1.什么是ISR?
ISR(增量静态再生)是 Next.js 引入的 渲染策略,使您能够构建静态页面并在运行时增量更新它们。这种方法结合了两全其美的优点:
- 静态站点生成 (SSG) 的速度和 SEO 优势
-
服务器端渲染 (SSR) 的灵活性自动刷新内容。

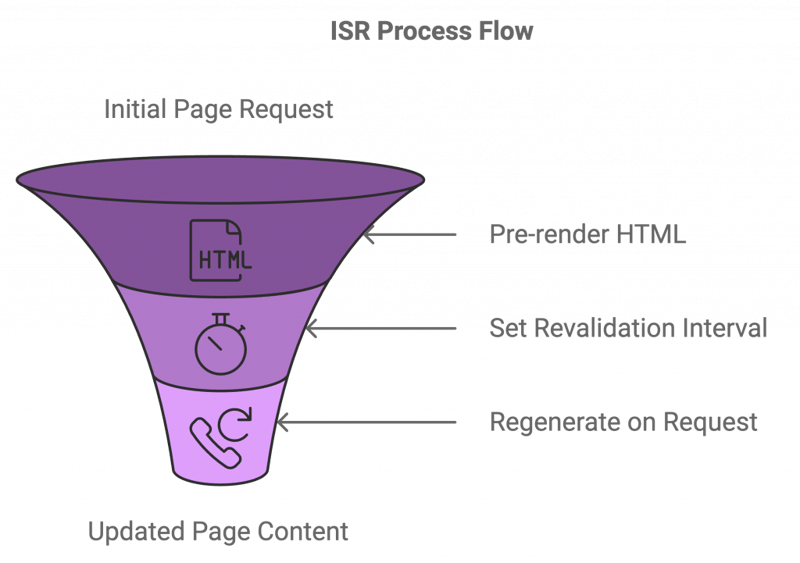
在 ISR 中,HTML 在构建时预渲染,但在设定的重新验证间隔后,页面可以根据后续请求重新生成,无需完全重新部署。
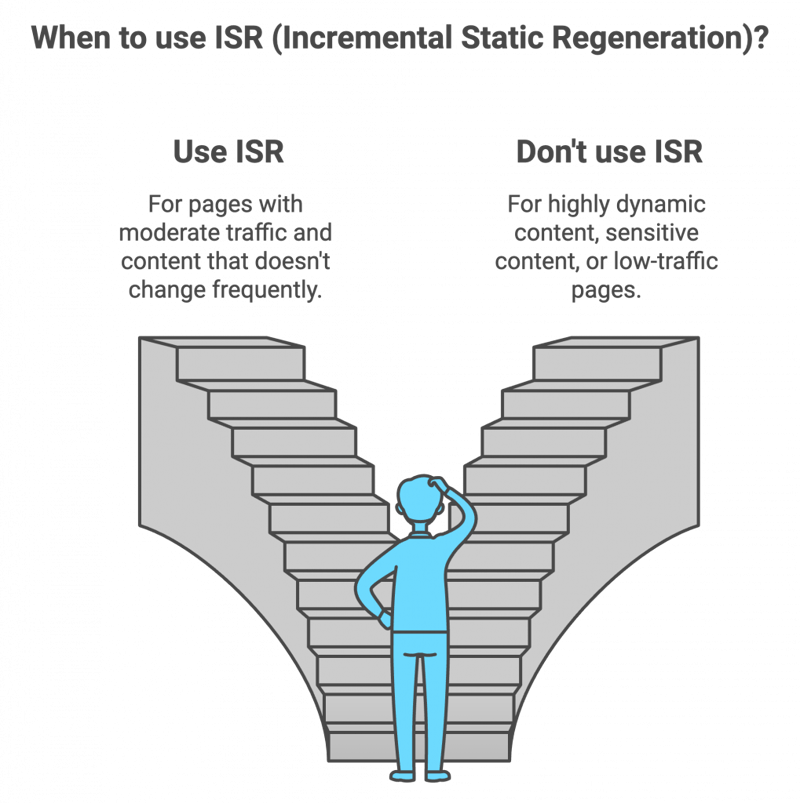
2.何时使用 ISR?
