fonction est un bloc de code utilisé pour effectuer une tâche spécifique. Une fonction, une fois définie, peut être utilisée à plusieurs reprises. Cela réduit la répétition du code.
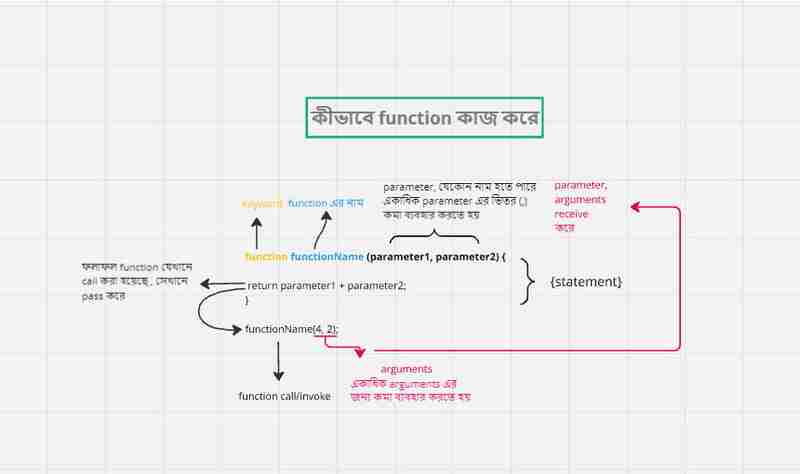
Lorsqu'une fonction est créée à l'aide du mot-clé-fonction, d'un nom de la fonction, d'un ou plusieurs paramètres et d'une instruction, elle est appelée déclaration de fonction. déclaration de fonction, également connue sous le nom d'instruction de fonction.
L'instructionest le bloc de code {//do this task} à l'intérieur de la fonction. Le résultat souhaité de la fonction est transmis à la fonction appelée/invoquée via return.

function functionName (parameter1, parameter2) {
return parameter1 + parameter2;
}
functionName(4, 2); // Output: 6
nom de la fonction peut être n'importe quoi. Mais lors de l'appel/de l'invocation de la fonction, vous devez utiliser exactement le nom de la fonction. () ou des parenthèses doivent être utilisées à la fin du nom.
paramètres de fonction est la variable entre parenthèses après le nom de la fonction. Plusieurs paramètres nécessitent des virgules (,) entre les paramètres.
paramètres les arguments reçoivent une valeur **fait.
Le résultat attendu de lafonction est transmis à l'appel de fonction via le mot-clé return. return entraîne l'achèvement de la fonction. Autrement dit, après le retour la fonction n'exécute plus de code.
fonction appel/invocation La valeur qui est passée à l'intérieur de ()- est appelée arguments.
Déclarer une fonction sans nom de fonction est appelé une expression de fonction. Expression de fonction, également connue sous le nom de fonction anonyme.
const functionExpressionfunction = function (num) {
return num +1;
}
functionExpressionfunction(5); // Output: 6
NB : Bien qu'il existe une différence fondamentale entre la déclaration de fonction et la définition de fonction, au sens général, cela signifie créer une fonction.
La fonction est un bloc de code indépendant qui peut effectuer des tâches spécifiques. La sortie est obtenue à partir de l'entrée en appelant la fonction depuis n'importe où dans le code.
function greet(name) {
return `Hello, ${name}!`;
}
console.log(greet("Rabiul")); // Output: Hello, Rabiul!
La méthode est aussi une fonction mais elle fait référence à un objet, utilisé comme propriété d'un objet. Autrement dit, la méthode sera toujours utilisée comme propriété de l'objet.
