我花了几个小时创建登陆页面的Figma设计。每种颜色都恰到好处,每个像素都就位,并且具有无缝的用户流程,但现在是实际编码此着陆页的令人畏惧的部分。
构建 Figma 设计是一项艰巨的任务。这就是我了解 Dualite 的地方,它使用 AI 将 Figma 设计转化为实际代码,帮助像我这样的开发人员最大限度地减少实际编码的工作量。让我们看看我如何使用 Dualite 将我的登陆页面转换为实际代码
什么是双石?
Dualite 是一款创新的人工智能 Figma 插件,旨在弥合设计和开发之间的差距。它专注于将 Figma 设计转换为高质量、可重用的代码,并支持 Reactjs、TailwindCSS 等流行技术。
Dualite 让您只需单击一下即可将任何 Figma 设计或动画转换为高效的代码,您可以根据您的项目进行自定义,它具有令人兴奋的功能,让我对它们进行总结:
- 模式:Dualite 提供两种模式,组件模式和页面模式,非常适合开发人员和设计人员将其设计转换为生成的代码。这些模式可确保布局、交互性、动画等从设计准确地转换为代码。
- 组件模式:专注于单独的设计元素,允许创建可重用的组件。
- 页面模式:转换整个页面,保持整体布局和结构。
- 在此博客上了解有关模式的更多信息
- 高级功能:
- Dualite 提供高级设置,用户可以在其中提供有关其设计的更多技术信息。这可确保生成的代码响应灵敏且准确。
- 这些高级设置为设计人员和开发人员提供了更多功能,使他们能够自定义输出以满足特定的项目要求。此功能对于需要精确控制最终代码的复杂设计特别有用,例如响应式布局或复杂的动画。 要快速开始使用 Dualite,您可以关注他们的文档
Figma设计
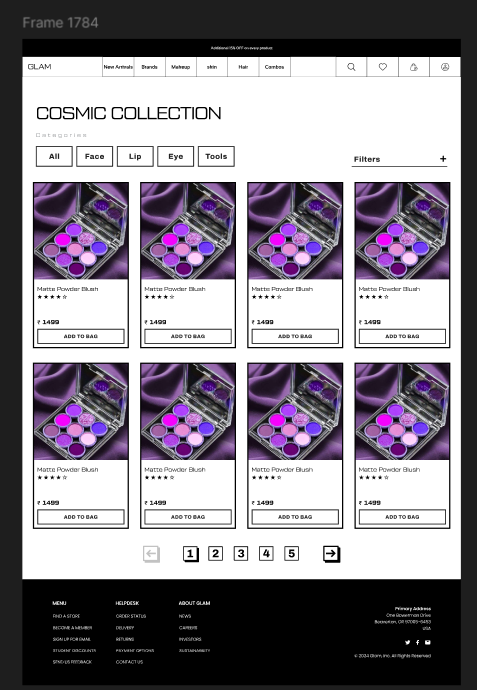
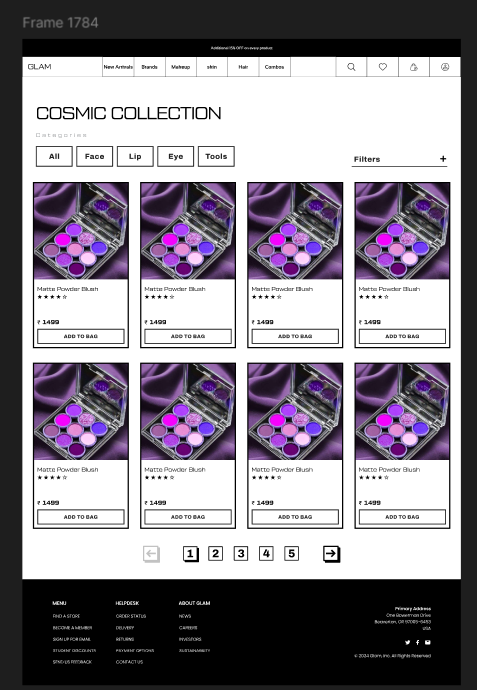
让我们开始登陆页面的Figma设计,如下:

所以,Dualite 有一个模式功能,您可以在页面模式和组件模式之间切换
基本上,页面模式用于一次性转换完整的设计,组件模式用于创建单独的组件,我们可以将其集成到我们的项目中,在文档中了解有关组件的更多信息
我们将使用组件模式为设计中存在的所有组件生成代码,然后将它们集成到一个项目中
