单独的 JavaScript、HTML 和 CSS,以及整个前端及其庞大的 Web API 和外部库生态系统,有时可能会出现意想不到的行为。这是一个充满怪癖的领域,即使是经验丰富的开发人员也会发现自己会仔细检查看似简单的事情。无论是忘记的方法签名还是文档中的空白,总有一些东西需要验证或澄清。
在我的职业生涯中,我一直在使用各种工具来测试 JavaScript 片段并尝试 HTML/CSS。让我们简单地看一下其中的一些。
Chrome DevTools 中的控制台长期以来一直是我进行快速 JavaScript 测试的首选。无论我在哪个网站,我都可以打开 DevTools 并当场运行代码片段。虽然今天人工智能可以回答许多问题,但我仍然发现自己转向 MDN,打开 DevTools 控制台,并亲自验证事情。

DevTools Console 非常适合简单、简短的 JavaScript 片段。但当涉及到更广泛的代码或 npm 包时,我需要更合适的东西。
CodePen 是一款经过时间考验的工具,非常适合修改 HTML 和 CSS。但是,我不经常将它用于 JavaScript,因为它缺乏自动完成和 TypeScript 类型提示。虽然您可以添加外部 npm 库,但缺少 TypeScript IntelliSense 使其对 JavaScript 编码的吸引力降低。

StackBlitz 是一个强大的工具,借助 WebContainers,可以在浏览器中提供功能齐全的开发环境。它是我测试大型 JavaScript/TypeScript 代码片段或涉及 npm 包的任何内容的首选。编辑器提供 TypeScript 类型,甚至对于已安装的 npm 包也是如此,就像在 IDE 中一样。
虽然 StackBlitz 非常强大,但有时对于处理简单的事情(例如使用 date-fns 格式化日期)来说,它有时会让人感觉有点矫枉过正。这是一个很棒的工具,但你必须经历几个步骤:创建项目、等待 WebContainer 启动、安装 date-fns 依赖项、删除默认样板,最后编写你想要测试的代码。

发现 RunJS 对我来说改变了游戏规则。我喜欢它在代码旁边显示每个表达式的结果的方式。这使得测试片段变得非常高效,而不需要不断地使用 console.log 或断点。
RunJS 不是开源的,并且免费提供有限的功能,但它非常有用,所以我毫不犹豫地购买了许可证。然而,RunJS 有其局限性。例如,它仅用于使用 JavaScript – 它没有 HTML/CSS 输入支持,并且没有预览窗口。此外,每个 JavaScript 缓冲区都是单独执行的;您无法使用导入/导出将它们捆绑在一起。

有一天,我发现自己在想,如果将上述工具的优秀部分组合成一个工具,那该多好:
我希望有一个简单的 JS Playground,但仍然足够方便且对开发人员友好,这样我就可以从 MDN、StackOverflow 或 npm 包文档中复制粘贴代码片段,并观看它立即生效 – 无论是 JS、TS、 JSX、HTML、CSS 或所有这些。
此外,我当时是一名 Vue 开发人员,我喜欢 VueJS Playground,因为它的简单性和无服务器特性,您可以立即开始编码,无需登录或等待的麻烦。
受到这些想法的启发,我制作了 https://jsrepl.io。
JSREPL 99% 是无服务器的。 Playground 由客户端 JavaScript 和 WebAssembly 提供支持。无需登录或注册。而且您仍然可以与其他人共享您的 REPL,因为状态直接序列化到 URL 中(是的,我知道,URL 感觉很庞大 - 这是一个缺点。我计划实现可选的服务器端保存)。
以下是使用 JSREPL.io 的一些方法。
测试古怪的 JavaScript 表达式,例如 [] {}、{} [] 或 NaN == NaN。虽然对于实际项目来说并不实用,但探索它们可能很有趣。更有用的示例包括尝试 Promises、Array.prototype.reduce、String.prototype.replace 或 Web API(如 fetch、文件系统 API 或地理位置 API)。

借助 Monaco 编辑器一流的 TypeScript IntelliSense,您可以探索 TypeScript、检查类型并了解其工作原理。

使用 JSREPL 试验 HTML 和 CSS,并使用预览窗口查看浏览器中的外观。

由 esbuild 提供支持,JSREPL 允许您使用多个 JavaScript 和 TypeScript 文件作为 EcmaScript 模块,相互交叉依赖,将它们附加到 HTML,并将所有内容捆绑在一起。

JSREPL 允许您轻松使用 npm 包,无需任何额外的步骤。当您需要探索包的 API 或尝试将其集成到项目中时,这非常有用。如果提供了类型,您将自动获取导入的 npm 包的 TypeScript IntelliSense。


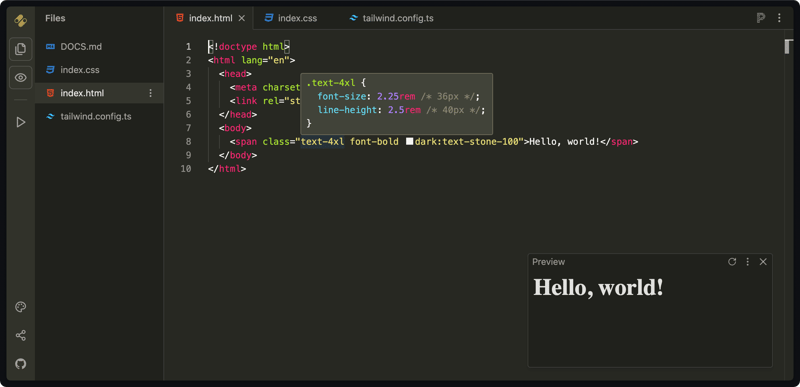
Tailwind CSS 是开箱即用的。只需在 CSS 文件中编写 Tailwind CSS 指令,即可在编辑器中享受 Tailwind CSS IntelliSense 和自动完成功能。
JSREPL 提供完整的 Tailwind CSS 体验。您可以定义自己的 Tailwind 配置,使用 @apply 指令,生成的 CSS 将仅包含使用的类。还支持 Tailwind 插件,只要它们与浏览器环境兼容。
请注意,Tailwind Preflight 默认情况下处于禁用状态,但您可以根据需要启用它。

JSREPL 开箱即用地支持 React 和 JSX/TSX,并在编辑器中提供适当的 JSX IntelliSense 和语法突出显示。

https://jsrepl.io 的本质是提供一个简单但现代的游乐场来玩 JavaScript/TypeScript/HTML/CSS,使您能够快速、不受干扰地测试代码片段。
虽然它不能替代 StackBlitz 或您的 IDE,但它可以成为您工作流程的绝佳补充。
JSREPL 完全免费且开源。您可以在 GitHub 上查看源代码。
JSREPL 处于早期阶段,我正在积极致力于添加新功能。请继续关注更新!
以上是探索 JSREPL.io – JavaScript REPL 和 Playground的详细内容。更多信息请关注PHP中文网其他相关文章!




