CSS 有一些鲜为人知但有用的功能。我们将检查其中的一些。
为父元素下的每个子元素设置此属性时,当您快速滚动屏幕时,使用触控板或触摸屏快速滚动时会阻止下一个元素通过。
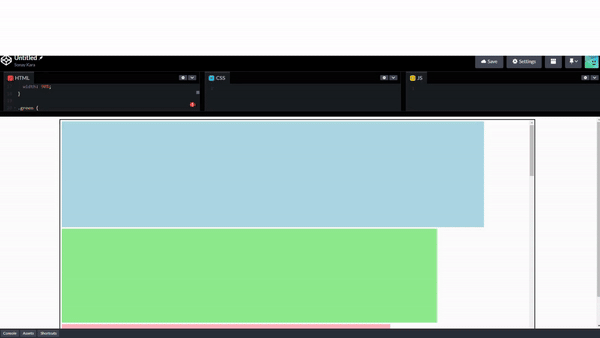
动图:

示例:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
margin: auto;
border: solid black 2px;
overflow-x: hidden;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
.blue {
background-color: lightblue;
width: 90%;
}
.green {
background-color: lightgreen;
width: 80%;
}
.pink {
background-color: lightpink;
width: 70%;
}
#container > div{
margin: 5px;
scroll-snap-align: center;
scroll-snap-stop: always;
aspect-ratio: 4/1;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="pink"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
</div>
</body>
</html>
价值:
正常:这是默认值。滚动是默认行为
始终:使用触摸板或触摸屏快速滑动后,滚动停止,下一个元素会捕捉到焦点。
水平拖动滑块,松开即可看到效果。
当您单击一个框,然后使用向左和向右箭头键导航时,就会出现这种效果
动图:

示例:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
overflow-x: scroll;
overflow-y: hidden;
margin: auto;
white-space: nowrap;
scroll-snap-type: x mandatory;
border: solid black 2px;
}
.blue {
background-color: lightblue;
aspect-ratio: 1/2;
height: 95%;
}
.green {
background-color: lightgreen;
height: 50%;
aspect-ratio: 2/1;
}
.blue, .green {
display: inline-block;
scroll-snap-align: center;
margin: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
</div>
</body>
</html>
价值:
无:这是默认值
X :效果设置在 x 轴
Y :效果设置在 y 轴
两者:效果设置在x轴和y轴
强制:滚动结束后,滚动自动移动到捕捉点
为 place-items 属性设置的值将应用于 align-items 和 justify-items 属性。
示例:

<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 60%;
aspect-ratio: 3/2;
border: solid black 1px;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
place-items: center;
}
.container > div {
width: 50%;
aspect-ratio: 2;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
价值:
开始: 在网格单元的开头对齐项目
结束: 在网格单元末尾对齐项目
居中: 将项目与网格单元的中心对齐
将应用于元素或其父元素的所有属性更改为其初始值
示例:

<!DOCTYPE html>
<html>
<head>
<style>
html {
font-size: small;
color : red
}
}
.a{
background-color: yellow;
color: red;
all: unset;
}
</style>
</head>
<body>
<div class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</body>
</html>
价值:
阻止用户选择文本
示例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
</head>
<body>
<div>The text of this div element cannot be selected.</div>
</body>
</html>
更改文本输入字段中光标(插入符号)的颜色。
<!DOCTYPE html>
<html>
<head>
<style>
.a {
caret-color: blue;
}
</style>
</head>
<body>
<input class="a" value="bulue">
</body>
</html>
text-decoration-skip-ink CSS 属性指定当通过线条和下划线传递字形时如何绘制上划线和下划线。
价值:
示例:

text-decoration-skip-ink: none;
示例:

text-decoration-skip-ink: auto;
pointer-events 属性定义元素是否对指针事件做出反应。
示例:
<!DOCTYPE html>
<html>
<head>
<style>
.a {
pointer-events: none;
}
.b {
pointer-events: auto;
}
</style>
</head>
<body>
<div class="a"><a href="https://www.gogle.com">Google</a></div>
<div class="b"> <a href="https://www.google.com">Google</a></div>
</body>
</html>
价值:
无:默认
自动:元素不对指针事件做出反应
我们研究了 CSS 鲜为人知的功能。我们了解了对您的应用程序有用的功能。
以上是CSS 鲜为人知但有用的功能的详细内容。更多信息请关注PHP中文网其他相关文章!




