如果您一直关注人工智能领域,您已经知道人工智能代理正在成为自动化和客户交互领域的游戏规则改变者。这些助理可以处理从回答基本客户查询到执行复杂的上下文感知任务的所有事务。在 VAKX,我们让开发人员和企业比以往任何时候都更容易构建自己的 AI 代理,而无需深厚的 AI 专业知识。今天,我想分享一下如何使用 VAKX 平台构建您自己的 AI 代理。
在深入了解集成过程之前,我建议探索 VAKX 并与我们的 AI 聊天互动,以获得全面的了解:
VAKX
使用 VAKX 构建您自己的 AI 代理的分步指南
第 1 步:开始
登录 VAKStudio
第2步:创建提示模板
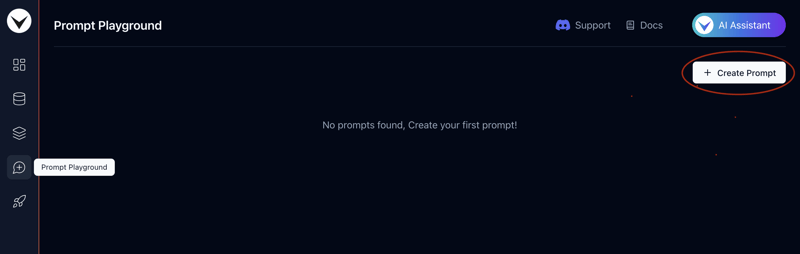
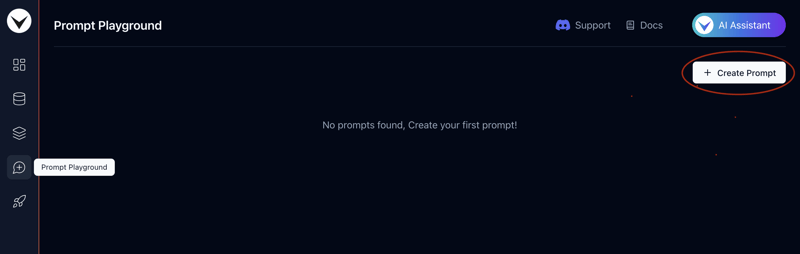
- 转到“Prompt Playground”选项卡。
- 点击右上角的“创建提示”按钮创建新提示。
- 将提示命名为“FoodSprint RAG Prompt”,并将描述字段暂时留空。
- 点击“创建提示”保存。

步骤 3:添加 RAG 提示
虽然提示模板中有多个选项,但我们将重点关注将 RAG 上下文添加到本教程的提示中。
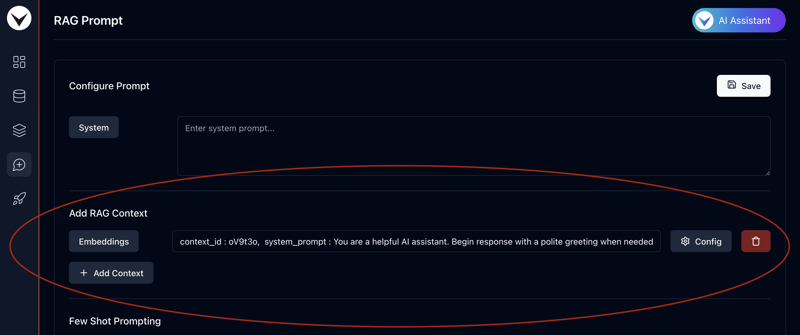
- 创建提示后,您将自动重定向到新创建的提示页面,您可以在其中配置其设置。
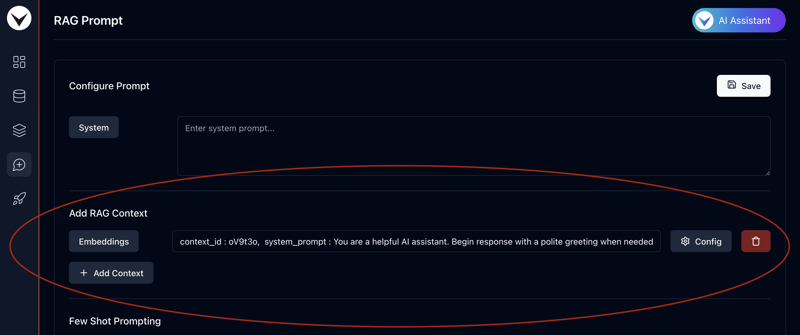
- 为此,请单击“添加 RAG 上下文”部分下的“添加上下文”按钮。这将自动加载预设的嵌入上下文提示。
- 如果您想修改或查看上下文提示,请单击“配置”按钮。