const user = {
firstName: "Khan",
middleName: "Rabiul",
lastName: "Islam",
fullName : function () {
return `${this.firstName} ${this.middleName} ${this.lastName}`
}
}
console.log(user.fullName());
JavaScript Function, parameterএর value undefinedথাকে। undefined ভেলুর সাথে অপরেশন করা সম্ভব নয়। আবার কিছু ক্ষেত্রে প্যারামিটারের ভ্যেলু সেট করার প্রয়োজন হতে পারে। সে সব ক্ষেত্রে default parameter ব্যবহার করা যায়।
function multiple (num1, num2 =1) {
return num1 * num2;
}
multiple(5); // Output: 5 * 1 = 5
multiple(5, 2); // Output: 5 * 2 = 10
Parameters এর নির্দিষ্ট value (=value) ব্যবহার করে যতগুলো default parameter প্রয়োজন ততোগুলো ব্যবহার করা যায়।
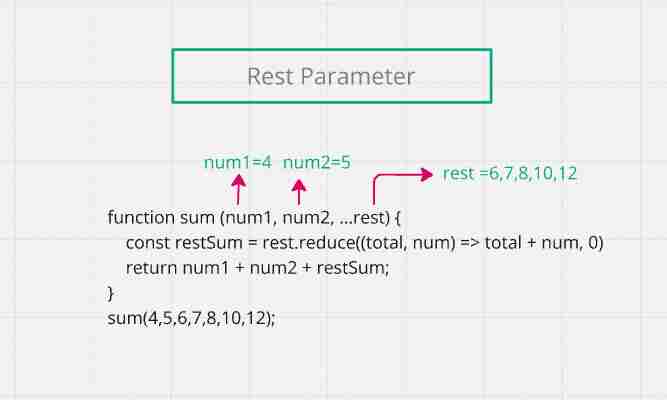
JavaScript rest parameter অসংখ্য argument কে array আকারে receive করে। rest parameter মূলত (…নাম) দ্বারা গঠিত।
function sum (num1, num2, ...rest) {
const restSum = rest.reduce((total, num) => total + num, 0)
return num1 + num2 + restSum;
}
sum(4,5,6,7,8,10,12);

Rest parameter এর কিছু গুরুত্বপূর্ণ বিষয়ঃ
পূর্বে আমারা Function Declaration ও Function Expression নিয়ে আলোচনা করেছি। এখানে শুধু Arrow Function নিয়ে আলোচনা করা হবে।
পূর্বে আমারা Function Declaration ও Function Expression নিয়ে আলোচনা করেছি। এখানে শুধু Arrow Function নিয়ে আলোচনা করা হবে।
Function কে সংক্ষিপ্ত আকারে লেখার জন্য arrow function ব্যবহার করা হয়।
Syntax:
() => expression
param => expression
(param) => expression
(param1, parameter2) => expression
() => {
statements
}
param => {
statements
}
(param1, paramN) => {
statements
}
উদাহরণঃ
const sum = (a, b) => {
return a + b;
};
console.log(sum(5, 10)); // আউটপুট: 15
const sum = (a, b) => a + b; console.log(sum(5, 10)); // আউটপুট: 15
const square = x => x * x; console.log(square(5)); // আউটপুট: 25
একটি parameter এর জন্য (), ব্যবহার প্রয়জন নেই। আবার একটি expression এর জন্য, {} এবং return keyword ব্যবহার জরুরি নয়।
একটি function-কে যখন অন্য একটি function এর মধ্যে define করা হয়, তখন তাকে Nested Function বলে।
function outerFunction () {
console.log('outer funciton');
function inner () {
console.log('Inner function');
}
inner();
}
console.log( outerFunction());
// Output: outer funciton
// Inner function
প্রয়োজনে আমারা একাধিক nested function ব্যবহার করতে পারি।
function scope এমন একটি ধারণা যেখানে function এর ভিতরের variable গুলোর ব্যবহার ও access ঐ function এর মধ্যেই সীমাবদ্ধ। অর্থাৎ function এর বাইরে variable গুলোর access পাওয়া যাবেনা।
function outerFunction() {
const a = 10;
function innerFunction() {
const b = 5;
console.log(a); // Logs '10'