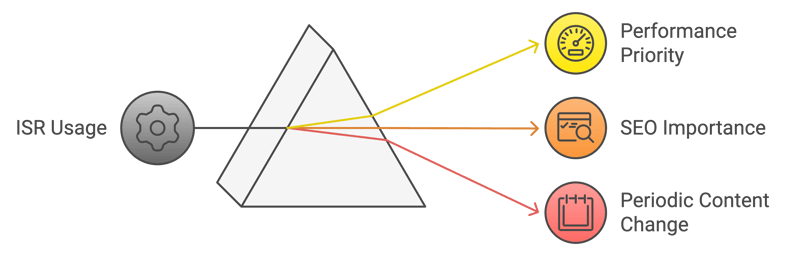
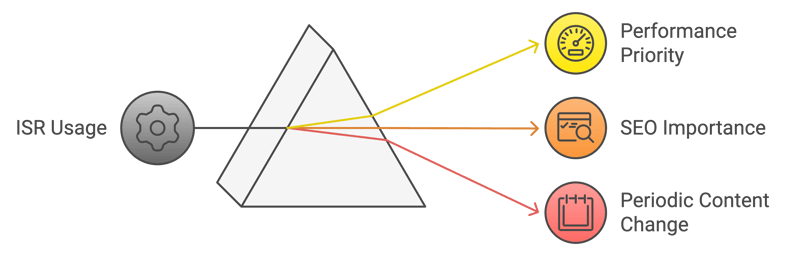
ISR 最适合以下页面:
-
性能和 SEO 是首要任务。
-
内容会定期更改,但实时更新并不重要。
- 频繁重新部署是不切实际的。

示例:
-
博客:您希望搜索引擎为您的帖子建立索引,但不需要实时更新。
-
产品列表:产品每隔几个小时更改一次,但不需要立即更新。
-
文档:内容每隔几天或几周更新一次。
3. ISR 如何运作?
使用 ISR,页面仅在部署期间构建一次(如 SSG)。初始生成后,可以根据用户流量和重新验证间隔在运行时在后台重新生成页面。

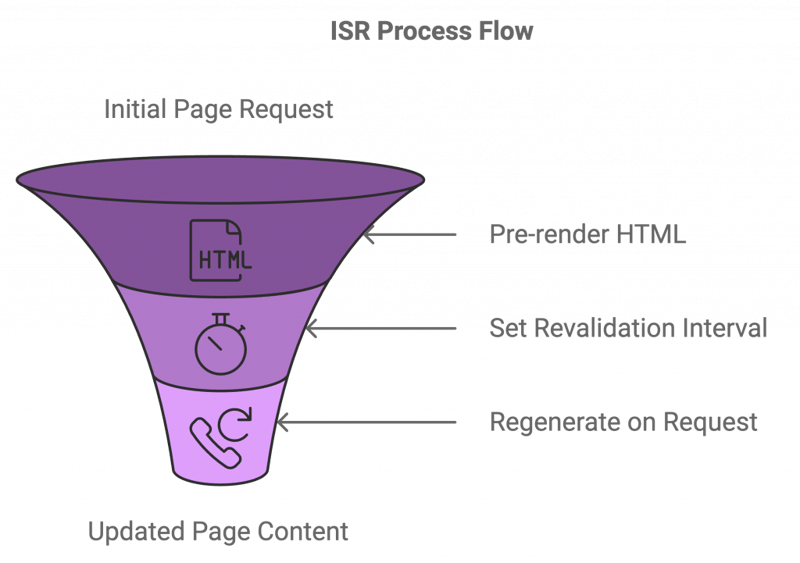
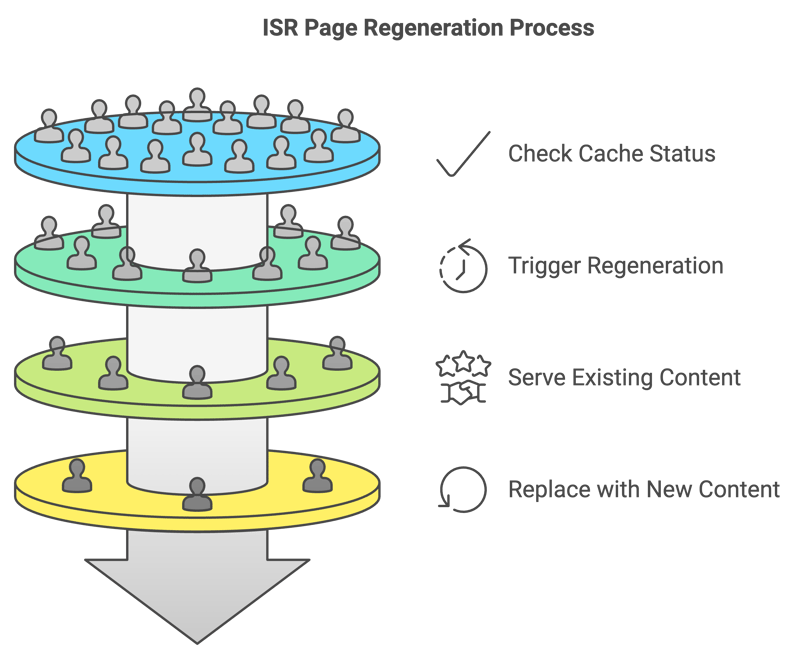
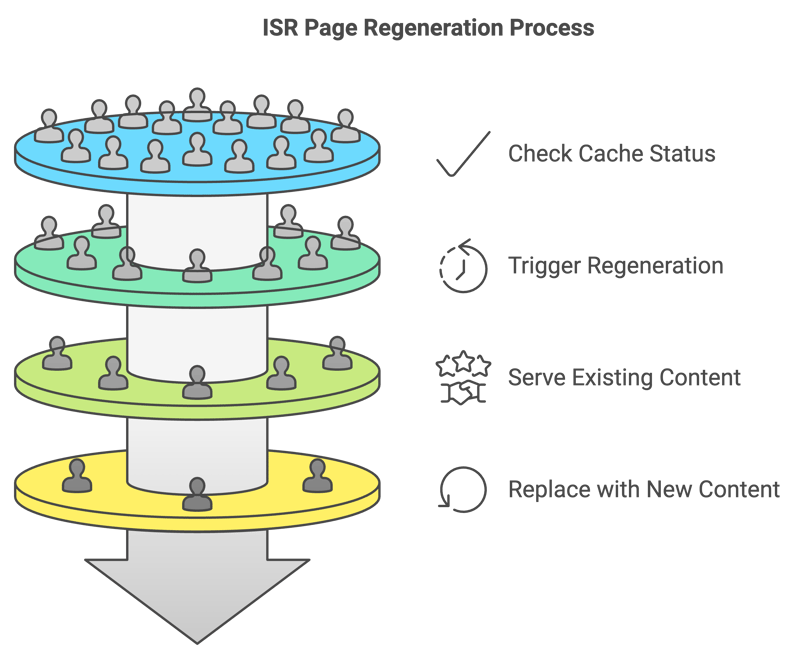
ISR 流程概述:
- 用户请求页面,例如/blog。
- 如果页面过期或丢失(基于重新验证时间),服务器会触发后台重新生成。
- 后续用户将收到现有页面,直到新版本准备就绪。
- 重新生成后,新内容将取代旧版本。
4.为什么要使用 ISR?

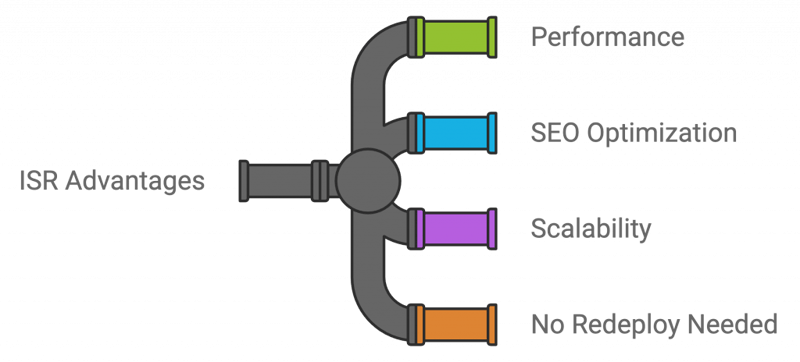
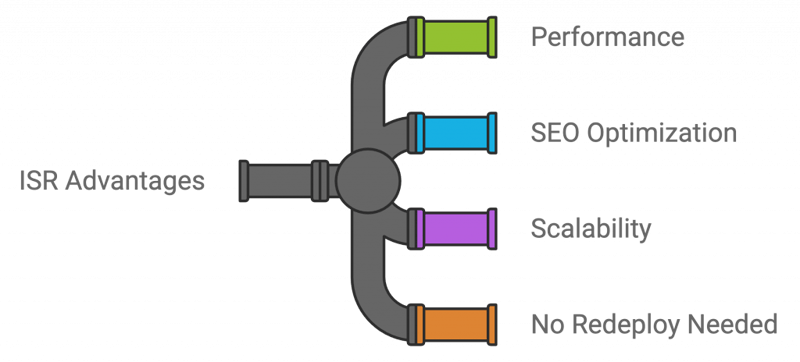
ISR 的优点:
-
性能:与静态页面一样,ISR 页面加载速度很快,因为它们是从边缘或缓存提供的。