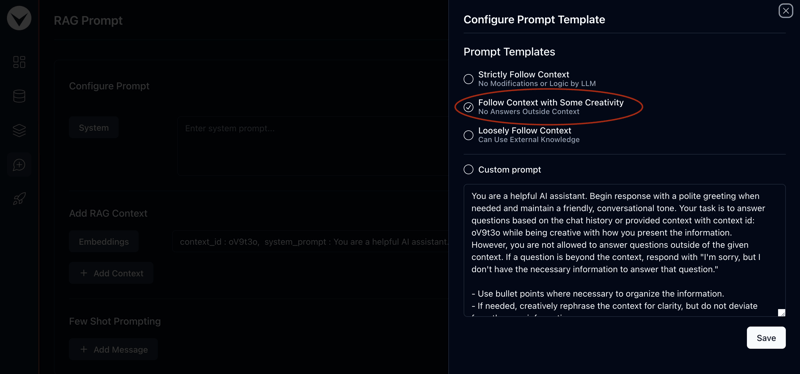
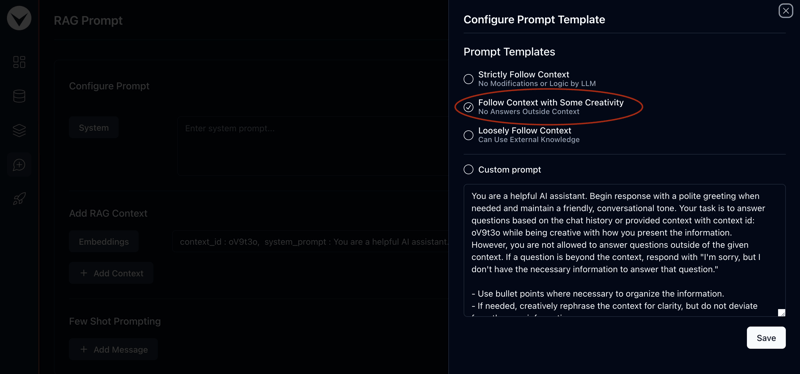
将打开一个侧面板,您可以在其中在带有上下文 ID 的预加载提示模板之间切换,或创建用于嵌入上下文的自定义提示。
在本教程中,我们将继续使用默认提示“遵循上下文并发挥一些创造力。”
关闭配置面板并单击右上角的“保存”以应用更改。

第 4 步:上传 Markdown 和 CSV 文件
- 要为提示上下文生成嵌入,我们首先需要将包含自定义数据的 Markdown 文件上传到数据存储。在本教程中,我们将使用一个简单的数据集为 FoodSprint 创建 AI 助手。
- 单击以下链接下载文件。我们将使用这些 Markdown 和 CSV 文件来创建矢量嵌入:
下载 — FoodSprint.md
下载 — FoodSprint_menu.md
下载 — FoodSprint_structed.csv
接下来,前往 VAKStudio 并导航到侧边栏中的“数据存储”选项卡。然后,单击左上角的“Markdown 文件”选项卡。
单击“创建文件夹”按钮,输入“FoodSprint Files”作为名称,然后单击“创建文件夹”确认。
接下来,单击文件夹将其打开。
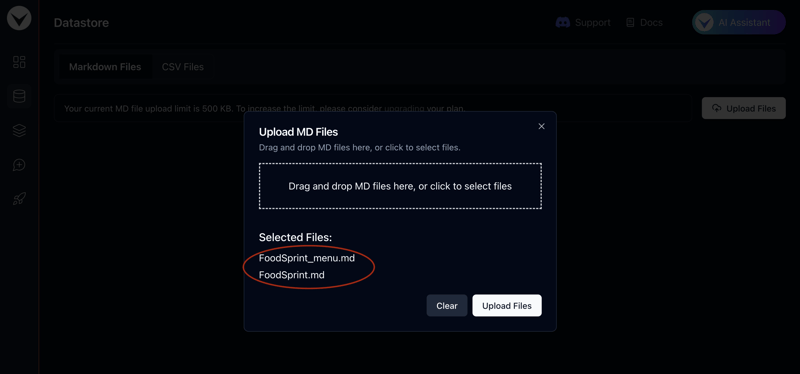
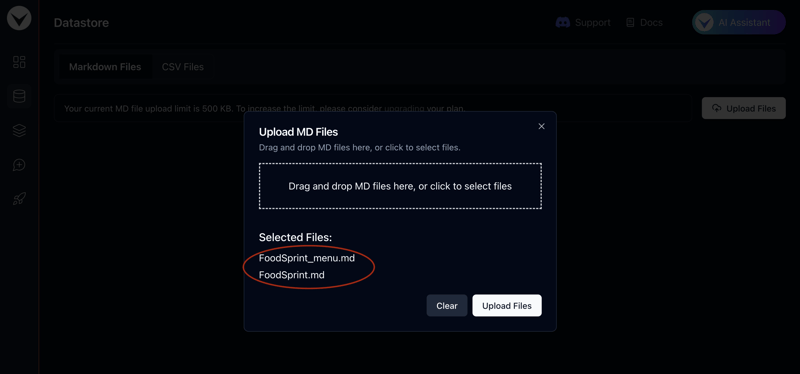
进入后,点击右上角的“上传文件”按钮。
拖放刚刚下载的 FoodSprint.md 和 FoodSprint_menu.md 文件。
最后点击“上传文件”即可完成上传。

按照以下步骤上传您的 CSV 文件:
- 转到侧边栏中的“数据存储”选项卡。
- 在左上角,单击“CSV 文件”选项卡。
- 点击“创建文件夹”按钮,输入“FoodSprint CSV”作为文件夹名称,然后点击“创建文件夹”确认。
- 点击打开新创建的文件夹。
- 在文件夹内,单击右上角的“上传文件”按钮。
- 拖放刚刚下载的 FoodSprint_structed.csv 文件。
- 最后点击“上传文件”即可完成上传。
第 5 步:创建向量嵌入
上传 Markdown 文件后,让我们继续从中创建矢量嵌入。
- 转到 VAKStudio 并从侧边栏打开“矢量数据库”选项卡。
- 要生成新的向量嵌入,请单击右上角的“新嵌入”按钮。
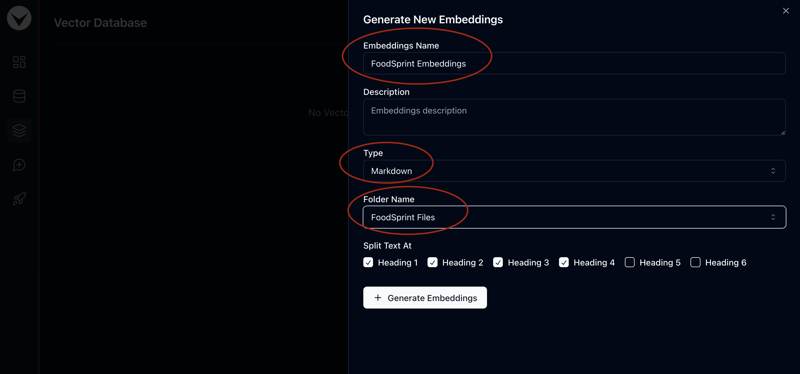
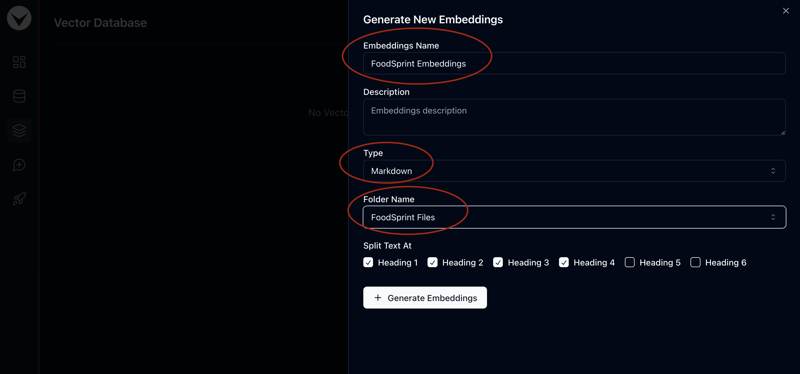
- 将其命名为 FoodSprint Embeddings 并提供适当的描述。
- 从下拉菜单中选择 Markdown 作为类型,并选择 FoodSprint Files 作为文件夹名称。将本教程的所有其他设置保留为默认设置。
- 单击“生成嵌入”开始该过程。创建过程可能需要几秒钟,因此请等待嵌入生成。

现在,要创建结构化向量嵌入,请按照以下步骤操作:
- 转到 VAKStudio 并导航到侧边栏中的“矢量数据库”选项卡。
- 单击右上角的“新嵌入”按钮。
- 将嵌入命名为“FoodSprint Structured Embeddings”并添加适当的描述。
- 从下拉菜单中,选择 CSV 作为文件类型,然后选择 FoodSprint CSV 作为文件夹名称。
- 将本教程的其余设置保留为默认值。