function corefunction() {
console.log(a); // Logs '10'
console.log(b); // Logs '5'
const c = 2;
return a + b + c; // Returns 10 + 5 + 2 = 17
}
return corefunction;
}
return innerFunction;
}
const inner = outerFunction(); // Returns innerFunction
const core = inner(); // Returns corefunction
console.log(core()); // Logs '10', '5', and '17'
console.log(a);
console.log(b);
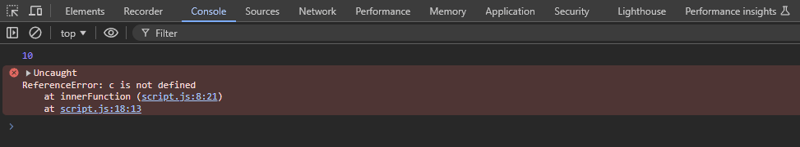
console.log(c);
// Output: Uncaught ReferenceError: b is not defined
function এর বাইরে variable access করতে গেলে ReferenceErro; দেখাচ্ছে কেননা variable, function এর ভিতর define করা হয়েছে।

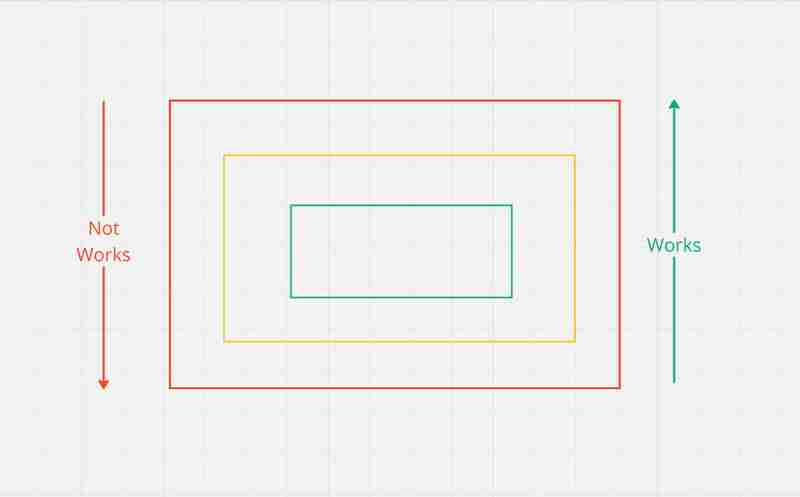
কয়েকটি functionএর সমন্বয়ে গঠিত Lexical Environment, যা নির্ধারণ করে একটি functionএর মধ্যে variableঅন্য functionগুলো access/ব্যবহার পাবে কি না। অর্থাৎ, যখন একটি functionঅন্য functionএর ভিতর গঠিত হয়, তখন ভিতরের functionতার বাইরের functionএর variable মনে রাখতে পারে এবং access/ব্যবহার করতে পারে। এধারনাকে ক্লোজার(closure) বলে।
function outerFunction () {
const outerVariable = 'This is outer variable value';
function innerFunction () {
console.log(outerVariable);
}
return innerFunction;
}
const closuer = outerFunction();
closuer();
// Output: This is outer variable value
পাশের কোড স্নিপিটে outerFunction এর ভিতর outerVariable নামে একটি variable init এবং assign করা হয়েছে। একই সাথে innerFunction নামে একটি function declare করে হয়েছে। আবার innerFunction কে console.log()/access করা হয়েছে। যেহেতু Lexical Enviornment এ inner function তার বাইরের function এর variable মনে রাখতে পারে, তাই যখন outerFunction কে call করা হলো তখন innerFunction তার outer function থেকে variable এর value গ্রহন করতে পেরেছে।
function outerFunction () {
const a = 10;
function innerFunction () {
const b = 5;
function hardCoreFunction () {
const c = 20;
return a + b + c;
}
return hardCoreFunction()
}
return innerFunction;
}
const closure = outerFunction();
console.log(closure())
উদাহরণ ২ঃ outerFunction Lexical Scope এর ভিতর আরো ২টি function declare করা হয়েছে innerFunction এবং hardCoreFunction। outerFunction function এর ভিতর a = 10 innerFunction এ b = 5 এবং hardCoreFunction এর ভিতর c = 20 এবং variable a, b, c variable এর সমষ্টি নির্ণয় করা হয়েছে। hardCoreFunction এর ভিতর variable a এবং b না থাকার পরও lexical enviornment এর কারোনে access করতে পারছে।
function outerFunction () {
const a = 10;
function innerFunction () {
const b = 5;
console.log(a);
console.log(c);
function hardCoreFunction () {
const c = 20;
return a + b + c;
