Streamlit 是一个功能强大的开源框架,允许您为数据科学和机器学习创建网络应用程序,只需几行Python代码。
它简单、直观,并且不需要前端经验,这使其成为初学者和想要快速部署机器学习模型的经验丰富的开发人员的绝佳工具。
在本博客中,我将指导您逐步使用 Iris 数据集 和 RandomForestClassifier 构建基本的 Streamlit 应用程序和 机器学习项目 .
在进入该项目之前,让我们先了解一些基本的 Streamlit 功能,以熟悉该框架。您可以使用以下命令安装 Streamlit:
pip install streamlit
安装后,您可以通过创建一个 Python 文件(例如 app.py)来启动您的第一个 Streamlit 应用程序,并使用以下命令运行它:
streamlit run app.py
现在,让我们来探讨一下 Streamlit 的核心功能:
1。编写标题并显示文本
import streamlit as st
# Writing a title
st.title("Hello World")
# Display simple text
st.write("Displaying a simple text")

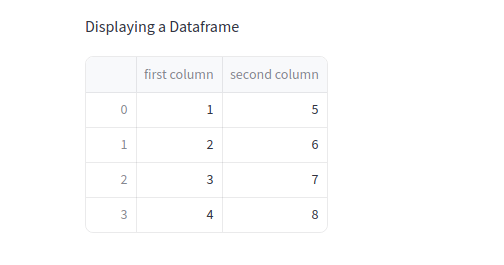
2。显示数据框
import pandas as pd
# Creating a DataFrame
df = pd.DataFrame({
"first column": [1, 2, 3, 4],
"second column": [5, 6, 7, 8]
})
# Display the DataFrame
st.write("Displaying a DataFrame")
st.write(df)

3。用图表可视化数据
import numpy as np
# Generating random data
chart_data = pd.DataFrame(
np.random.randn(20, 4), columns=['a', 'b', 'c', 'd']
)
# Display the line chart
st.line_chart(chart_data)

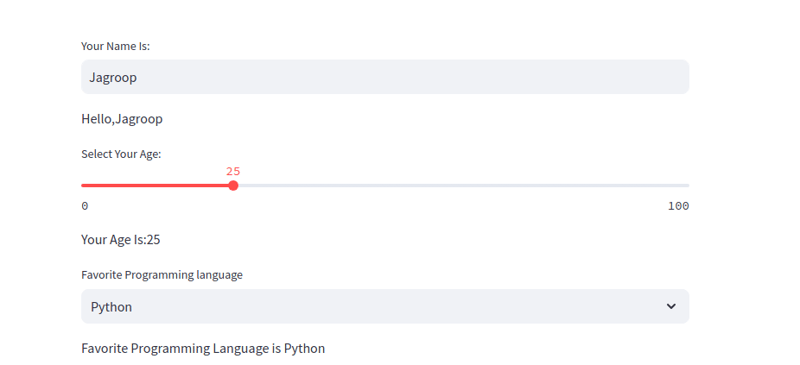
4。用户交互:文本输入、滑块和选择框
Streamlit 支持交互式小部件,例如文本输入、滑块和根据用户输入动态更新的选择框。
# Text input
name = st.text_input("Your Name Is:")
if name:
st.write(f'Hello, {name}')
# Slider
age = st.slider("Select Your Age:", 0, 100, 25)
if age:
st.write(f'Your Age Is: {age}')
# Select Box
choices = ["Python", "Java", "Javascript"]
lang = st.selectbox('Favorite Programming Language', choices)
if lang:
st.write(f'Favorite Programming Language is {lang}')

