在当今快速发展的数字环境中,速度和效率是关键,网页设计师和开发人员越来越依赖 Bootstrap 构建器来简化他们的工作流程。这些工具可以快速创建响应灵敏、具有视觉吸引力的网站,使团队能够比以往更快地将他们的想法变为现实。
Bootstrap 构建器真正改变了网站的构建方式,使该过程更加易于访问和高效。在本指南中,我们将深入探讨一些可用的最佳平台,无论您是初学者还是经验丰富的专业人士。让我们帮助您为您的下一个项目找到完美的 Bootstrap 构建器!
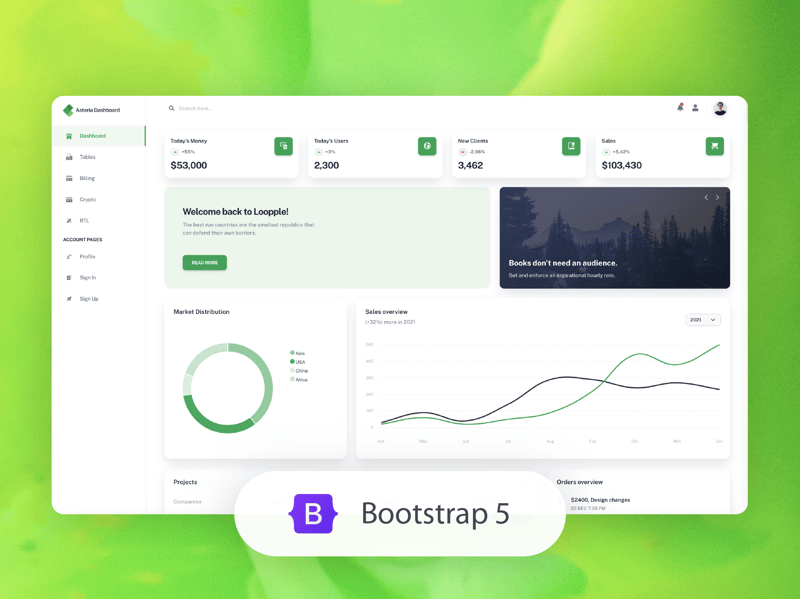
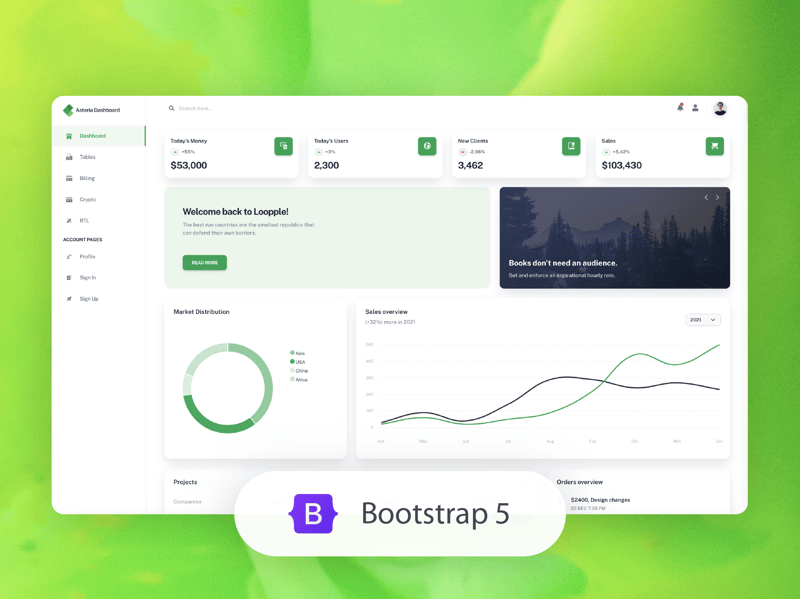
1. Loopple 的 Asteria 仪表板生成器

Asteria Dashboard Builder 基于 Bootstrap 5 构建,通过预构建示例和无缝开发简化了从原型设计到功能代码的过渡。主要功能包括:
- 基于 Bootstrap 5 构建:利用最流行的 HTML、CSS 和 JS 开源工具包。
- 集成组件:包括按钮、卡片、图表等,以简化仪表板创建。