}
return hardCoreFunction()
}
return innerFunction;
}
const closure = outerFunction();
console.log(closure())

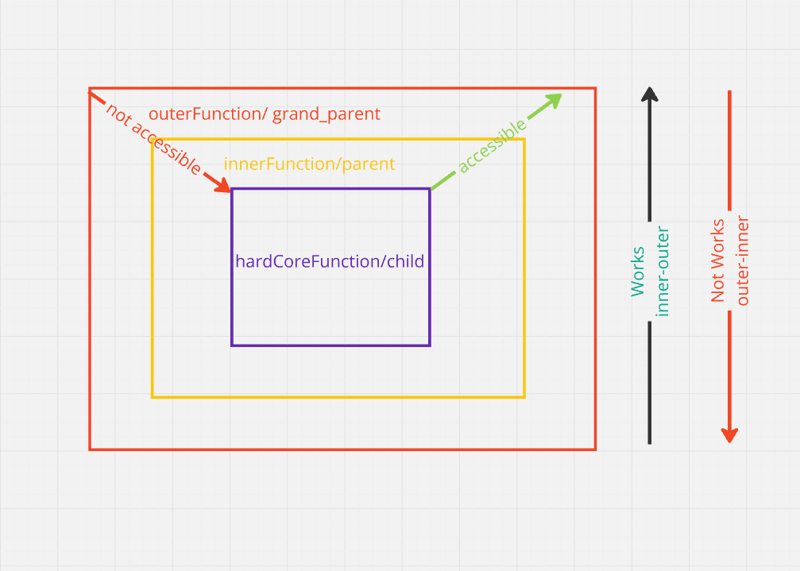
উধাহরণ ৩ঃ innerFunction এর ভিতর variable a এবং c বিদ্যমান নয়। a ও c access করতে গেলে a এর value পাওয়া output পাওয়া গেলেও c variable এর access না থাকায়, Output REferenceError show করছে। বুঝারা সুবিধার্তে outerFunction কে grand_parent, innerFunction কে parent এবং hardCoreFunction child হিসেবে বিবেচনা করা হলো। child তার parent, grand_parent variable access পাই। এমনকি child সরাসরি grand_parent কেও access করতে পারবে। কিন্তু কোনো parent তার child এর variable access করতে পারবে না।

সহজভাবে বলতে গেলে ক্লোজার(closure) হলো যখন inner function তার Lexical Environment এ outer function থেকে variable access করে।
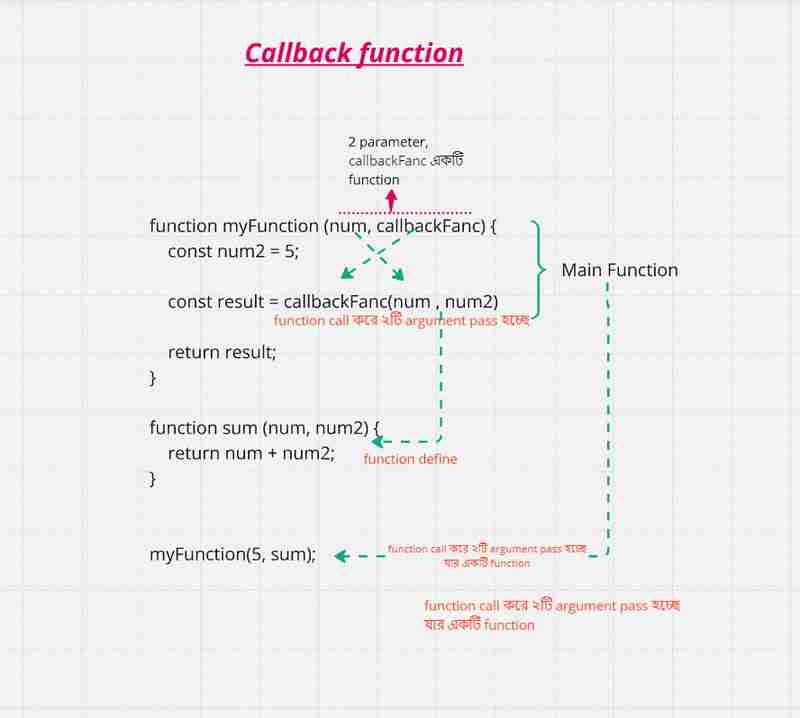
Arguments আকারে একটি function কে অন্য একটি function এ pass করে, কোন কার্যসম্পাদনকে callback function বলে। callback function কে function এর মধ্যে invoked/call করেতে হয়।
synchronous এবং asynchronous ২ পদ্ধতিতে callback function ব্যবহার করা যায়।
function multiplyByTwo(num, callbackFunc) {
var result = num * 2;
callbackFunc(result);
}
function ConLogResult(result) {
console.log(result);
}
multiplyByTwo(5, ConLogResult);

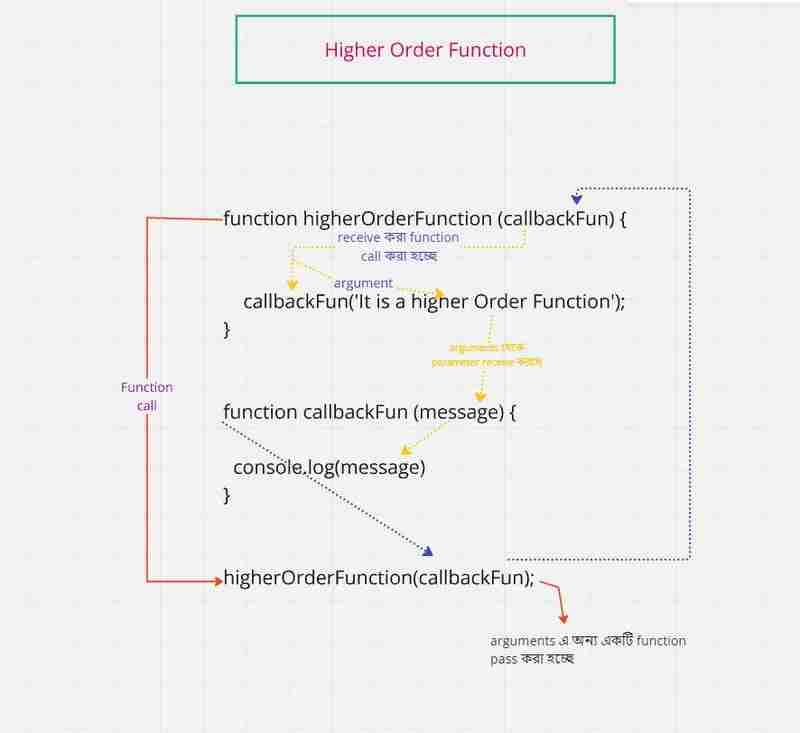
একটি function, এক বা একাধিক function arguments থেকে গ্রহণ করে অথবা ফলাফল হিসেবে function কে return করে, তাকে Higher Order Function (HoF) বলে।
Argument এ function গ্রহণ করে।
ফলাফল হিসেবে function প্রদান করে।
function higherOrderFunction (callbackFun) {
callbackFun('It is a higher Order Function');
}
function callbackFun (message) {
console.log(message)
}
higherOrderFunction(callbackFun);

এখানে higherOrderFunction, call করার সময় argument এ অন্য একটি function pass করছে।
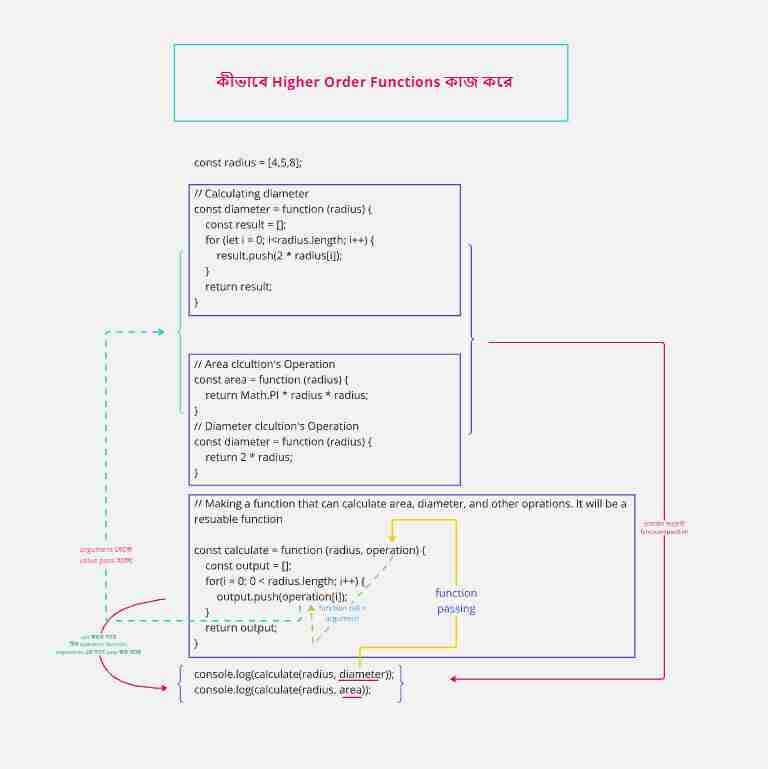
কোথায় Higher Order Function ব্যবহার করা হয়ঃ
const radius = [4,5,8];
// Calculating Area of the circle
const circleArea = function (radius) {
const result = []; // initialized arra to store output
for(let i = 0; i < radius.length; i++) {
result.push(Math.PI * (radius[i], radius[i]));
}
return result;
}
console.log(circleArea(radius));
// Output: [12.566370614359172, 15.707963267948966, 25.132741228718345]
const diameter = function (radius) {
const result = [];
for (let i = 0; i<radius.length; i++) {
result.push(2 * radius[i]);
}
return result;
}
console.log(diameter(radius));
// Output: [8, 10, 16]