- 单击“生成嵌入”开始该过程。正在生成嵌入,请稍等片刻。
第 6 步:创建 VAKFlow
一切准备就绪,是时候创建您的 VAKFlow 了。
- 从侧边栏前往 VAKFlow Playground。
- 点击右上角的“创建 VAKFlow”按钮开始一个新流程。
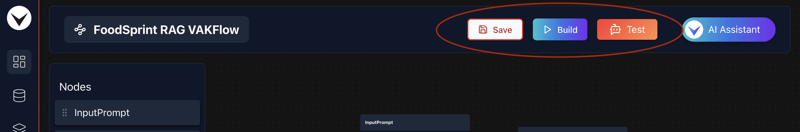
- 将其命名为“FoodSprint RAG VAKFlow”并添加合适的描述。
- 点击“创建VAKFlow”完成设置。
第 7 步:构建 RAG 聊天机器人
现在一切准备就绪,让我们创建 RAG 聊天机器人。
- 通过从列表中选择“创建 VAKFlow”来打开新创建的 VAKFlow。这将带您进入拖放式 LLM 编排游乐场。
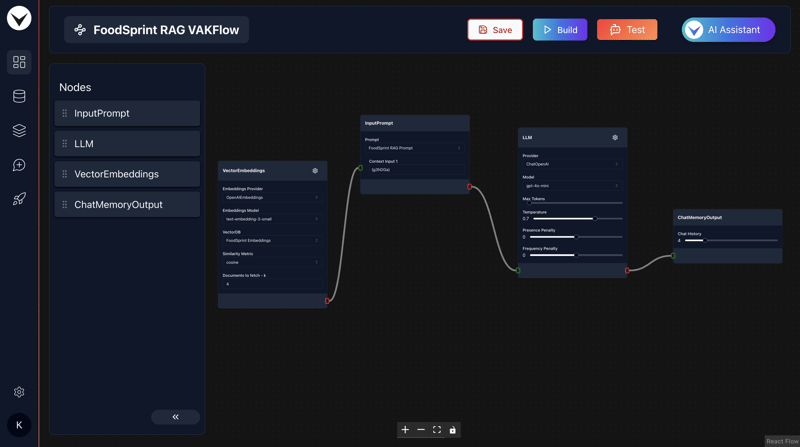
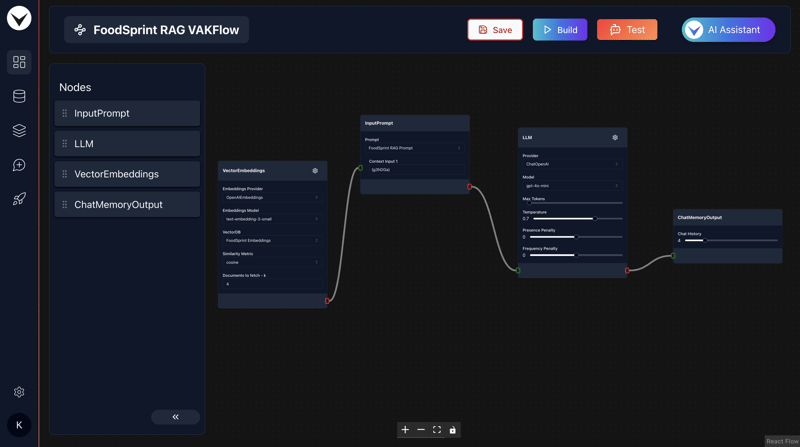
- 从左到右拖放四个节点:VectorEmbeddings、InputPrompt、LLM 和 ChatMemoryOutput。
- 在 VectorEmbeddings 节点中,从 VectorDB 下拉列表中选择 FoodSprint Embeddings。
- 在 InputPrompt 节点中,从下拉列表中选择“FoodSprint RAG Prompt”模板以使用步骤 3 中创建的提示。
- 将 VectorEmbeddings 节点的输出(红色边缘)连接到 InputPrompt 节点的 Context 输入 1(绿色边缘)。
- 将InputPrompt节点的输出(红色边缘)连接到LLM节点的输入(绿色边缘)。