- 浏览器内文本编辑:直接在浏览器中双击任何文本即可轻松编辑内容。
- 预构建示例:使用现成的示例快速启动您的项目,以加快开发速度。
?链接:
- 在这里尝试 Asteria Dashboard Builder
- Loopple 网站
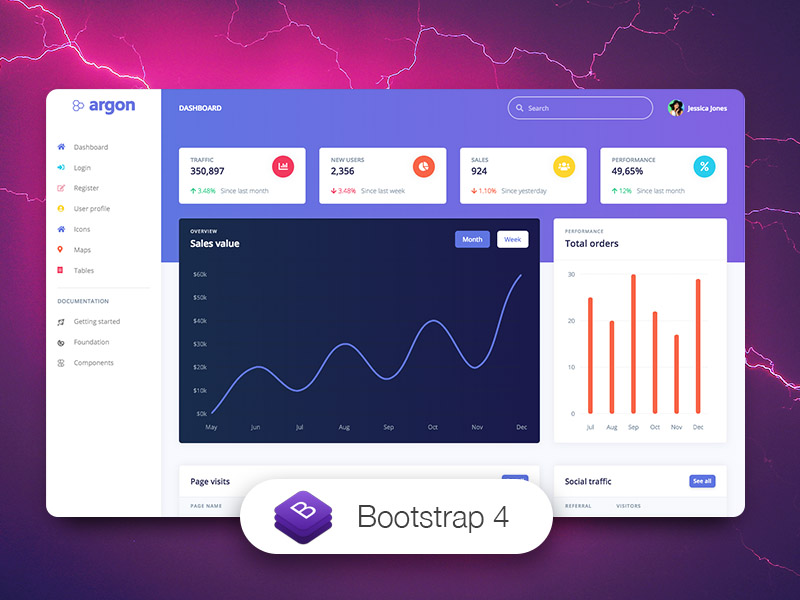
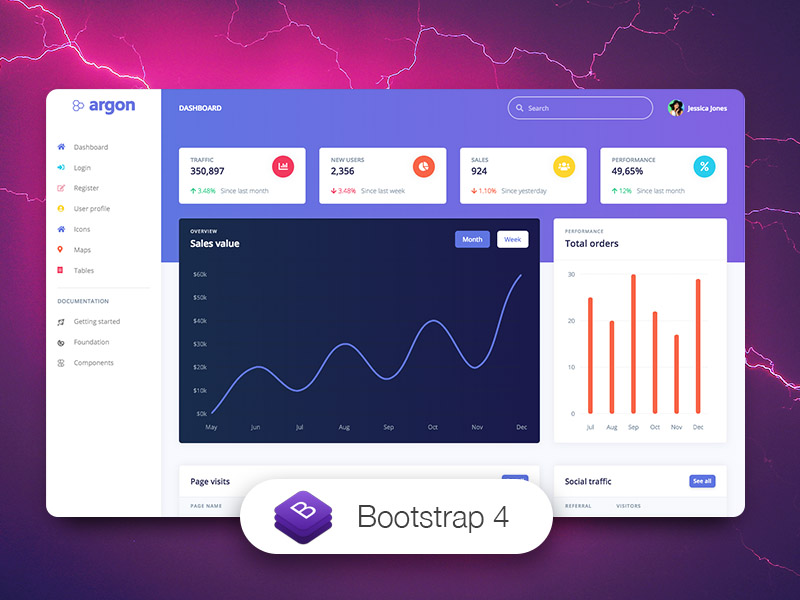
2. Creative Tim 的 Argon 仪表板生成器

Argon Dashboard Builder 基于 Bootstrap 4,通过其预构建的示例实现从原型设计到功能代码的平滑过渡。主要功能包括:
- 基于 Bootstrap 4 构建:使用最广泛使用的 HTML、CSS 和 JS 开源工具包进行开发。
- 集成组件:包括按钮、卡片和图表等基本组件,可轻松创建仪表板。
- 浏览器内文本编辑:直接在浏览器中双击任何文本即可轻松编辑内容。
- 预构建示例:通过即用型示例简化开发过程,以加快项目完成速度。
?链接:
- 在这里尝试 Argon Dashboard Builder
- Loopple 网站