উভয় ক্ষেত্রে দেখা যাচ্ছে radius variable কে access করছে। কিন্তু function এর operation গুলো ভিন্ন। এমন ক্ষেত্রে ভিন্ন operation এর জন্য ভিন্ন function তৈরী করে, অন্য একটি function এর argument এ pass করে একটি পুনঃ ব্যবহারযোগ্য function/higher order function গঠন করতে পারি।
const radius = [4,5,8];
// Calculating diameter
const diameter = function (radius) {
const result = [];
for (let i = 0; i<radius.length; i++) {
result.push(2 * radius[i]);
}
return result;
}
console.log(diameter(radius));
// Area clcultion's Operation
const area = function (radius) {
return Math.PI * radius * radius;
}
// Diameter clcultion's Operation
const diameter = function (radius) {
return 2 * radius;
}
// Making a function that can calculate area, diameter, and other oprations. It will be a resuable function
const calculate = function (radius, operation) {
const output = [];
for(i = 0; 0 < radius.length; i++) {
output.push(operation[i]);
}
return output;
}
console.log(calculate(radius,diameter));
console.log(calculate(radius,area));

ধাপ ১ঃ একটি function তৈরী করি, যেটি একটি value এবং একটি function রিসিভ করতে পারবে।
ধাপ ২ঃ প্রত্যেকটি আলাদা operation এর জন্য ভিন্ন ভিন্ন function define করি।
ধাপ ৩ঃ HoFs কে call করার সময় প্রয়োজনীয় operation/function কে pass করি। এখানে value = radius এবং function/operaton = diameter/area;
ধাপ ৪ঃ callback function কে function টির ভিতর call করি। argument এ প্রয়োজনীয় value pass করি।
এখন function/operation টি অটোমেটিক প্রাপ্ত value থেকে operation সম্পন্ন করে HoFs এর যেখানে call করা হয়েছে, সেখানে প্রদান করবে।
Higher Order Function ফলাফল হিসেবে অন্য একটি function এর return ফল গ্রহণ করতে পারে।
function higherOrderFunction (a, b) {
function sum (b) {
return a + b;
}
return sum;
}
console.log( higherOrderFunction(4)(5));
// Output: 9
// Or
function higherOrderFunction (a, b) {
return function sum (b) {
return a + b;
}
}
console.log( higherOrderFunction(4)(5));
// Output: 9
ব্যবহারঃ
উদাহরণ ১ঃ
একটি array এর প্রতিটি number element কে ২ দ্বারা গুণ করতে হবে।
const users = [
{firstName: 'Khan', lastName: 'Rabiul', age: 30},
{firstName: 'Anisul', lastName: 'Islam', age: 20},
{firstName: 'Shahidul', lastName: 'Islam', age: 25},
{firstName: 'Mr.', lastName: 'Sabbir', age: 32},
{firstName: 'Sk.', lastName: 'Shamim', age: 37},
]
const usersFullName = users.map(user => user.firstName + ' ' + user.lastName);
console.log(usersFullName);
// Output: ['Khan Rabiul', 'Anisul Islam', 'Shahidul Islam', 'Mr. Sabbir', 'Sk. Shamim']
উদাহরণ ৩ঃ
একটি array of object থেকে age এর সমষ্টি বের করতে হবে;
const users = [