- 然后,将 LLM 节点的输出(红色边缘)连接到 ChatMemoryOutput 节点的输入(绿色边缘)。
- 最后,点击右上角的“保存”来保存您的VAKFlow。

第 8 步:添加 VAKSearch 以获得丰富结果
要在聊天机器人中启用丰富的结果,请按照以下步骤添加 VAKSearch 节点:
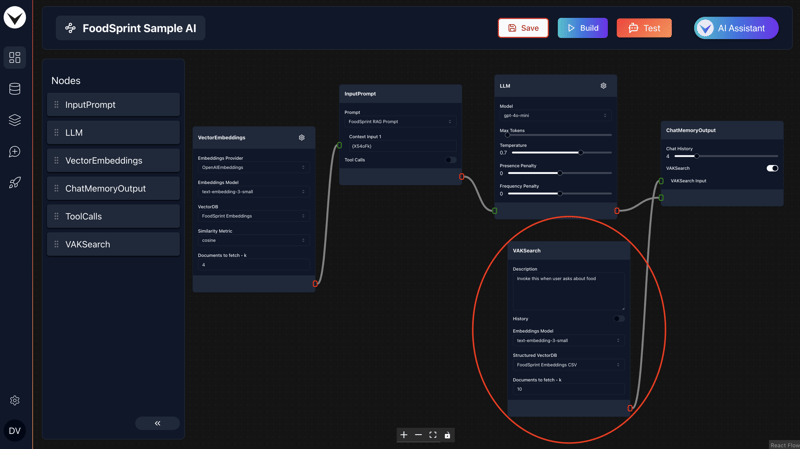
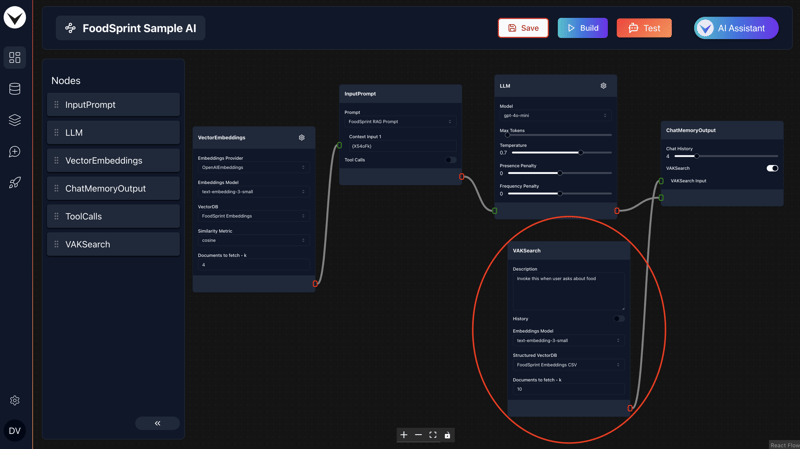
- 将 VAKSearch 节点拖放到您的工作流程中。
- 在 ChatMemoryOutput 节点上启用 VAKSearch 开关,并将 VAKSearch 节点连接到它。
- 在 VAKSearch 节点中,从 Structured VectorDB 下拉列表中选择 FoodSprint Embeddings CSV。
- 将以下行添加到 VAKSearch 节点的描述字段:
- 当用户询问食物并且消息不包含短语“立即订购”时调用此方法。

第 9 步:将聊天机器人转变为人工智能代理
人工智能代理是一个软件实体,它使用人工智能自主执行任务、做出决策并与其环境交互。它处理输入、应用推理并采取行动来实现动态设置中的特定目标。
以下是如何通过向聊天机器人添加工具调用来构建简单的人工智能代理:
要添加工具调用,请在 InputPrompt 节点中启用“工具调用”开关。
拖放 ToolCalls 节点,并将其红边连接到 InputPrompt 节点上的 ToolCalls 输入。
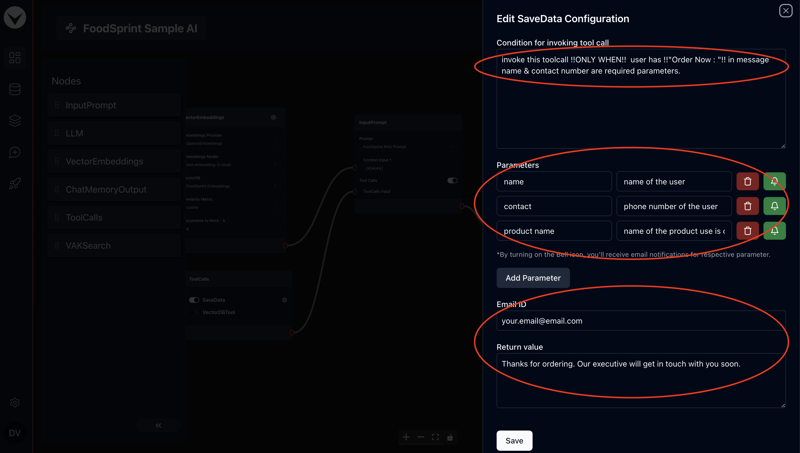