-
SEO 优化: 预渲染页面确保良好的索引和 SEO 性能。
-
可扩展性:您无需在每次构建时重新生成每个页面,从而减少部署时间。
-
无需重新部署:内容更新而不触发重新部署。
5.使用 ISR 的最佳实践

-
选择合适的重新验证间隔:
- 中等动态内容的间隔较短(例如 60 秒)。
- 很少更改的内容的间隔较长(例如 24 小时)。
-
将 ISR 与客户端获取相结合:
- 使用客户端获取(例如useEffect)来获取动态内容,例如用户特定的数据,而静态ISR页面处理SEO友好的内容。
-
利用缓存策略:
-
优雅地处理后备状态:
- 使用后备:true 或后备:根据您希望如何在再生过程中管理丢失的内容进行阻止。
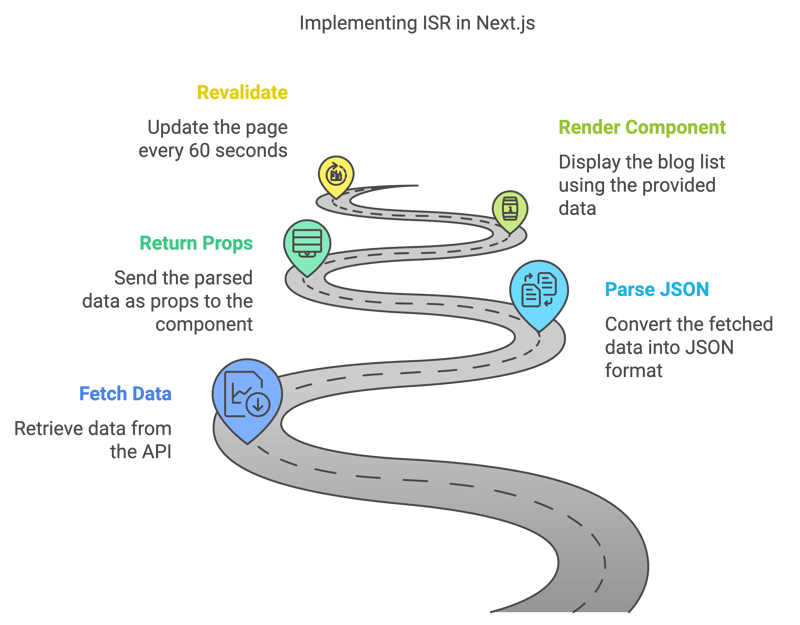
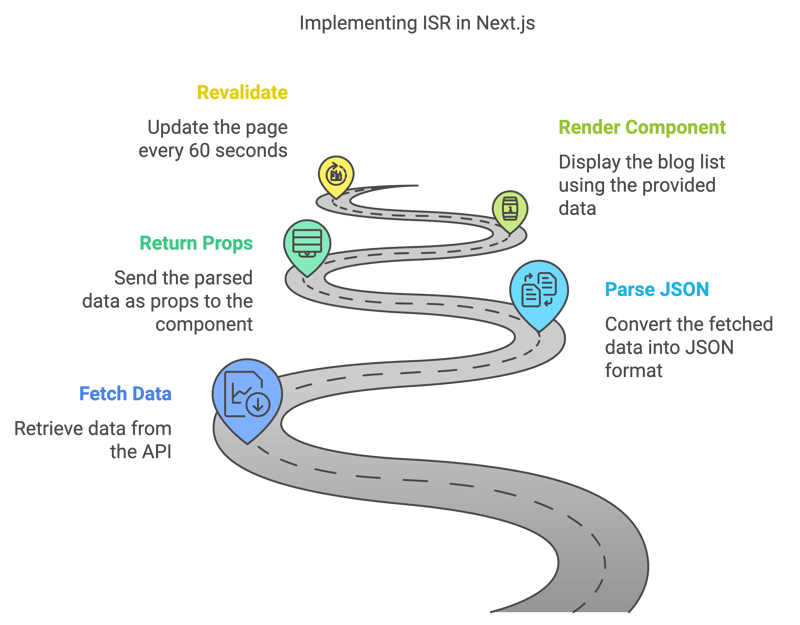
6.示例:在 Next.js 中实现 ISR

以下是如何使用 Next.js 在博客列表页面中使用 ISR:
代码示例:带有 ISR 的博客列表
import { GetStaticProps } from 'next';
export async function getStaticProps() {
const res = await fetch('https://api.example.com/posts');
const posts = await res.json();
return {
props: { posts },