{firstName: 'Khan', lastName: 'Rabiul', age: 30},
{firstName: 'Anisul', lastName: 'Islam', age: 20},
{firstName: 'Shahidul', lastName: 'Islam', age: 25},
{firstName: 'Mr.', lastName: 'Sabbir', age: 32},
{firstName: 'Sk.', lastName: 'Shamim', age: 37},
]
const ageOver30 = users.filter(user => user.age > 30);
console.log(ageOver30);
//Output : {firstName: 'Mr.', lastName: 'Sabbir', age: 32},
// {firstName: 'Sk.', lastName: 'Shamim', age: 37},
উদাহরণ ৫ঃ
একটি array of object থেকে যাদের age এর ক্রমানুসারে লিস্ট বের করতে হবে;
const users = [
{firstName: 'Khan', lastName: 'Rabiul', age: 30},
{firstName: 'Anisul', lastName: 'Islam', age: 20},
{firstName: 'Shahidul', lastName: 'Islam', age: 25},
{firstName: 'Mr.', lastName: 'Sabbir', age: 32},
{firstName: 'Sk.', lastName: 'Shamim', age: 37},
]
const sortedByAge = users.sort((a, b) => a.age - b.age);
console.log(sortedByAge);
// Output:
// {firstName: 'Anisul', lastName: 'Islam', age: 20}
// {firstName: 'Shahidul', lastName: 'Islam', age: 25}
// {firstName: 'Khan', lastName: 'Rabiul', age: 30}
// {firstName: 'Mr.', lastName: 'Sabbir', age: 32}
// {firstName: 'Sk.', lastName: 'Shamim', age: 37}
উদাহরণ ৬ঃ উপরের উদাহরণ গুলো যদিও আমরা HoFs এর সাহায্যে সমাধান করেছি। এখানে একটি বিষয় লক্ষণীয় যে, প্রতি ক্ষেত্রে আমারা একই array of object input এ গ্রহণ করছি আর ভিন্ন operation চালাচ্ছি। যদি আমরা একটি function create করি, যেখানে একটি input এবং ভিন্ন operation এর জন্য ভিন্ন function callback এ ইনপুট নিতে পারবে। তা হলে function টি পুনঃ ব্যবহার যোগ্য ও আরো ডাইনামিক হবে।
const users = [
{firstName: 'Khan', lastName: 'Rabiul', age: 30},
{firstName: 'Anisul', lastName: 'Islam', age: 20},
{firstName: 'Shahidul', lastName: 'Islam', age: 25},
{firstName: 'Mr.', lastName: 'Sabbir', age: 32},
{firstName: 'Sk.', lastName: 'Shamim', age: 37},
];
// আমাদের প্রয়োজনী ভিন্ন function সমূহঃ
// ০১, একটি array of object থেকে users full name লিস্ট তৈরী করতে হবে;
const getFullName = function(user) {
return user.firstName + " " + user.lastName
}
// উদাহরণ ২, একটি array of object থেকে যাদের age ৩০ এর বেশি তাদের লিস্ট বের করতে হবে;
const getAgeOver30 = user => user.age < 30 ? user : null;
const calculate = function (users, callbackFunc) {
let output = []; // Output store হবে
// যেহেতু input একটি array এবং এর প্রতিটি input এর উপর function কাজ করবে তাই for loop
for(let i = 0; i <users.length; i++) {
// output.push(callbackFunc(users[i]));
// To handel null and undefined valu
const result = callbackFunc(users[i]);
if (result != null) {
