近年来,开发人员处理 UI 库的方式发生了明显的转变,不再通过 npm 包安装整个组件库,而是直接将代码复制粘贴到他们的代码库中。
Shadcn/UI 极大地普及了这一趋势,该库为开发人员提供现成的可自定义组件,这些组件可以直接复制到项目中以实现最大的灵活性。

复制粘贴方法很出色,特别是对于复杂的 UI 元素,例如身份验证页面、详细的仪表板或复杂的数据可视化。这些组件需要微调定制,而这很难通过不可变的 npm 包来实现。
这种方法不会让库的 API 被无尽的配置选项淹没,而是允许开发人员利用现代前端框架的可组合性和声明性性质,从而更好地控制组件的每个部分。
您可以直接将样式应用于组件中的元素,而不是冗长而复杂的 CSS 选择器。您无需使用复杂的依赖注入逻辑来注入组件,只需按照您的选择放置或重新排列组件即可。

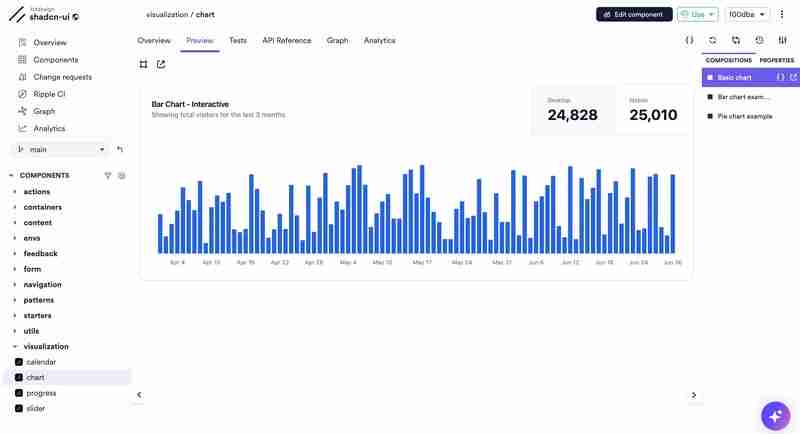
Bit 平台上的交互式 shadcnui 图表
随着人工智能编码助手的引入,这种方法变得更加重要。您可以从接近您需要的预构建组合开始,而不是通过人工智能通过冗长、复杂的提示从头开始生成组件,或者与助手进行长时间的对话。
通过将代码嵌入到您的项目中,您可以为人工智能助手提供特定的、有形的上下文。从那里,您可以要求它进行增量调整,例如调整样式、添加辅助功能或更改布局。
Bit 向 Web 开发世界引入了一个新实体:Bit 组件。简而言之,Bit 组件可以被认为是一个超级包。您可以共享它、安装它、复制它,甚至可以独立于任何特定的项目设置进行协作。
为了简单起见,我们可以将 UI 组件分为两组:设计系统组件和块组件。在设计系统中,像 Card 这样的基本组件是基本构建块。同时,块组件(例如 MediaCard)由设计系统元素组成,但提供更高级的功能。
创建新组件时,第一个选项是根据您的设计系统进行组合。例如,要构建自定义卡片,您可能需要组合卡片、按钮和版式等组件。

Bit 平台上共享的基于 MUI 的组件
这些组件可以通过 npm、pnpm、yarn 或 Bit 的安装方式安装在您的项目中:
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
选择预构建的块组件时,除了简单安装之外,您还有多种灵活的选择。
最简单的途径是直接安装组件包并使用其API。如果该组件开箱即用地满足您的需求或者只需要进行细微的调整,那么这种方法效果很好。
对于需要进行大量更改的场景,Bit 的 fork 命令允许您将组件的完整代码复制到您的项目中。这包括源文件、依赖项和配置(包括组件的开发工具)。

https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
例如,要复制 MediaCard 组件及其配置,我们将运行 bit fork 并将其组件 ID(而不是包名称)作为参数传递:
bit fork learnbit-react.material-ui-blocks/content/media-card

值得注意的是,Bit 还提供了 bit import 命令,它允许您对组件进行更改并发布新版本。此选项要求您具有修改组件的适当权限(与 bit fork 命令不同,它不会影响原始组件)。
当派生具有依赖项的组件时,Bit 会自动安装它们以方便使用。但是,如果您需要直接访问依赖项的源代码,您也可以分叉这些依赖项。

例如,如果您想复制 Button 组件,您也可以从 Bit 平台上您团队的集合中 fork 它:
bit fork bitdesign.material-ui/inputs/button

以上是共享 UI 组件:复制 VS 安装的详细内容。更多信息请关注PHP中文网其他相关文章!




