问题的常见方法是使用微服务架构,开发人员将系统分解为更小的、管理良好的组件,这些组件可以单独管理和扩展。
为了有效地做到这一点,使用微服务框架通常很有帮助。但选择原生支持微服务的正确框架可能具有挑战性。在本文中,我们将看看 Encore.ts 和 Nest.js 作为两个相关的替代方案,因为它们都原生支持微服务架构和 TypeScript。
Encore.ts 是一个较新的开源框架,以其高性能、类型安全和可观察性功能而脱颖而出。另一方面,Nest.js 引领了用于构建微服务应用程序的 TypeScript 框架。每个框架都有强大的功能,因此我们将从架构、性能和可扩展性方面检查每个框架,并解释如何确定哪个最适合您。
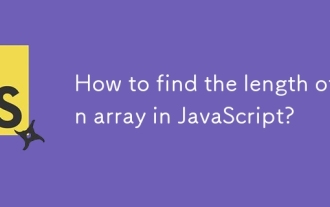
开始之前,我们先看一下下图中的基准数据:

基准数据显示,Encore.ts 在没有验证的情况下每秒可以处理 121,005 个请求,在有模式验证的情况下每秒可以处理 107,018 个请求。这比传统框架快得多。例如,在没有验证的情况下,带有 Zod 的 Express.js 每秒只能命中大约 15,707 个请求,而在经过验证的情况下,每秒只能命中 11,878 个请求。因此,Encore.ts 比 Express 快大约 9 倍,Nestjs 是基于 Express 构建的。
Encore.ts 和 NestJS 概述
当您开始一个项目时,您需要一个不仅功能强大而且易于开发人员使用的框架。 Encore.ts 和 NestJS 在内置了 Typescript 支持的微服务框架中脱颖而出,但它们以自己独特的方式工作。
Encore.ts 是一个开源云原生框架,专为具有内置基础设施自动化的后端开发而设计。它允许您使用声明性基础设施库构建模块化分布式系统。

Encore.ts 在 Rust 运行时上运行 ****通过 napi 与 Node.js 集成,在处理 I/O 和多线程方面具有出色的性能,同时允许您在 TypeScript 中编写逻辑。
以下是如何在 Encore.ts 中定义服务的简单示例:
import { Service } from "encore.dev/service";
export default new Service("hello");
创建此 hello 服务后,Encore.ts 会自动将整个目录视为服务的一部分 — 无需额外配置。
另一方面,NestJS 有自己的风格。它是一个灵活的 TypeScript 框架,可让您完全控制构建应用程序的方式,让您可以自由地按照自己的方式构建事物。

虽然它不处理基础设施自动化,但 NestJS 可以轻松地与几乎任何第三方库集成,这为不同的项目开辟了很多可能性。
以下是如何在 NestJS 中定义类似的服务:
import { Service } from "encore.dev/service";
export default new Service("hello");
NestJS 为您提供了更大的灵活性,但没有 Encore.ts 中的内置自动化功能。
建筑与设计
框架的架构决定了如何随着时间的推移构建和维护应用程序。 Encore.ts 和 NestJS 都很强大,但它们的核心理念不同。
Encore.ts 固执己见,*云优先,使其成为具有许多微服务的大型类型安全*分布式系统的理想选择。其突出功能之一是对 Pub/Sub 的本机支持,从而无缝地实现事件驱动架构。
以下是如何使用 Pub/Sub 在 Encore.ts 中定义事件驱动服务:
import { Controller, Get } from '@nestjs/common';
@Controller('hello')
export class HelloWorldController {
@Get()
sayHello(): string {
return 'Hello, World!';
}
}
NestJS 虽然能够支持微服务和事件驱动架构,但提供了更加模块化的方法。其核心遵循 MVC 模式,它允许开发人员通过提供对配置的更大控制来按照自己的方式构建系统。
例如,以下是如何使用更加模块化的方法在 NestJS 中定义服务和事件:
import { Topic, Subscription } from "encore.dev/pubsub";
// Define the event type for order creation
export interface OrderCreatedEvent {
orderId: string;
}
// Create a topic for order creation events
export const orders = new Topic<OrderCreatedEvent>("orders", {
deliveryGuarantee: "at-least-once",
});
// Create a subscription to listen for the order creation event
export const _ = new Subscription(orders, "process-order", {
handler: async (event: OrderCreatedEvent) => {