revalidate: 60, // Revalidate the page every 60 seconds
};
}
export default function BlogList({ posts }) {
return (
<div>
<h1>Blog Posts</h1>
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
登录后复制
说明:
- revalidate: 60 确保页面每 60 秒在后台重新生成一次,确保列表保持最新状态而无需重新部署。
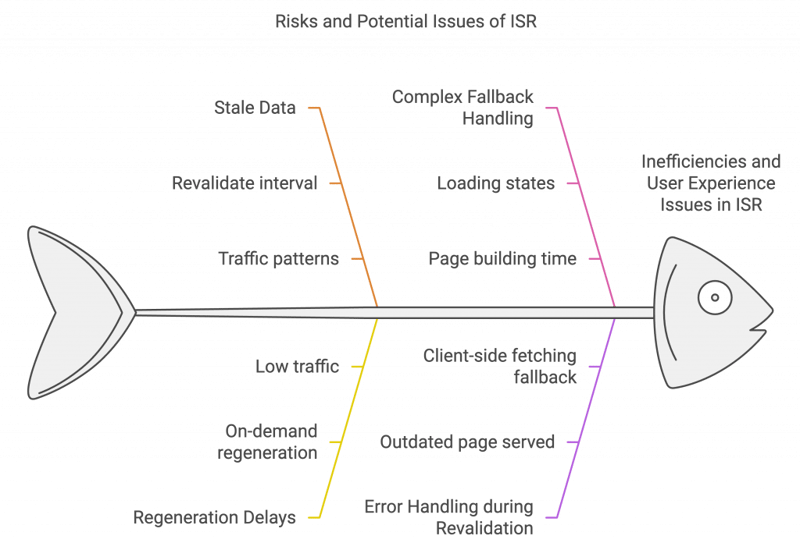
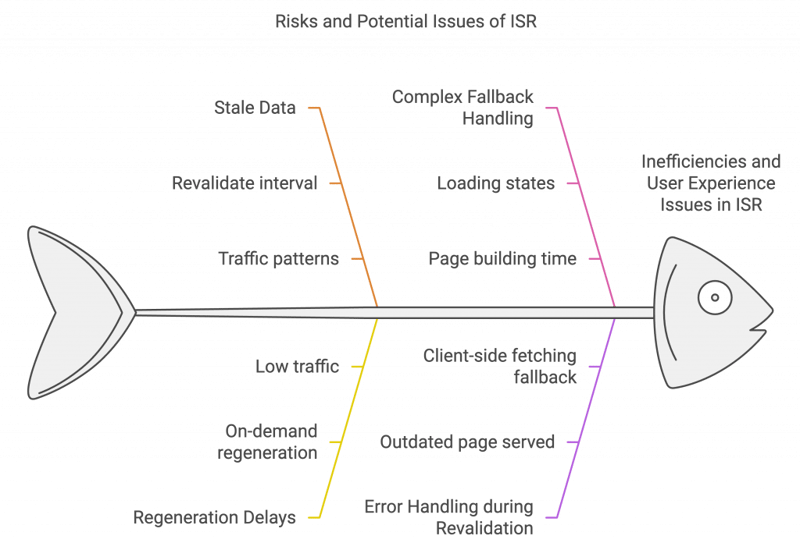
7. ISR 的风险和潜在问题
- 陈旧数据:
- 总有一个小时间窗口,用户可能会看到过时的内容。这取决于重新验证间隔和流量模式。
-
再生延迟:
- 页面按需重新生成,因此如果流量较低,内容更新可能需要更长的时间。
-
复杂的后备处理:
- 如果您使用fallback: true,用户可能会在构建页面时遇到加载状态,这可能会影响用户体验。
-
重新验证期间的错误处理:
- 如果在重新生成期间发生错误,它可能会提供过时的页面或回退到客户端获取。

如何降低风险:
- 对时间敏感的页面使用较短的重新验证间隔。
- 监控错误日志并针对重新验证期间的错误制定后备机制。
- 确保加载后备页面的骨架以改善用户体验。
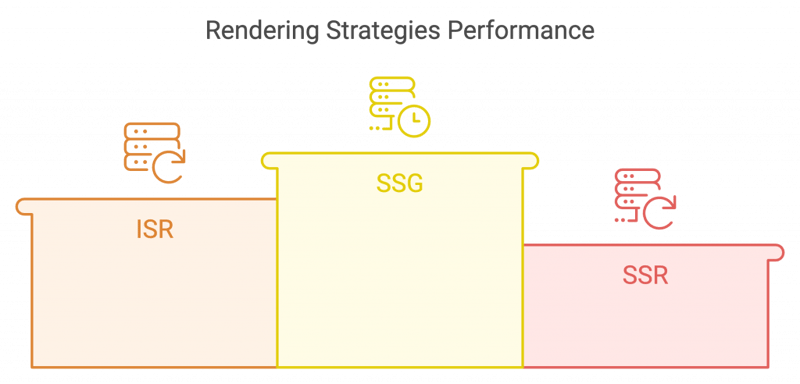
