CSS 复习:用动画时间轴重新定义动画:view()
2024 年的 CSS 动画时间轴:view() 功能将改变基于滚动的动画的游戏规则。它允许您通过将动画与用户的滚动进度同步来动态控制动画,从而创建交互式体验,其中动画随着用户浏览网页而展开。
什么是动画时间线:view()?
此功能将动画连接到滚动时间线,这意味着动画的进度取决于用户滚动的距离,而不是时间。它对于视差效果、复杂的过渡和讲故事特别有用。
如何使用?
您可以将animation-timeline: view() 应用于任何CSS 动画。这是一个基本示例:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
在这种情况下,元素会随着用户滚动而淡入。
让我们尝试游乐场:
https://developer.mozilla.org/en-US/play
为什么使用动画时间轴:view()?
- 增强的交互性:您可以通过对用户的操作做出反应的动画来吸引用户,从而提供更加个性化的浏览体验。
- 控制动画:设计师可以更好地将动画与滚动深度相匹配,从而更轻松地讲述视觉故事。
- 性能优势:将动画卸载到滚动时间轴可以提高复杂动画的渲染效率。
什么时候应该使用它?
- 对于基于滚动的动画,例如粘性标题或视差滚动。
- 当您需要根据用户的视口交互对动画进度进行微调控制时。
- 对于叙事驱动的网站,视觉叙事元素会随着用户滚动而动态变化。
最佳实践
- 保持动画轻量以获得最佳性能。
- 将其与 IntersectionObserver 结合使用,可实现精确的滚动触发效果。
- 适度使用,避免过多的交互元素让用户不知所措。
优点和缺点
优点:
- 提供无缝的用户体验。
• 简化滚动触发的动画。
• 减少对 JavaScript 库的依赖。
缺点:
• 浏览器支持仍在不断发展。
• 可能需要针对不受支持的浏览器的后备策略。
实际使用示例
想象一个产品登陆页面,当用户向下滚动时,项目逐渐出现,让他们自然地体验产品展示:
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>
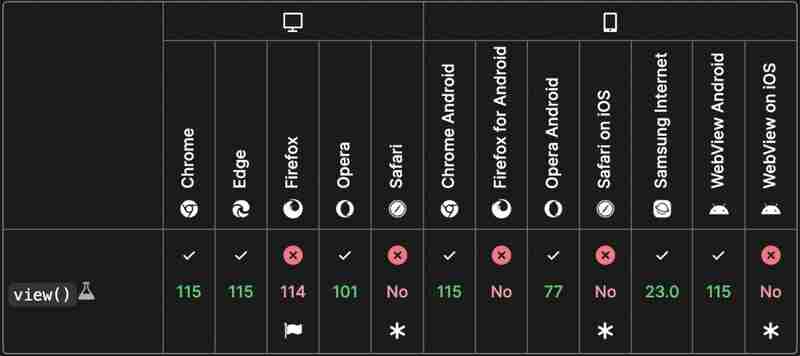
浏览器兼容性

结论
animation-timeline: view() 属性被设置为通过提供直观的、基于滚动的交互来重新定义我们处理 Web 动画的方式。如果您想为您的网站添加现代动态效果,此功能是必须尝试的。
一个更容易清理和更快自定义的工具:这里的工具
掌握新的 CSS 动画时间轴:view() 功能,将您的网页设计提升到一个新的水平!
© 2024 HoaiNho — Nick,软件工程师。保留所有权利。
以上是CSS 复习:用动画时间轴重新定义动画:view()的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 什么是常见的CSS浏览器不一致?
Jul 26, 2025 am 07:04 AM
什么是常见的CSS浏览器不一致?
Jul 26, 2025 am 07:04 AM
不同浏览器对CSS解析存在差异,导致显示效果不一致,主要包括默认样式差异、盒模型计算方式、Flexbox和Grid布局支持程度及某些CSS属性行为不一致。1.默认样式处理不一致,解决方法是使用CSSReset或Normalize.css统一初始样式;2.旧版IE的盒模型计算方式不同,建议统一使用box-sizing:border-box;3.Flexbox和Grid在边缘情况或旧版本中表现有差异,应多测试并使用Autoprefixer;4.某些CSS属性行为不一致,需查阅CanIuse并提供降级
 什么是口音色的物业?