console.log('Order created:', event.orderId);
},
});
根据设计,NestJS 对组件如何交互提供了很多控制权,但缺点是更多的样板代码,您还必须自己管理基础设施配置。
内置功能和可扩展性
在分布式系统的开发中,框架提供的功能往往会带来开发过于复杂的风险。
Encore.ts 的突出特点是它提供了在本地开发和云环境中自动化基础设施配置的方法。这包括数据库、Pub/Sub、cron 作业等等。 Encore.ts 还提供本地开发仪表板,自动生成 API 文档、架构图和分布式跟踪。它还生成前端客户端,包括对 REST API 的 OpenAPI 规范支持,这可以为开发人员节省大量时间。
下面是在 Encore.ts 中定义 REST API 的示例,它还会自动生成 OpenAPI 文档:
import { Service } from "encore.dev/service";
export default new Service("hello");
使用 Encore.ts,当您定义服务时,文档和图表就会自动可用,无需额外设置。

NestJS 因其灵活性而广受欢迎。从第一天起,它就轻松支持 REST、GraphQL 和 WebSocket,但其受欢迎的主要原因是它可以轻松地与第三方库连接。
例如,如果您想添加 GraphQL 支持,这是一个简单的过程。
import { Controller, Get } from '@nestjs/common';
@Controller('hello')
export class HelloWorldController {
@Get()
sayHello(): string {
return 'Hello, World!';
}
}
NestJS 使得构建其核心功能变得简单,但它不提供与 Encore.ts 相同级别的自动化基础设施和功能。
性能和可扩展性
构建分布式系统时,尤其是大规模分布式系统时,性能至关重要。
Encore.ts 专为高性能而构建,其 Rust 运行时可有效处理 I/O 操作和多线程。 Rust 的速度和内存安全性使 Encore.ts 比纯粹基于 Node.js 的框架具有显着优势。在可扩展性方面,Encore.ts 是云原生的,可以使用无服务器架构或 Kubernetes 自动扩展,具体取决于您的部署策略。
另一方面,NestJS 在处理性能和可扩展性方面更为传统。由于 NestJS 纯粹基于 TypeScript 和 JavaScript,因此它依赖于您在设置过程中应用的性能优化。扩展 NestJS 应用程序通常涉及手动配置 Kubernetes、Docker 或 AWS Lambda 等无服务器平台。
虽然 NestJS 在扩展方式方面提供了灵活性,但与 Encore.ts 的内置自动化相比,配置需要更多的手动工作。
让我们从下图中的基准数据了解 encore.ts 和 Nest.js 的性能差异:

从基准数据来看,encore.ts 在性能方面表现突出,启动时间仅为 8.3 毫秒,而 NestJS 则需要约 143.7 毫秒,比传统框架快了近九倍。
部署策略
如何部署应用程序是任何项目的关键考虑因素,尤其是在考虑云环境时。
Encore.ts 通过其开源工具或 Encore 云平台提供了简单的部署路径。使用开源版本,您可以使用 encore build 来构建项目并创建 Docker 映像,然后可以将其部署在支持 Docker 的任何地方:
import { Topic, Subscription } from "encore.dev/pubsub";
// Define the event type for order creation
export interface OrderCreatedEvent {
orderId: string;
}
// Create a topic for order creation events
export const orders = new Topic<OrderCreatedEvent>("orders", {
deliveryGuarantee: "at-least-once",
});
// Create a subscription to listen for the order creation event
export const _ = new Subscription(orders, "process-order", {
handler: async (event: OrderCreatedEvent) => {
console.log('Order created:', event.orderId);
},
});
这将创建一个可以部署在任何地方的 Docker 镜像。
或者,如果您选择使用 Encore 云平台,它会自动执行整个 CI/CD 管道,通过无服务器或 Kubernetes 选项直接部署到 AWS 或 GCP 上您自己的云。

相比之下,NestJS 需要手动设置才能部署。通常,开发人员使用 Docker 来容器化 NestJS 应用程序并将其部署到他们选择的云提供商。虽然这使您可以控制部署策略,但它需要更多配置 - 即使对于简单的应用程序,您也需要执行许多步骤:
- 创建 Dockerfile:
import { Service } from "encore.dev/service";