8.比较:ISR、SSG、SSR、CSR

| Rendering Strategy |
Best Use Case |
Performance |
SEO |
Content Freshness |
| SSG |
Rarely changing content |
Very Fast |
Great |
Stale until redeployed |
| ISR |
Periodically changing content |
Fast |
Great |
Fresh within interval |
| SSR |
Frequently changing content |
Slower |
Good |
Always fresh |
| CSR |
User-specific content |
Fast on load |
Poor |
Always fresh |
渲染策略 |
最佳用例 |
性能 |
搜索引擎优化 |
内容新鲜度 |
标题>
| SSG |
很少更改内容 |
非常快 |
太棒了 |
在重新部署之前已过时 |
| ISR |
定期更改内容 |
快 |
太棒了 |
间隔内新鲜 |
| SSR |
经常更改的内容 |
较慢 |
好 |
永远新鲜 |
| 企业社会责任 |
用户特定内容 |
加载速度快 |
差 |
永远新鲜 |
表>
9.何时不使用 ISR
-
高度动态的内容:如果你的数据每秒都在变化,SSR更适合确保内容的实时性。
-
敏感内容:对于特定于用户的页面(例如仪表板或个人资料),ISR 不适合,因为预渲染的内容不够动态。
-
低流量页面:如果页面流量较低,ISR可能无法及时触发更新。

10。用真实情况解释增量静态再生
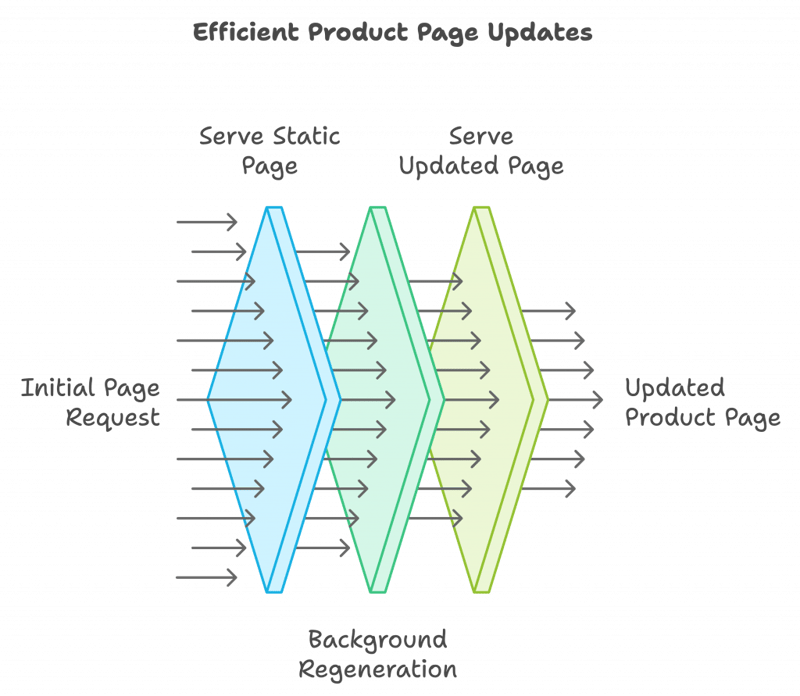
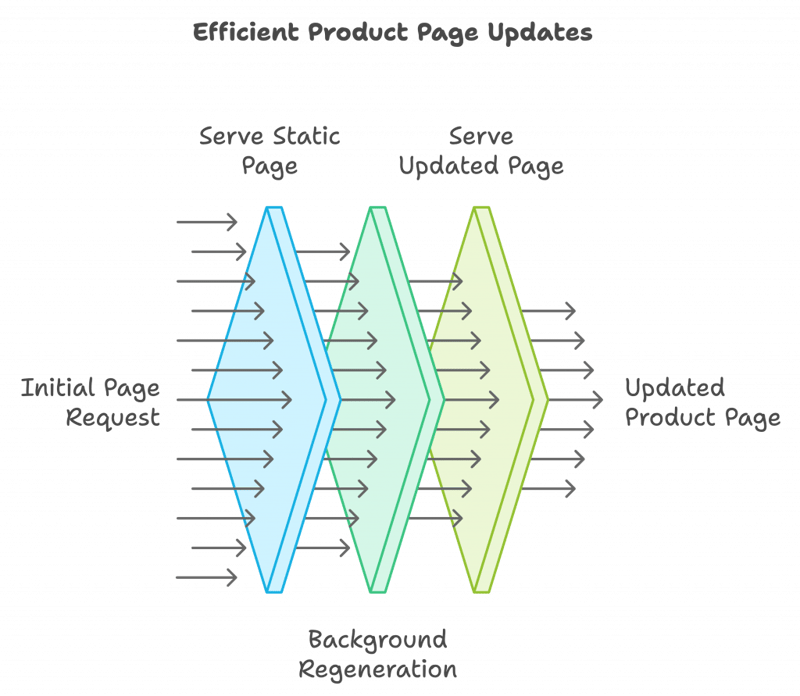
场景一:电商产品页面
假设您正在经营一家销售服装的在线商店,并且您想要为产品列表创建单独的页面(例如/product/t-shirt)。这些页面包括:
- 产品名称、描述、价格和图片
- SEO 友好的标题和描述,以实现更好的搜索引擎索引

挑战:
- 您想要快速向客户提供这些页面(因此 SSR 并不理想)。
- 但是,产品价格或供货情况可能每隔几个小时就会发生变化。每次更新产品时都重新部署整个站点 (SSG) 不切实际。
ISR 如何解决这个问题:
- 使用ISR,产品页面在构建时静态预生成。因此,当用户第一次访问该页面时,他们会得到一个速度极快、经过 SEO 优化的产品页面。
- 假设您将重新验证间隔设置为 60 分钟。这意味着:
-
在接下来的 60 分钟内,任何访问 /product/t-shirt 的用户都会获得从缓存中提供的相同的静态版本。
-
60 分钟后,如果用户访问该页面,系统会使用数据库或 API 中的最新产品数据(例如,新价格、库存状态)触发后台重新生成。
- 一旦新页面准备就绪,它将取代旧页面。如果有人在重新生成期间请求页面,他们仍然会获取缓存版本以避免延迟。
产品页面的 ISR 流程:
-
初始请求:
- 用户访问/产品/T 恤。
-
预先生成的静态版本很快就会提供。
-
产品更新:
-
60 分钟窗口内:
60 分钟后:
- 60 分钟后的第一个请求触发后台再生并显示更新的价格。
-
下一个请求:
- 更新后的页面现在可供所有人使用,直到下一个重新验证间隔。
为什么 ISR 在这里运作良好:
-
快速页面:由于静态页面被缓存,因此用户可以体验快速的页面加载。
-
自动内容更新:产品页面定期刷新,无需完全重新部署。
-
SEO 优化: 预渲染页面对搜索引擎友好,就像 SSG 一样。
-
可扩展:每次产品更改时无需手动重建或重新部署。
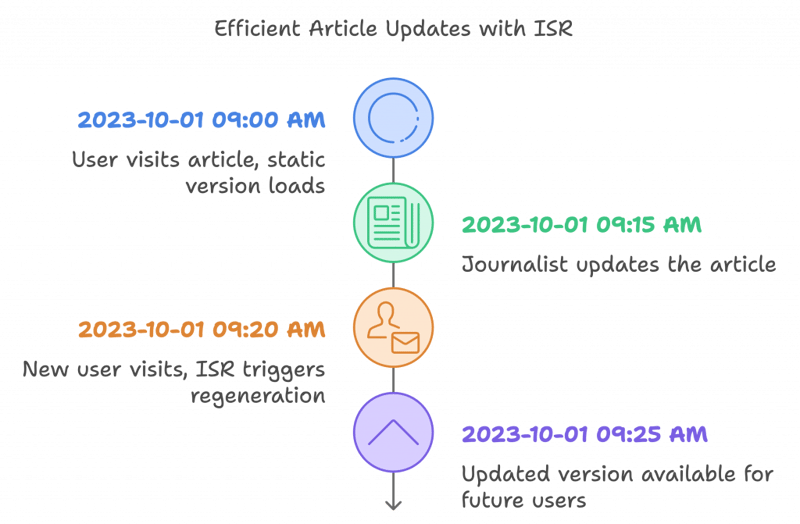
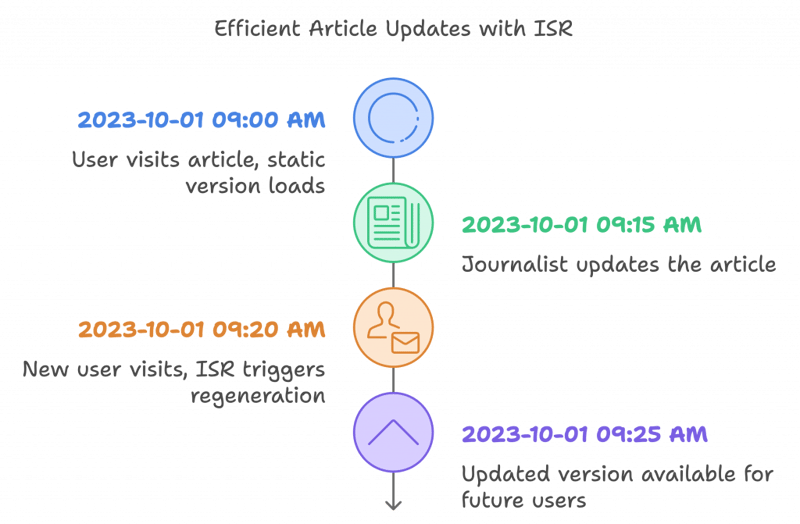
场景 2:带有 ISR 的新闻网站
假设您经营一个新闻网站,全天发布文章。这些文章在一天的大部分时间里仍然有效,但您偶尔会更新它们以反映新的进展或更正。

挑战:
- 您希望您的文章能够快速加载给读者,尤其是搜索引擎优化。
- 但是,文章全天可能会收到更新或更正。每次都重新部署站点会很麻烦。
ISR 如何提供帮助:
- 您使用 ISR 在构建时静态生成新闻文章,但将重新验证间隔设置为 10 分钟。这确保:
- 新闻文章加载速度很快,因为它是静态页面。
-
如果记者更新文章,更新后的版本将在接下来的 10 分钟内自动可用。无需重新部署或重建整个站点。
新闻网站的 ISR 流程:
-
用户在上午 9:00 访问 /news/article-123 – 页面加载速度很快,并在上午 8:00 生成静态版本。