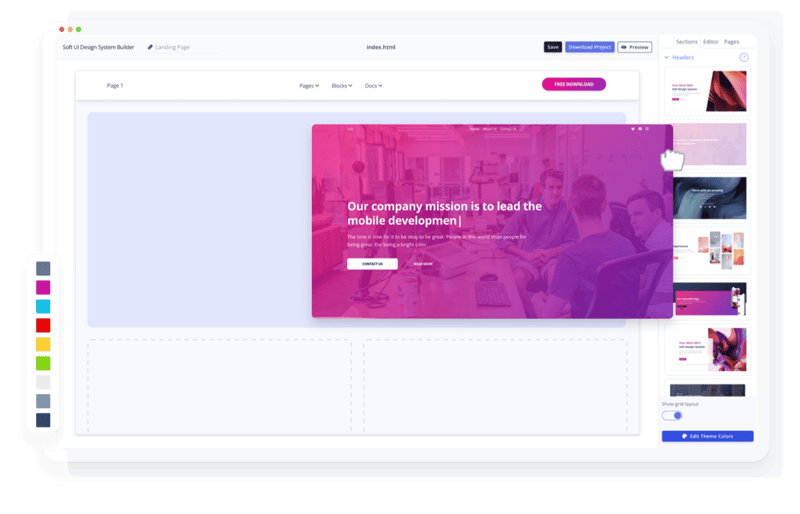
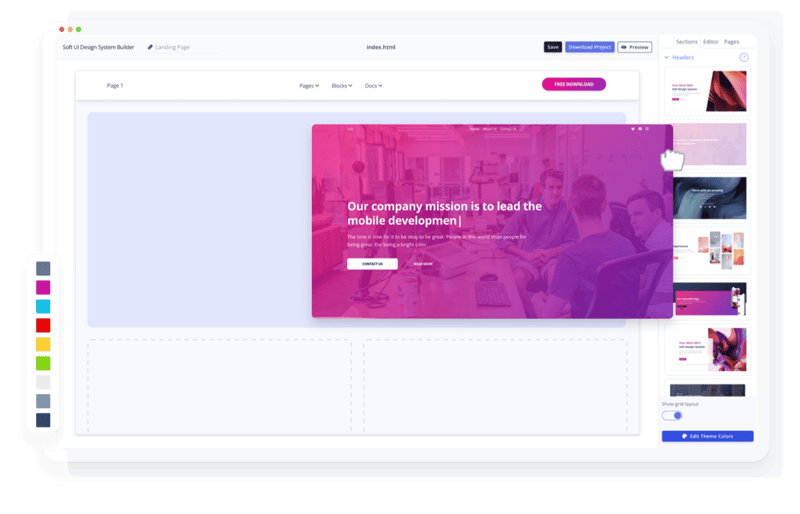
3. Creative Tim 的软 UI 设计系统构建器

基于 Bootstrap 5 构建的 Soft UI Design System Builder,加快了从原型设计到全功能代码的开发过程,具有超过 131 个组件。主要功能包括:
- 基于 Bootstrap 5 构建:由最流行的 HTML、CSS 和 JS 开源工具包提供支持。
- 集成部分:包括导航栏、标题、功能和感言等部分,用于灵活的网站和登陆页面创建。
- 131 个组件:提供大量组件来构建您需要的任何页面。
- 浏览器内文本编辑:直接在浏览器中双击任何文本即可轻松更新内容,以加快工作流程。
?链接:
- 在这里尝试 Soft UI Design System Builder
- 创意蒂姆建造者
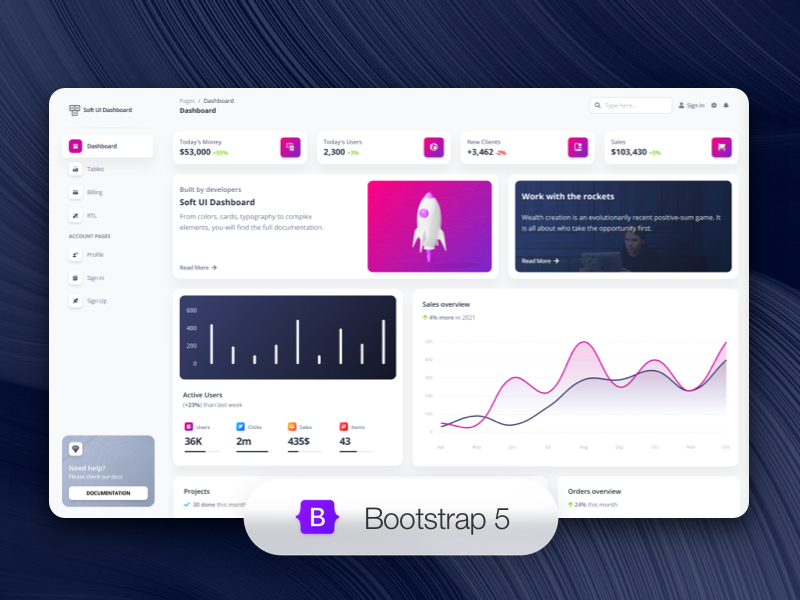
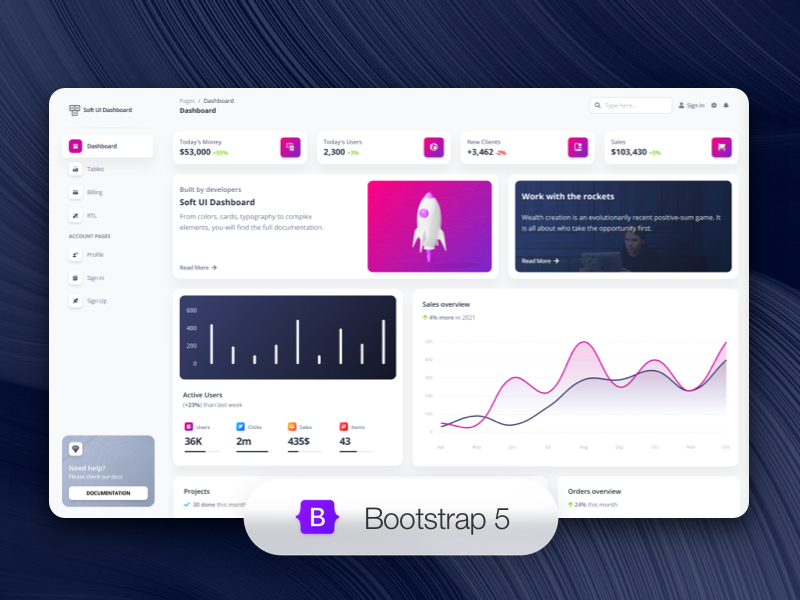
4. Creative Tim 的软 UI 仪表板