export default new Service("hello");
- 创建 docker-compose.yml 文件:
import { Controller, Get } from '@nestjs/common';
@Controller('hello')
export class HelloWorldController {
@Get()
sayHello(): string {
return 'Hello, World!';
}
}
- 为 NestJS 创建 GitHub Actions 工作流程
import { Topic, Subscription } from "encore.dev/pubsub";
// Define the event type for order creation
export interface OrderCreatedEvent {
orderId: string;
}
// Create a topic for order creation events
export const orders = new Topic<OrderCreatedEvent>("orders", {
deliveryGuarantee: "at-least-once",
});
// Create a subscription to listen for the order creation event
export const _ = new Subscription(orders, "process-order", {
handler: async (event: OrderCreatedEvent) => {
console.log('Order created:', event.orderId);
},
});
您的应用程序变得越大,对多个暂存和测试环境的需求就越多,这种手动配置方法就会变得越繁重 - 维护时间持续增长。
用例注意事项
在 Encore.ts 和 NestJS 之间进行选择时,应根据项目的具体需求做出决定。
Encore.ts 非常适合受益于内置自动化的云优先应用程序和大型分布式系统。它的 Rust 支持的运行时和基础设施管理使其成为事件驱动架构、微服务和高性能应用程序的理想选择。 Encore 快速发展的社区是支持和寻找集成第三方工具方法的可靠来源。
另一方面,当需要灵活性和定制化时,NestJS 就会大放异彩。它非常适合需要对各个方面进行细粒度控制并且可以接受花时间进行手动配置的企业应用程序。 NestJS 相对广泛的生态系统和社区支持让您更容易找到资源和第三方工具。
结论
在 Encore.ts 和 NestJS 之间进行选择取决于您项目的具体需求。
如果您正在寻找一个简单、高性能、具有内置自动化功能的云原生框架,Encore.ts 是一个绝佳的选择。它通过自动管理基础设施来简化分布式系统的开发,其由 Rust 驱动的性能难以匹敌。
但是,如果您需要一个非常灵活的模块化框架来让您控制每一个细节,NestJS 可能是您的最佳选择。其可扩展性和庞大的生态系统使其成为定制企业解决方案的可靠选择。
这两个框架本身都很强大,最好的选择取决于您是看重性能和简单性,还是完全的灵活性和控制。
后续步骤
如果性能和简单性对您的项目很重要,那么尝试 Encore.ts 可能是个好主意。而且它都是开源的,因此您可以查看代码并在 GitHub 上做出贡献。
以上是NestJS 与 Encore.ts:为您的 TypeScript 微服务选择正确的框架的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 掌握JavaScript并发模式:网络工人与Java线程
Jul 25, 2025 am 04:31 AM
掌握JavaScript并发模式:网络工人与Java线程
Jul 25, 2025 am 04:31 AM
JavaScript的WebWorkers和JavaThreads在并发处理上有本质区别。1.JavaScript采用单线程模型,WebWorkers是浏览器提供的独立线程,适合执行不阻塞UI的耗时任务,但不能操作DOM;2.Java从语言层面支持真正的多线程,通过Thread类创建,适用于复杂并发逻辑和服务器端处理;3.WebWorkers使用postMessage()与主线程通信,安全隔离性强;Java线程可共享内存,需注意同步问题;4.WebWorkers更适合前端并行计算,如图像处理,而
 VUE 3组成API与选项API:详细比较
Jul 25, 2025 am 03:46 AM
VUE 3组成API与选项API:详细比较
Jul 25, 2025 am 03:46 AM
Vue3中CompositionAPI更适合复杂逻辑和类型推导,OptionsAPI适合简单场景和初学者;1.OptionsAPI按data、methods等选项组织代码,结构清晰但复杂组件易碎片化;2.CompositionAPI用setup集中相关逻辑,利于维护和复用;3.CompositionAPI通过composable函数实现无冲突、可参数化的逻辑复用,优于mixin;4.CompositionAPI对TypeScript支持更好,类型推导更精准;5.两者性能和打包体积无显着差异;6.
