嗨。我的代码有问题,由于某种原因,即使 url 加载完美,钩子也不会将数据分配给我的变量。

我将放置影响此问题的代码片段以及完美运行的 api。
API(示例):
http://127.0.0.1:8000/api/inventory/item/raw_material/1/
APP.js
<div className="App-container_map">
{selectedProduct ? (
<Routes>
{/* Define the routes for each category */}
<Route
path="/raw_material" <------
element={<RawMaterial onReset={handleResetProduct} />}
/>
<Route
path="/consumibles" <------
element={<Consumibles onReset={handleResetProduct} />}
/>
{/* Add more routes for other categories as needed */}
</Routes>
) : (
<div>
<Link to={'/Inventory'}>
<button>Inventory</button>
</Link>
<Link to="/">
<button>Some Other Subject</button>
</Link>
</div>
)}
</div>
RawMaterial.JS
const RawMaterial = ({ onReset }) => {
const { category, id } = useParams()
const [ productDetails, setProductDetails ] = useState(null);
const [error, setError] = useState(null);
const [loading, setLoading] = useState(true);
useEffect(() => {
const fetchDetailedItem = async () => {
try {
const details = await fetchSpecificDetailedItem(category, id);
setProductDetails(details);
} catch (error) {
setError(error.message);
} finally {
setLoading(false);
}
};
API.js
export const fetchSpecificDetailedItem = async (category, id) => {
if (!category || !id) {
console.error('Error: Category or ID is not defined', { category, id });
throw new Error('Category or ID is not defined');
}
try {
const url = `${BASE_URL}/item/${category.toLowerCase()}/${id}/`;
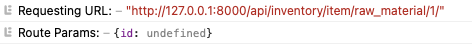
console.log('Requesting URL:', url);
const response = await axios.get(url);
return response.data;
} catch (error) {
console.error('Error fetching specific item details:', error);
throw error;
}
};
如果需要更多信息,我会提供。
当我为该 url 创建 console.log 时,会出现完全相同的 url,这就是为什么问题一定出在这里的某个地方,我不知道。
此外,我没有使用“/raw_material/id/”作为路径,因为当我使用点击功能时,没有任何反应;反应似乎没有看到任何路径。
以上是钩子问题(useParams)的详细内容。更多信息请关注PHP中文网其他相关文章!




