Beberapa bulan lalu kami mengeluarkan Encore.ts — rangka kerja bahagian belakang Sumber Terbuka untuk TypeScript.
Memandangkan terdapat banyak rangka kerja di luar sana, kami ingin berkongsi beberapa keputusan reka bentuk yang luar biasa yang telah kami buat dan cara ia membawa kepada angka prestasi yang luar biasa.
Kami sebelum ini telah menerbitkan penanda aras yang menunjukkan bagaimana Encore.ts adalah 9x lebih pantas daripada Express dan 2x lebih pantas daripada Fastify.
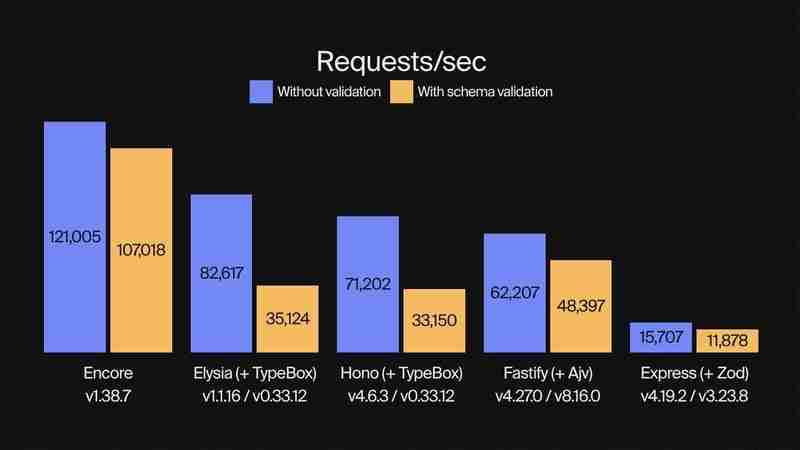
Kali ini kami telah menanda aras Encore.ts terhadap ElysiaJS dan Hono, dua rangka kerja TypeScript berprestasi tinggi moden.
Kami menanda aras setiap rangka kerja dengan dan tanpa pengesahan skema, menggunakan TypeBox untuk pengesahan dengan ElsyiaJS dan Hono kerana ia adalah perpustakaan pengesahan asli yang disokong untuk rangka kerja ini. (Encore.ts mempunyai pengesahan jenis terbina dalam sendiri yang berfungsi dari hujung ke hujung.)
Untuk setiap penanda aras kami mengambil keputusan terbaik daripada lima larian. Setiap larian dilakukan dengan membuat permintaan sebanyak mungkin dengan 150 pekerja serentak, melebihi 10s. Penjanaan beban dilakukan dengan oha, alat ujian beban HTTP berasaskan Rust dan Tokio.
Cukup cakap, jom tengok nombor!

(Lihat kod penanda aras pada GitHub.)
Selain prestasi, Encore.ts mencapai ini sambil mengekalkan 100% keserasian dengan Node.js.
Bagaimana ini boleh berlaku? Daripada ujian kami, kami telah mengenal pasti tiga sumber prestasi utama, semuanya berkaitan dengan cara Encore.ts berfungsi di bawah hud.
Node.js menjalankan kod JavaScript menggunakan gelung acara berbenang tunggal. Walaupun sifatnya berbenang tunggal, ini agak berskala dalam amalan, kerana ia menggunakan operasi I/O yang tidak menyekat dan enjin JavaScript V8 asas (yang turut menggerakkan Chrome) sangat dioptimumkan.
Tetapi anda tahu apa yang lebih pantas daripada gelung acara berbenang tunggal? Berbilang benang.
Encore.ts terdiri daripada dua bahagian:
SDK TypeScript yang anda gunakan semasa menulis hujung belakang menggunakan Encore.ts.
Masa jalan berprestasi tinggi, dengan gelung acara berbilang benang dan tak segerak yang ditulis dalam Rust (menggunakan Tokio dan Hyper).
Encore Runtime mengendalikan semua I/O seperti menerima dan memproses permintaan HTTP yang masuk. Ini berjalan sebagai gelung acara bebas sepenuhnya yang menggunakan seberapa banyak urutan yang disokong oleh perkakasan asas.
Apabila permintaan telah diproses dan dinyahkod sepenuhnya, ia akan diserahkan kepada gelung peristiwa Node.js, dan kemudian mengambil respons daripada pengendali API dan menulisnya kembali kepada pelanggan.
(Sebelum anda menyebutnya: Ya, kami meletakkan gelung acara dalam gelung acara anda, supaya anda boleh gelung acara semasa anda gelung acara.)