启用 SaveData 工具调用,然后单击设置图标进行配置。
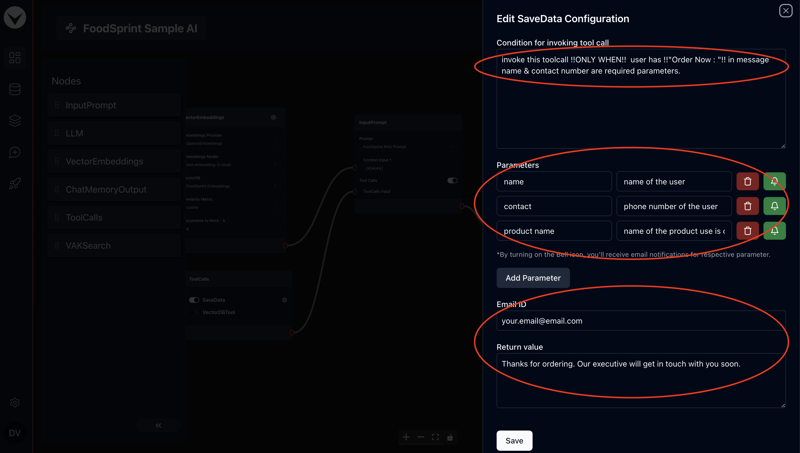
在工具调用条件中输入:
调用此工具调用!!仅当!!用户有!!“立即订购:”!!消息中,姓名和联系电话为必填参数。
点击添加参数三次,添加三个参数:
- 第一个参数:将 key 设置为名称,将描述设置为用户的名称。
- 第二个参数:将 key 设置为联系人,将描述设置为用户的电话号码。
- 第三个参数:将 key 设置为产品名称,将描述设置为用户订购的产品名称。
对于每个参数,单击响铃图标并在下面的字段中添加电子邮件地址,以便在下订单时接收通知。
在返回值字段中,输入:
感谢您订购。我们的主管将尽快与您联系。
最后,单击“保存”以应用更改。

第 10 步:构建和测试
现在让我们通过点击右上角的“Build”按钮来构建 VAKFlow,然后就可以测试 AI 聊天机器人了。
要测试人工智能聊天机器人,请单击屏幕右上角的“测试”按钮。这将打开一个聊天弹出窗口,与 AI 聊天机器人进行交互。
尝试与 AI 聊天机器人聊天。几个示例查询是:
- 有哪些可用的入门选项?
- 给我墨西哥甜点选择
- 需要多长时间才能收到货?
- 我想要退款

就是这样!您的聊天机器人现在可以使用了!
接下来做什么?
- 玩得开心并尝试它!
- 尝试使用提示模板来构建独特且有趣的 LLM 申请。
- 尝试不同的节点可调参数。
- 部署 VAKFlows
要部署 VAKFlow,请按照下列步骤操作:
转到部署仪表板。
单击右上角的“新建部署”按钮。这将打开一个弹出窗口。
将显示准备部署的 VAKFlow 列表。确保您要部署的 VAKFlow 已构建。