Jul 26, 2025 am 09:25 AM
什么是口音色的物业?
Jul 26, 2025 am 09:25 AM
accent-color是CSS中用于自定义复选框、单选按钮和滑块等表单元素高亮颜色的属性;1.它直接改变表单控件选中状态的默认颜色,如将复选框的蓝色勾选标记改为红色;2.支持的元素包括type="checkbox"、type="radio"和type="range"的输入框;3.使用accent-color可避免复杂的自定义样式和额外DOM结构,保持原生可访问性;4.现代浏览器普遍支持,旧浏览器需降级处理;5.设置accent-col
 描述'垂直align”属性及其典型用例
Jul 26, 2025 am 07:35 AM
描述'垂直align”属性及其典型用例
Jul 26, 2025 am 07:35 AM
1.ItAdjustSelementsLikeImagesRikeImagesOrformInputswithIntExtLineSustLineSlineSlineSlineSlikeLikeLikeBaseline,中间,Super,Super,Super和Sub.2.intablebecells,ItControlScontentalStalteNtalmscontentalMedwithThtop,Middle,Middle,Midder,Midder,经常
 如何清除未使用的CSS?
Jul 27, 2025 am 02:47 AM
如何清除未使用的CSS?
Jul 27, 2025 am 02:47 AM
UseAutomatedToolSlikePurgecsSoruncsStoscanAndRemoveUnusedcss; 2. integratePuratePurgingIntoyourBuildProcessviawebpack,vite,vite,ortailwind ’scontentConfiguration; 3.AuditcsSusageWithChroMedEvtoolScoverAgeTabBeforgeForgingToavoidRemovingNeedEdedStyles; 4.safelistdynamic
 如何更改CSS中的文本颜色?
Jul 27, 2025 am 04:25 AM
如何更改CSS中的文本颜色?
Jul 27, 2025 am 04:25 AM
要改变CSS中文本颜色,需使用color属性;1.使用color属性可设置文本前景色,支持颜色名称(如red)、十六进制码(如#ff0000)、RGB值(如rgb(255,0,0))、HSL值(如hsl(0,100%,50%))以及带透明度的RGBA或HSLA(如rgba(255,0,0,0.5));2.可将颜色应用于包含文本的任何元素,如h1至h6标题、段落p、链接a(需注意a:link、a:visited、a:hover、a:active不同状态的颜色设置)、按钮、div、span等;3.最
 如何使用CSS Backdrop-Filter属性?
Aug 02, 2025 pm 12:11 PM
如何使用CSS Backdrop-Filter属性?
Aug 02, 2025 pm 12:11 PM
backdrop-filter用于对元素背后的内容应用视觉效果,1.使用backdrop-filter:blur(10px)等语法实现毛玻璃效果;2.支持blur、brightness、contrast等多种滤镜函数并可叠加;3.常用于玻璃态卡片设计,需确保元素与背景重叠;4.现代浏览器支持良好,可用@supports提供降级方案;5.避免过大模糊值和频繁重绘以优化性能,该属性仅在元素背后有内容时生效。
 CSS暗模式切换示例
Jul 30, 2025 am 05:28 AM
CSS暗模式切换示例
Jul 30, 2025 am 05:28 AM
首先通过JavaScript获取用户系统偏好和本地存储的主题设置,初始化页面主题;1.HTML结构包含一个按钮用于触发主题切换;2.CSS使用:root定义亮色主题变量,.dark-mode类定义暗色主题变量,并通过var()应用这些变量;3.JavaScript检测prefers-color-scheme并读取localStorage决定初始主题;4.点击按钮时切换html元素上的dark-mode类,并将当前状态保存至localStorage;5.所有颜色变化均带有0.3秒过渡动画,提升用户
 CSS方面比例属性是什么?如何使用它?
Aug 04, 2025 pm 04:38 PM
CSS方面比例属性是什么?如何使用它?
Aug 04, 2025 pm 04:38 PM
Theaspect-ratioCSSpropertydefinesthewidth-to-heightratioofanelement,ensuringconsistentproportionsinresponsivedesigns.1.Itisapplieddirectlytoelementslikeimages,videos,orcontainersusingsyntaxsuchasaspect-ratio:16/9.2.Commonusecasesincludemaintainingres