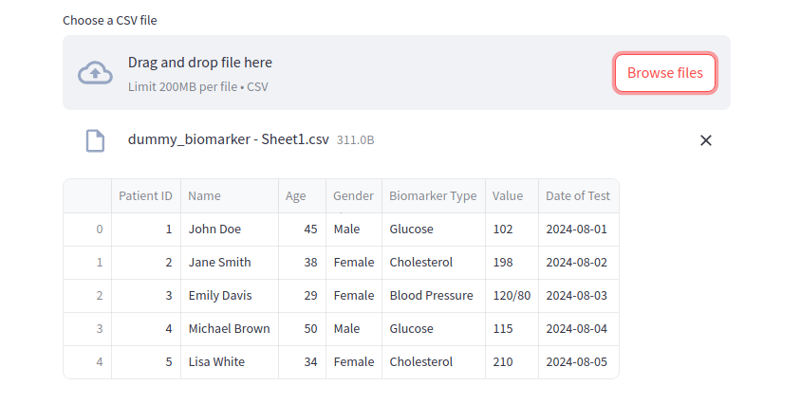
5。文件上传
您可以允许用户上传文件并在您的 Streamlit 应用程序中动态显示其内容:
# File uploader for CSV files
file = st.file_uploader('Choose a CSV file', 'csv')
if file:
data = pd.read_csv(file)
st.write(data)

现在您已经熟悉了基础知识,让我们深入创建一个机器学习项目。我们将使用著名的 Iris 数据集,并使用 scikit-learn 中的 RandomForestClassifier 构建一个简单的分类 模型。
项目结构:
1。安装必要的依赖项
首先,让我们安装必要的库:
pip install streamlit scikit-learn numpy pandas
2。导入库并加载数据
让我们导入必要的库并加载 Iris 数据集:
import streamlit as st
import pandas as pd
from sklearn.datasets import load_iris
from sklearn.ensemble import RandomForestClassifier
# Cache data for efficient loading
@st.cache_data
def load_data():
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df["species"] = iris.target
return df, iris.target_names
df, target_name = load_data()
3。训练机器学习模型
获得数据后,我们将训练随机森林分类器以根据花的特征来预测花的种类:
# Train RandomForestClassifier model = RandomForestClassifier() model.fit(df.iloc[:, :-1], df["species"])
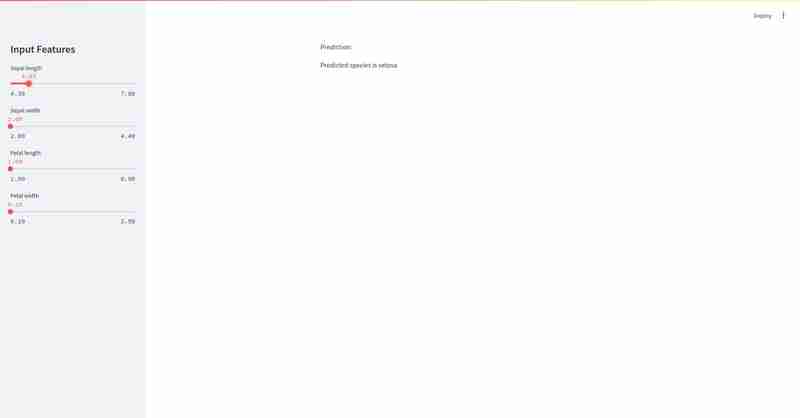
4。创建输入界面
现在,我们将在侧边栏中创建滑块,以允许用户输入用于进行预测的特征:
# Sidebar for user input
st.sidebar.title("Input Features")
sepal_length = st.sidebar.slider("Sepal length", float(df['sepal length (cm)'].min()), float(df['sepal length (cm)'].max()))
sepal_width = st.sidebar.slider("Sepal width", float(df['sepal width (cm)'].min()), float(df['sepal width (cm)'].max()))
petal_length = st.sidebar.slider("Petal length", float(df['petal length (cm)'].min()), float(df['petal length (cm)'].max()))
petal_width = st.sidebar.slider("Petal width", float(df['petal width (cm)'].min()), float(df['petal width (cm)'].max()))
5。预测物种
获得用户输入后,我们将使用经过训练的模型进行预测:
# Prepare the input data
input_data = [[sepal_length, sepal_width, petal_length, petal_width]]
# Prediction
prediction = model.predict(input_data)
prediction_species = target_name[prediction[0]]
# Display the prediction
st.write("Prediction:")
st.write(f'Predicted species is {prediction_species}')
这看起来像:


最后,Streamlit 使创建和部署机器学习 Web 界面变得非常容易,并且花费最少的精力。 ?只需几行代码,我们就构建了一个交互式应用程序?允许用户输入特征并预测花的种类?使用机器学习模型。 ??
编码愉快! ?
以上是Streamlit:ML 应用程序创建的魔杖的详细内容。更多信息请关注PHP中文网其他相关文章!