从列表中选择 VAKFlow,然后单击“部署”按钮。
您可以配置 AI 参数,如 AI 图像、名称或允许的域。
如果您想与您的朋友分享此AI,您也可以启用该应用程序并分享链接(或二维码)。
集成选项
香草Js
您可以直接从集成选项中的 vanillajs 选项复制 vanilla js 集成代码。在那里您将获得默认配置的所有变量。
否则以下是代码片段:
`
<script>
window.initVAKChat({
VAKFlowID: "Your_VAKFlowID",
btnText: "AI Assistant",
btnSize: "md",
theme: "light",
position: "relative",
contentWidth: "lg",
baseFontSize: "16px",
btnType: "gradientbutton",
btnWidth: "auto",
btnTextColor: "#ffffff",
introMessage: "Hello, How can I help you?",
})
</script>`
登录后复制
确保将 VAKFlowID 替换为您自己的 VAKFlowID。
ReactJS
要进行 React 集成,请访问此链接。
确保将 VAKFlowID 替换为您自己的 VAKFlowID。
关于作者:
Ganesh 是 VAKX 的创始人,该平台旨在让每个人都能构建人工智能助理。拥有人工智能解决方案背景的他热衷于帮助企业通过智能助手实现任务自动化和规模化运营。
通过 ganesh@vakx.io 联系我
谢谢!
以上是使用 VAKX 构建您的无代码 AI 代理的详细内容。更多信息请关注PHP中文网其他相关文章!