output.push(result);
}
}
return output;
}
console.log(calculate(users, getAgeOver30));
// Output:
// {firstName: 'Anisul', lastName: 'Islam', age: 20}
// {firstName: 'Shahidul', lastName: 'Islam', age: 25}
console.log(calculate(users, getFullName));
// Output: ['Khan Rabiul', 'Anisul Islam', 'Shahidul Islam', 'Mr. Sabbir', 'Sk. Shamim']
const numbers = [4,5,8,3,7,9,10,56];
const calculate = function(numbers, operation) {
let output = [];
for(let i = 0; i < numbers.length; i++) {
if (output !== null) {
output.push(operation(numbers[i]));
}
}
return output;
}
// Double
const double = function (number) {
return number * 2;
}
// Triple
const triple = function (number) {
return number * 3;
}
// power
const power4 = function (number) {
return Math.pow(number,4);
}
console.log(calculate(numbers, double));
// Output: [8, 10, 16, 6, 14, 18, 20, 112]
console.log(calculate(numbers, triple));
// Output: [12, 15, 24, 9, 21, 27, 30, 168]
console.log(calculate(numbers, power4));
// Output: [256, 625, 4096, 81, 2401, 6561, 10000, 9834496]
অর্থাৎ function return পেলে বা arguments থেকে এক বা একাধিক function গ্রহণ করলে function টি, Higher Order function।
যখন কোন সমস্যা সমাধানের জন্য একি কাজ বার বার করতে হয়, তখন তাকে Recursive Function বলে।
প্রত্যাশিত ফলাফল পাওয়ার জন্য কোন কাজ বার বার করা(function call করা)-কে recursion function বলে। **
উদাহরণ: ফ্যাক্টোরিয়াল ফাংশন
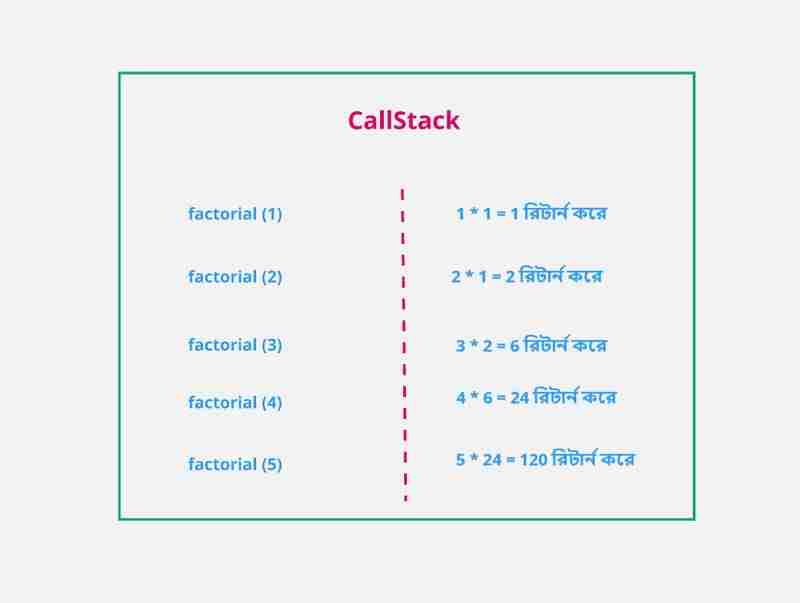
function factorial (num) {
// base case
if(num === 0) {
return 1;
}
return num * factorial(num -1);
}
console.log(factorial(5));
// Output: 120


সাধারণ function যেভাবে declare করা হয়, এটাও ঠিক তেমন।
function recursionFunction () {
}
Base Case:
Base Case ই *recursion function* এর মূল ভিত্তি।
Base case ছাড়া *recursion function* একটি অসীম লুপে পরিণত হবে এবং প্রোগ্রাম ক্র্যাশ করবে।
*Recursion* ফাংশনে "base case" হলো এমন একটি শর্ত যা self-calling বন্ধ করার জন্য ব্যবহৃত হয়। এই শর্তটি পূরণ হলে ফাংশনটি আর নিজেকে কল করে না এবং একটি নির্দিষ্ট মান রিটার্ন করে।
`*Base case*` মূলত একটি স্টপিং পয়েন্ট, যা রিকারসনকে অসীম লুপে পরিণত হওয়া থেকে রক্ষা করে।
উপরের উদাহ্রন্টিতে *base case* হিসেবে ব্যবহৃত হয়েছে। এখানে যখন num = 0; হবে *return* value হবে 1 এবং *function* টি বন্ধ হবে। **
if(num === 0) {
return 1;
}
এই অংশটি মূলত একটি funciton বার বার *call* করার জন্য দায়ী। আবার অংশ থেকেই কাঙ্ক্ষিত ফলাফল নির্ধারিত হয়। উদাহরণ এরঃ
*return num * factorial(num -1);*
উদাহরণ ২ঃ একটি function তৈরী কর, যেটি প্রাপ্ত সংখ্যাকে বিপরীতক্রমে আউটপুট প্রদান করবে;
// function declaration