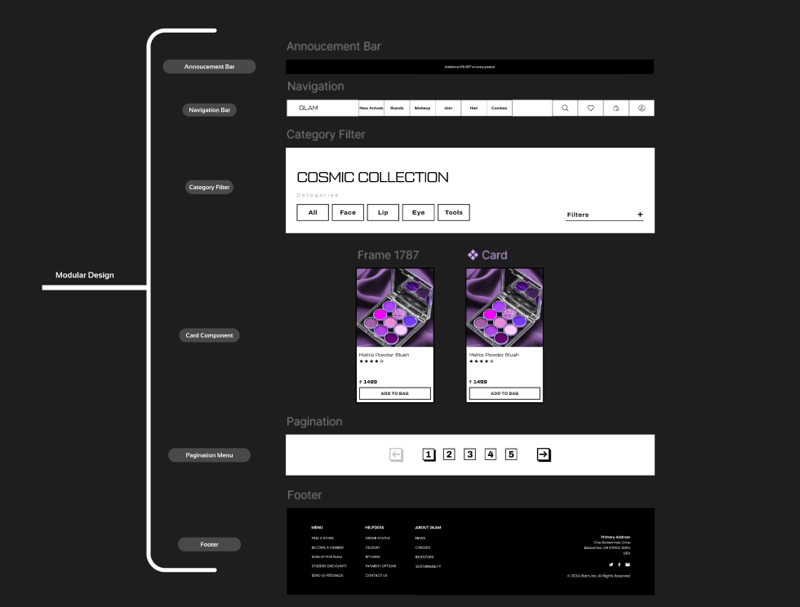
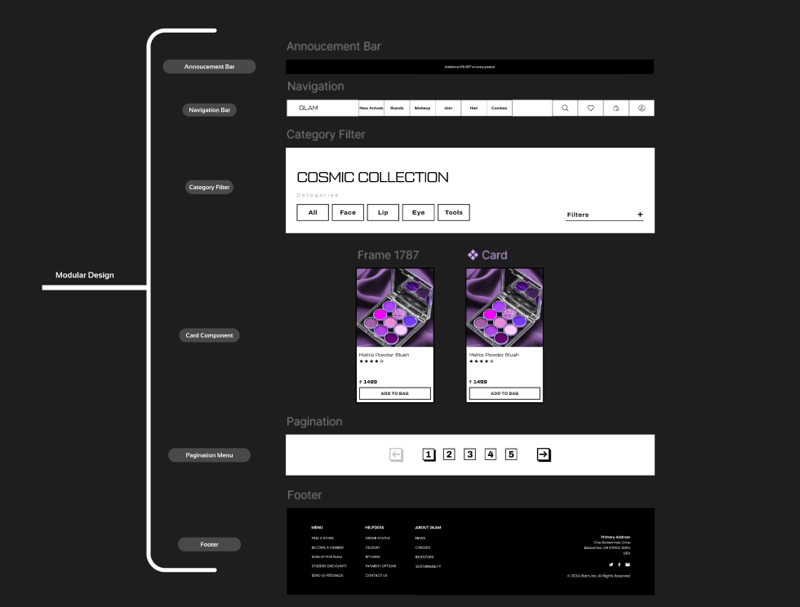
让我们从将登陆页面划分为组件开始,如下所示:

初始项目设置
我将在 Dualite 中使用 Reactjs 和 Tailwind 来生成代码,所以让我们先设置项目:
- Reactjs App:使用 Vite 或任何其他工具创建 React 应用程序。 Vite 是创建 Javascript 应用程序的流行选择
- 设置 Tailwind:按照 Tailwind 文档在 Reactjs 应用程序中设置 tailwind,不会出现任何不必要的错误。确保添加依赖项,例如 PostCSS 和 autoprefixer,以实现顺利的 Tailwind 设置。
- 配置文件:在项目根目录下创建tailwind.config.js和postcss.config.css。如果您按照 Tailwind 文档中的所有步骤进行操作,则可能会出现 tailwind.config.js。如果已经存在,则相应更新
- 使用 Javascript:到目前为止,Dualite 不支持 Typescript,因此,请确保仅使用 Javascript 创建 Reactjs 应用程序
开始在 Dualite 中转换组件
初始设置:
- 模式:我们将使用组件模式。使用右上角的切换按钮在页面模式和组件模式之间切换
- 框架:当您选择要转换为代码的设计时,您将看到多种语言和框架选项。我将使用 Reactjs 和 Tailwind 来生成代码。
- 要快速开始使用 Dualite,请阅读此内容
现在,让我们开始将设计转换为组件:
公告栏组件:在此处检查生成的代码
导航栏组件:在此处检查生成的代码
类别过滤组件:在此处检查生成的代码
Card Component 组件:在此处检查生成的代码
分页组件:在此处检查生成的代码
页脚组件:在此处检查生成的代码
定制
- 复制组件:
- 现在,从上面生成的所有代码中复制 Components 文件夹并将其粘贴到项目的组件文件夹中