-
记者于上午 9:15 更新文章。
-
在接下来的 10 分钟内,旧文章对用户仍然可见(过时,但仍然相关)。
- 上午 9:20,一位新用户访问了该文章 – ISR 在后台触发了重新生成。
-
更新后,所有未来用户都会获得最新版本。
最佳实践:
- 对于新闻网站,设置较短的重新验证间隔(例如 5-10 分钟)以确保及时更新。
- 使用客户端获取实时更新,例如突发新闻横幅或实时比分。
场景 3:文档网站
假设您正在管理一个开发人员文档网站(如 Next.js 文档)。内容每隔几天就会更新新的 API 或功能。

挑战:
- 用户希望快速页面加载来阅读文档。
- 搜索引擎需要为SEO索引页面。
- 频繁的更新意味着在每次小的更改后重建整个网站将非常耗时。
ISR 如何适用于文档站点:
- 您可以在构建时预生成静态页面。
- 设置重新验证间隔为 24 小时,因为文档更改很少。
- 在第二天的第一个请求之后,ISR 会触发后台重新生成来更新页面。
- 如果更改需要立即生效,您可以使用 Webhook 或管理仪表板触发手动页面重新验证。
11。最后的想法
增量静态再生是一项强大的功能,可以极大地增强网站的性能和可扩展性,同时保持 SEO 优势。通过平衡静态生成和运行时更新,ISR 充分发挥了 SSG 和 SSR 的优点。但是,了解这些限制并仔细规划您的重新验证间隔以避免内容过时的问题非常重要。

以上是增量静态再生 (ISR) 的隐藏潜力的详细内容。更多信息请关注PHP中文网其他相关文章!