Encore.ts, seperti namanya, direka dari bawah untuk TypeScript. Tetapi anda sebenarnya tidak boleh menjalankan TypeScript: ia perlu dikompilasi terlebih dahulu kepada JavaScript, dengan melucutkan semua maklumat jenis. Ini bermakna keselamatan jenis masa jalan jauh lebih sukar untuk dicapai, yang menjadikannya sukar untuk melakukan perkara seperti mengesahkan permintaan masuk, yang membawa kepada penyelesaian seperti Zod menjadi popular untuk menentukan skema API pada masa jalan.
Encore.ts berfungsi secara berbeza. Dengan Encore, anda mentakrifkan API jenis selamat menggunakan jenis TypeScript asli:
import { api } from "encore.dev/api";
interface BlogPost {
id: number;
title: string;
body: string;
likes: number;
}
export const getBlogPost = api(
{ method: "GET", path: "/blog/:id", expose: true },
async ({ id }: { id: number }) => Promise<BlogPost> {
// ...
},
);
Encore.ts kemudian menghuraikan kod sumber untuk memahami permintaan dan skema respons yang dijangkakan oleh setiap titik akhir API, termasuk perkara seperti pengepala HTTP, parameter pertanyaan dan sebagainya. Skema kemudiannya diproses, dioptimumkan dan disimpan sebagai fail Protobuf.
Apabila Encore Runtime dimulakan, ia membaca fail Protobuf ini dan pra-pengiraan penyahkod permintaan dan pengekod tindak balas, dioptimumkan untuk setiap titik akhir API, menggunakan definisi jenis tepat yang dijangkakan oleh setiap titik akhir API. Malah, Encore.ts juga mengendalikan pengesahan permintaan secara langsung dalam Rust, memastikan permintaan yang tidak sah tidak perlu menyentuh lapisan JS sekalipun, mengurangkan banyak serangan penafian perkhidmatan.
Pemahaman Encore tentang skema permintaan juga terbukti bermanfaat dari perspektif prestasi. Waktu jalan JavaScript seperti Deno dan Bun menggunakan seni bina yang serupa dengan masa jalan berasaskan Rust Encore (malah, Deno juga menggunakan Rust Tokio Hyper), tetapi kurang pemahaman Encore tentang skema permintaan. Akibatnya, mereka perlu menyerahkan permintaan HTTP yang tidak diproses kepada enjin JavaScript satu benang untuk dilaksanakan.
Encore.ts, on the other hand, handles much more of the request processing inside Rust, and only hands over the decoded request objects. By handling much more of the request life-cycle in multi-threaded Rust, the JavaScript event-loop is freed up to focus on executing application business logic instead of parsing HTTP requests, yielding an even greater performance boost.
Careful readers might have noticed a trend: the key to performance is to off-load as much work from the single-threaded JavaScript event-loop as possible.
We've already looked at how Encore.ts off-loads most of the request/response lifecycle to Rust. So what more is there to do?
Well, backend applications are like sandwiches. You have the crusty top-layer, where you handle incoming requests. In the center you have your delicious toppings (that is, your business logic, of course). At the bottom you have your crusty data access layer, where you query databases, call other API endpoints, and so on.
We can't do much about the business logic — we want to write that in TypeScript, after all! — but there's not much point in having all the data access operations hogging our JS event-loop. If we moved those to Rust we'd further free up the event loop to be able to focus on executing our application code.
So that's what we did.
With Encore.ts, you can declare infrastructure resources directly in your source code.
For example, to define a Pub/Sub topic:
import { Topic } from "encore.dev/pubsub";
interface UserSignupEvent {
userID: string;
email: string;
}
export const UserSignups = new Topic<UserSignupEvent>("user-signups", {
deliveryGuarantee: "at-least-once",
});
// To publish:
await UserSignups.publish({ userID: "123", email: "hello@example.com" });
"So which Pub/Sub technology does it use?"
— All of them!
The Encore Rust runtime includes implementations for most common Pub/Sub technologies, including AWS SQS+SNS, GCP Pub/Sub, and NSQ, with more planned (Kafka, NATS, Azure Service Bus, etc.). You can specify the implementation on a per-resource basis in the runtime configuration when the application boots up, or let Encore's Cloud DevOps automation handle it for you.
Beyond Pub/Sub, Encore.ts includes infrastructure integrations for PostgreSQL databases, Secrets, Cron Jobs, and more.
All of these infrastructure integrations are implemented in the Encore.ts Rust Runtime.
This means that as soon as you call .publish(), the payload is handed over to Rust which takes care to publish the message, retrying if necessary, and so on. Same thing goes with database queries, subscribing to Pub/Sub messages, and more.
The end result is that with Encore.ts, virtually all non-business-logic is off-loaded from the JS event loop.

In essence, with Encore.ts you get a truly multi-threaded backend "for free", while still being able to write all your business logic in TypeScript.
Whether or not this performance is important depends on your use case. If you're building a tiny hobby project, it's largely academic. But if you're shipping a production backend to the cloud, it can have a pretty large impact.
Lower latency has a direct impact on user experience. To state the obvious: A faster backend means a snappier frontend, which means happier users.
Higher throughput means you can serve the same number of users with fewer servers, which directly corresponds to lower cloud bills. Or, conversely, you can serve more users with the same number of servers, ensuring you can scale further without encountering performance bottlenecks.
While we're biased, we think Encore offers a pretty excellent, best-of-all-worlds solution for building high-performance backends in TypeScript. It's fast, it's type-safe, and it's compatible with the entire Node.js ecosystem.
And it's all Open Source, so you can check out the code and contribute on GitHub.
Or just give it a try and let us know what you think!
以上是Encore.ts — 比 ElysiaJS 和 Hono 更快的详细内容。更多信息请关注PHP中文网其他相关文章!