 如何在JS中创建和附加元素?
Jul 25, 2025 am 03:56 AM
如何在JS中创建和附加元素?
Jul 25, 2025 am 03:56 AM
使用document.createElement()创建新元素;2.通过textContent、classList、setAttribute等方法自定义元素;3.使用appendChild()或更灵活的append()方法将元素添加到DOM中;4.可选地使用insertBefore()、before()等方法控制插入位置;完整流程为创建→自定义→添加,即可动态更新页面内容。
 在打字稿中的高级条件类型
Aug 04, 2025 am 06:32 AM
在打字稿中的高级条件类型
Aug 04, 2025 am 06:32 AM
TypeScript的高级条件类型通过TextendsU?X:Y语法实现类型间的逻辑判断,其核心能力体现在分布式条件类型、infer类型推断和复杂类型工具的构建。1.条件类型在裸类型参数上具有分布性,能自动对联合类型拆分处理,如ToArray得到string[]|number[]。2.利用分布性可构建过滤与提取工具:Exclude通过TextendsU?never:T排除类型,Extract通过TextendsU?T:never提取共性,NonNullable过滤null/undefined。3
 微观前端体系结构:实施指南
Aug 02, 2025 am 08:01 AM
微观前端体系结构:实施指南
Aug 02, 2025 am 08:01 AM
Microfrontendssolvescalingchallengesinlargeteamsbyenablingindependentdevelopmentanddeployment.1)Chooseanintegrationstrategy:useModuleFederationinWebpack5forruntimeloadingandtrueindependence,build-timeintegrationforsimplesetups,oriframes/webcomponents
 Jul 26, 2025 am 07:52 AM
Jul 26, 2025 am 07:52 AM
要获取JavaScript数组的长度,可以使用内置的length属性。1.使用.length属性可返回数组中元素的数量,例如constfruits=['apple','banana','orange'];console.log(fruits.length);//输出:3;2.该属性适用于包含字符串、数字、对象或数组等任何类型数据的数组;3.length属性会自动更新,当添加或删除元素时其值随之变化;4.它返回基于零的计数,空数组的length为0;5.可手动修改length属性来截断或扩展数组,
 JavaScript中的VAR,LET和CONST之间有什么区别?
Aug 02, 2025 pm 01:30 PM
JavaScript中的VAR,LET和CONST之间有什么区别?
Aug 02, 2025 pm 01:30 PM
varisfunction-scoped,canbereassigned,hoistedwithundefined,andattachedtotheglobalwindowobject;2.letandconstareblock-scoped,withletallowingreassignmentandconstnotallowingit,thoughconstobjectscanhavemutableproperties;3.letandconstarehoistedbutnotinitial
 了解JavaScript的代理并反映API
Jul 26, 2025 am 07:55 AM
了解JavaScript的代理并反映API
Jul 26, 2025 am 07:55 AM
Proxy和ReflectAPI是JavaScript中用于拦截和自定义对象操作的强大工具;1.Proxy通过包装目标对象并定义“陷阱”来拦截如get、set等操作,实现如日志、验证、只读控制等功能;2.Reflect提供与Proxy陷阱对应的方法,确保默认行为的一致性和正确性,提升代码可维护性;3.实际应用包括Vue3响应式系统、数据验证、调试日志、不可变对象和API模拟;4.使用时需注意性能开销、内置对象的复杂行为、this绑定问题及嵌套对象需递归代理;5.合理使用可构建高效、可调试、反应式