Soft UI Dashboard Builder 基于 Bootstrap 5 构建,通过提供预构建的示例和集成组件来简化开发过程。主要功能包括:
- 基于 Bootstrap 5 构建:由广泛使用的 HTML、CSS 和 JS 开源工具包提供支持。
- 集成组件:包括按钮、卡片和图表等基本组件,可快速创建仪表板。
- 浏览器内文本编辑:直接在浏览器中双击任何文本即可轻松更新内容。
- 预构建示例:实现从原型设计到实时项目的平稳过渡,以加快开发速度。
?链接:
- 在这里尝试 Soft UI Dashboard Builder
- Loopple网站
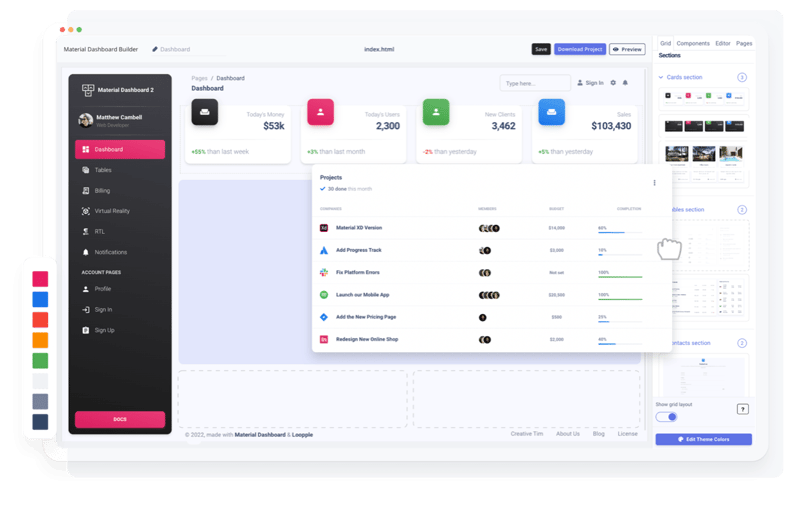
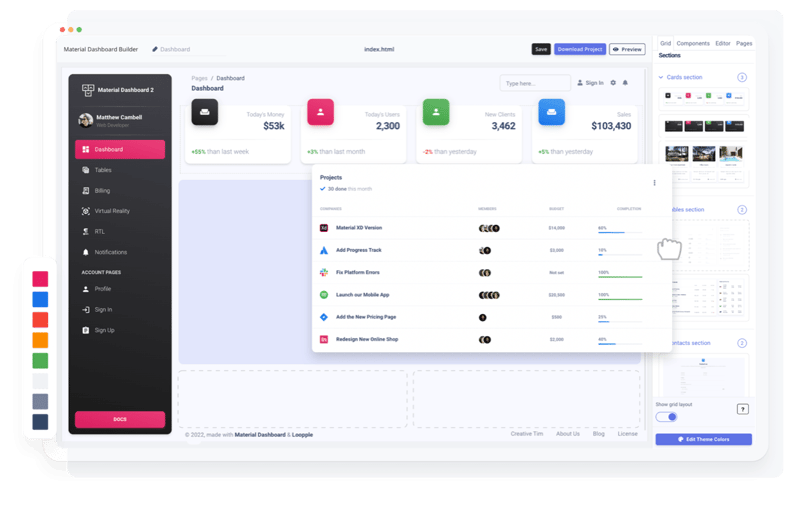
5. Creative Tim 的 Material Dashboard Builder

Material Dashboard Builder 提供了一种独特的设计方法来构建应用程序后端的 UI。主要功能包括:
- Creative Tim 的材质设计系统:使用流行的材质设计原则构建,打造时尚现代的外观。