- 您可能已经注意到,所有组件的名称都只是“Component”,所以让我们相应地命名所有组件。示例:公告栏组件将命名为“AnnouncementBar”。在这里检查我是如何做到的
- 渲染所有组件:
- 现在,根据App.jsx文件中的设计导入所有组件
- 运行项目,你将看到输出,检查这里的App.jsx文件
- 您可能已经注意到,一些组件需要修复。让我们从定制开始
- 修复组件样式:
- 字体:
- 正如您在设计中看到的,我们有自己的字体。将它们添加到资产文件夹中,以便我可以在项目中的任何位置使用该字体。
- 还需要为我们在存在 Tailwind 指令的 index.css 文件中使用的所有字体创建 @font-face
- 导航栏组件:
- 卡片组件:
- 星形图标:在图形文件夹内添加星形图标
- Text.js:更新了 Text.js 文件以修复组件的按钮标签和其他文本
- 样式:更新样式以将字体粗细添加到特定文本元素和按钮标签
- 卡片组件逻辑:
- Card 组件仅渲染单个组件,因为它只是单个组件。
- 要渲染多个卡片组件,我必须添加一些演示数据来映射它并渲染多个卡片
注意:所有更改和代码都可以在 CodeSandBox 上查看
输出
一旦我在项目中进行了所有这些自定义和更改,我就可以看到更好的设计版本,请在此处检查代码和输出
Dualite 有帮助吗?
让我们正确理解一下,我们使用 Dualite 生成的所有组件都可以使用了,是的,我们对代码进行了一些自定义,使其与设计看起来一样接近,尽管如此,组件的所有样式,都组件的层次结构以及单独文件中的数据由 Dualite 生成。
我可以使用 Dualite 来实现这一点,而不是花费太多时间构建 UI。
与手动编码相比,这需要足够长的时间。所有组件的输出都非常好,没有什么可以 100% 正确,每个代码都需要开发人员进行最后的修改,这就是我们在这里所做的
是的,Dualite 在为我的组件生成代码方面非常有帮助且快速。
结论
现在你已经有了它,这是一种用很少的手动编码生成 Figma 设计代码的有效方法。实际编码设计的过程就像坐过山车一样,如果您使用 Dualite 并根据您的需求和项目自定义代码,这可能会不那么复杂。
以上是如何使用 Dualite 构建登陆页面的详细内容。更多信息请关注PHP中文网其他相关文章!