通过 AWS Code Build、Code Deploy 和 GitLab 利用 AWS (Amazon Web Services) Elastic Beanstalk、Docker 和 CI/CD 管道,可以简化且高效地将 Next.js Web 应用程序部署到生产环境。本指南将引导您设置现代部署管道,以确保您的应用程序健壮、可扩展且易于维护。
在深入部署过程之前,请确保您已:
有权在 AWS 中创建 Elastic Beanstalk 环境的 AWS 根账户或 IAM 账户
Docker 安装在本地计算机上
GitLab 或 GitHub 帐户,包含 Next.js 应用程序的存储库
已准备好部署的 Next.js 项目

输入您的应用程序名称,然后单击“创建”。
创建应用程序后,现在是创建新环境的时候了。单击创建新环境。




在应用程序代码中,选择示例应用程序,因为我们将通过 AWS Code Pipeline 部署我们自己的代码。
在预设中,您可以将其保留为默认值,但是,对于生产应用程序,建议使用高可用性实例。选择预设后,单击“下一步”。
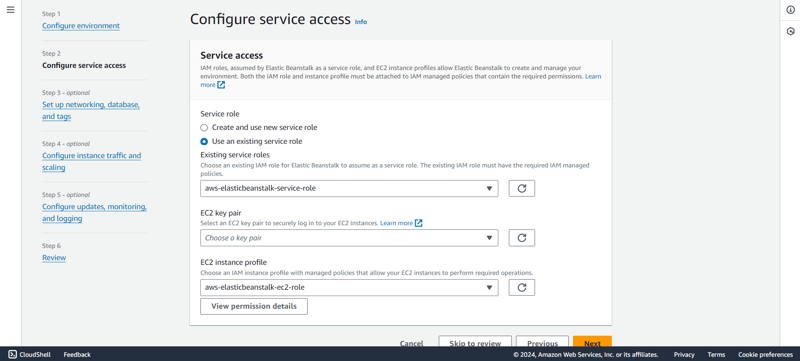
创建或使用您现有的服务角色。在继续创建 EC2 实例之前,拥有 Elastic Beanstalk 服务角色以及 EC2 服务角色设置非常重要。
但是,如果您希望从终端通过 SSH 访问 EC2 实例,请添加 EC2 密钥对,并创建 EC2 实例配置文件以执行必要的操作。



由于我们不需要配置数据库,因此我们可以单击“下一步”继续下一步。
对于根卷,我们将选择通用SSD。
现在,在安全组中,您可以从现有的安全组中进行选择,也可以保持原样,Elastic Beanstalk 将在设置 EC2 实例时为您创建一个安全组。
如果出于生产目的进行部署,始终建议配置自动扩展并选择 Elastic Beanstalk 将创建来服务流量的实例类型。我们将和 t3 家族一起去。

单击“下一步”。
在健康报告中,我们将使用基本报告,但请随意根据您需要的报告类型从可用选项中进行选择。
我们还将取消选中托管平台更新,因为演示网站不需要它。
保持其余设置不变,然后单击“下一步”。
最后,检查您的更改并单击“提交”。
Elastic Beanstalk 将启动您的环境,这需要一些时间。


npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
如果您已经准备好现有代码,您可以跳到下一部分
cd nextjs-blog
然后,运行以下命令:
npm run dev
这将在端口 3000 上启动 Next.js 应用程序的“开发服务器”(稍后详细介绍)。
让我们检查一下它是否正常工作。在浏览器中打开 http://localhost:3000。
现在是时候在应用程序中创建 Dockerfile 了。
在应用程序的根目录中创建一个名为 Dockerfile 的文件,并添加以下代码:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
docker build -t testapp .

构建成功后,使用以下命令运行应用程序:
docker run -p 3000:3000 testapp
version: 0.2
artifacts:
type: zip
files:
- '**/*'
登录 AWS 管理控制台,导航到 Code Pipeline,然后单击创建管道。
输入有效的管道名称并选择管道的执行模式。在我们的例子中,我们将选择“排队”(需要管道类型 V2)。
创建新的服务角色(如果尚不存在)或从现有服务角色中进行选择,然后单击“下一步”。

从源提供商处选择您存储工件的位置。我们将选择“Gitlab”。
从连接列表中,选择现有连接或创建新连接。

连接成功后,选择存储库名称和将使用代码的分支。
对于触发器类型,我们将选择“无过滤器”,然后单击“下一步”。




当您单击“继续代码管道”时,窗口将自动关闭并带您返回代码管道屏幕。
将构建类型指定为单一构建,然后单击“下一步”。


将 Next.js Web 应用程序部署到生产环境非常简单,并且可以使用 AWS Code Build、Code Deploy 和 GitLab 通过 AWS Elastic Beanstalk、Docker 和 CI/CD 管道更高效地完成。
您可以使用 Elastic Beanstalk 提供的 URL 访问它。在本地进行更改,当您推送到分支时,它将自动部署。
快乐编码!!
以上是在 AWS Elastic Beanstalk 上部署 Next.js 的完整指南:使用 Docker、AWS CodePipeline 和 CodeBuild的详细内容。更多信息请关注PHP中文网其他相关文章!