- 预格式化部分:包括预构建部分以加快仪表板创建速度。
- 使用 Bootstrap 进行编码:确保所有设备的代码响应灵敏且一致。
- 响应式设计:针对移动设备、平板电脑和桌面视图进行全面优化。
?链接:
- 在这里尝试 Material Dashboard Builder
- 创意蒂姆建造者
6. Designmodo 的 Bootstrap 构建器

通过快速简单的解决方案控制您的登陆页面,以建立您的在线业务。使用预先设计的块快速创建专业且具有视觉吸引力的着陆页,节省时间和精力。
在这里尝试 Designmodo Bootstrap 构建器
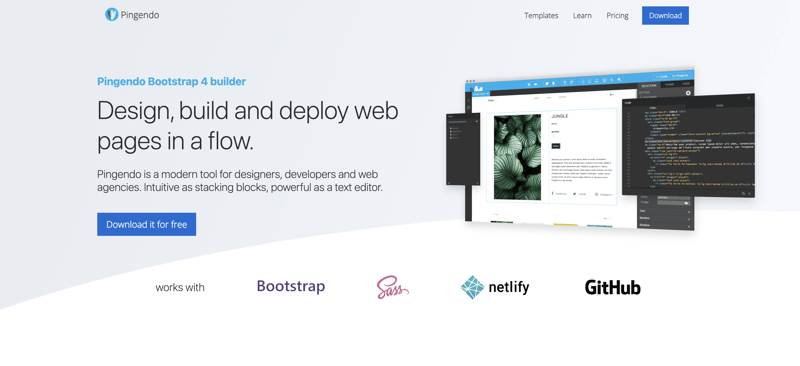
7.来自 Pingendo 的 Bootstrap 构建器

使用 Pingendo 无缝设计、构建和部署网页。这种现代工具结合了堆叠块的简单性和文本编辑器的强大功能,使其成为设计师、开发人员和网络机构简化工作流程并轻松创建令人惊叹的网页的理想选择。
在这里尝试 Pingendo Bootstrap 构建器
以上是最佳引导模板生成器的详细内容。更多信息请关注PHP中文网其他相关文章!