function decendingOrder (num) {
let decndingNumbers = [];
// base case
if(num <= 0) {
return;
}
console.log(num);
decendingOrder(num - 1);
}
console.log( decendingOrder(5))
// Output: 5 4 3 2 1
উদাহরণ ৩ঃ একটি function তৈরী কর, যেটি প্রাপ্ত stirng বিপরীতক্রমে আউটপুট প্রদান করবে;
function reverseString (string) {
if (string.length == 1) {
return string;
} else {
return string.slice(-1) + reverseString(string.slice(0, -1));
}
}
console.log(reverseString("string"));
//Output: "gnirts"
// 1. slice মেথডটি স্ট্রিং থেকে একটি নির্দিষ্ট অংশ কাটে এবং নতুন একটি স্ট্রিং রিটার্ন করে।
// 2. এখানে slice(-1) ব্যবহার করা হয়েছে, যার মানে হলো স্ট্রিং এর শেষ অক্ষরটি কেটে নেওয়া।
// উদাহরণ: "string".slice(-1) এর আউটপুট হবে "g"।
// string.slice(0, -1):
// slice(0, -1) ব্যবহার করে স্ট্রিং এর প্রথম থেকে (ইন্ডেক্স 0 থেকে) শেষের ঠিক আগের অক্ষর পর্যন্ত সবকিছু কেটে নেওয়া হয়।
// উদাহরণ: "string".slice(0, -1) এর আউটপুট হবে "strin"।
// + অপারেটর:
// + অপারেটর এখানে স্ট্রিং কনক্যাটিনেশন (দুই বা ততোধিক স্ট্রিং একত্রিত করা) এর জন্য ব্যবহৃত হচ্ছে।
// উদাহরণ: "g" + "strin" এর আউটপুট হবে "gstrin"।
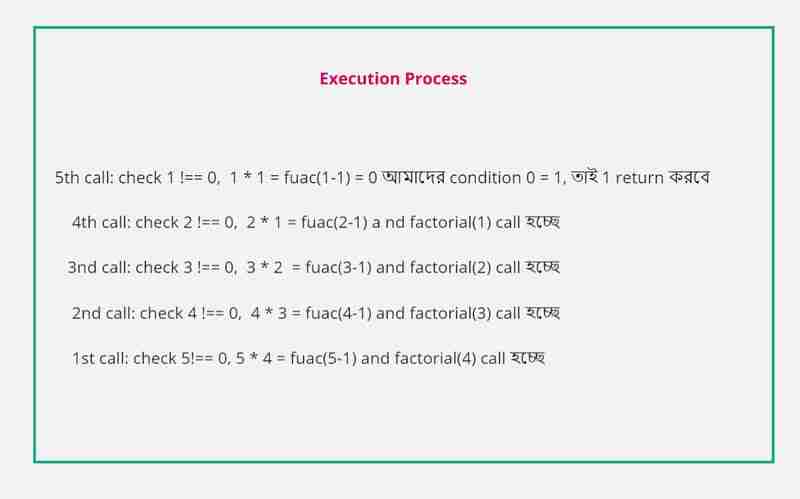
// reverseString("string") এর ধাপে ধাপে প্রসেসিং হবে:
// প্রথম কল: "g" + reverseString("strin")
// দ্বিতীয় কল: "n" + reverseString("stri")
// তৃতীয় কল: "i" + reverseString("str")
// চতুর্থ কল: "r" + reverseString("st")
// পঞ্চম কল: "t" + reverseString("s")
// ষষ্ঠ কল (Base case): "s"
//ফাইনালি, সব কনক্যাটিনেশন হয়ে উল্টো স্ট্রিং "gnirts" রিটার্ন হবে।
? Or, with loop
const str = "small";
function rev(str) {
let revStr= "";
for(let i = str.length -1; i>= 0; i--) {
revStr += str[i];
}
return revStr;
}
console.log(rev(str));
// Output: llams
Recursion function কোড পড়া ও সহজে ভূল খুজে পেতে সাহায্য করে কিন্তু অসংখ্যবার function call করার কারণে performance খারাপ হতে পারে।
currying function এমন functional ধারণা যেখানে একাধিক arguments থাকলেও function টি এক সাথে একটির বেশি argument receive করে না। অর্থাৎ প্রতিটি argument এর জন্য একটি function declare ও return করে। তবে কোন function এর জন্য argument pass করলেও function টি সঠিকভাবে কাজ করতে পারে। এটি কোডের পুনঃব্যবহারযোগ্যতা বাড়ায় এবং কোডকে ছোট ও স্পষ্ট করে তোলে।
function add(a) {
return function(b) {
return function(c) {
return a + b + c;
}
}
}
console.log(add(1)(2)(3)); // Output: 6
*একটি argument না দিয়েঃ *
function add(a) {
return function(b) {
return function(c) {
return a + b ;
}
}
}
console.log(add(1)(2)()); // Output: 3
以上是关于 JavaScript 函数的详细内容。更多信息请关注PHP中文网其他相关文章!




