欢迎使用 CSS 按钮生成器!该工具允许您使用各种颜色、边框、文本等控件轻松设计和自定义按钮。通过实时预览,您可以立即看到所做的更改并生成相应的 CSS 代码,可以复制这些代码以在您的网站和项目中使用。
工具链接:此工具可在 webdevtales.com
获取
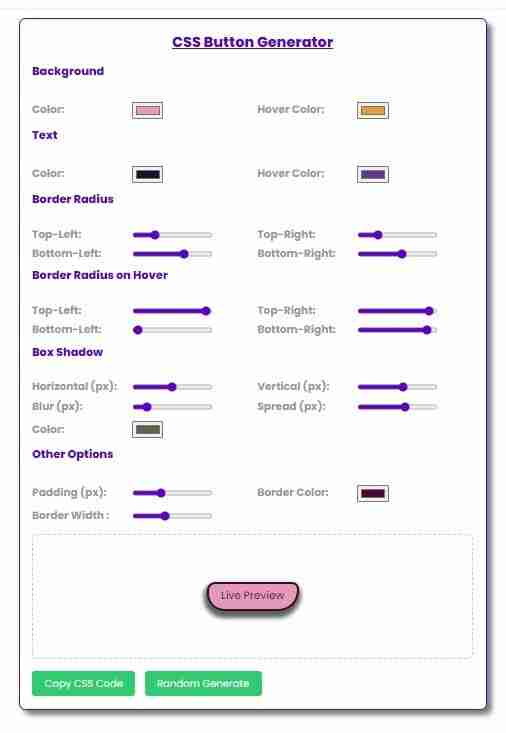
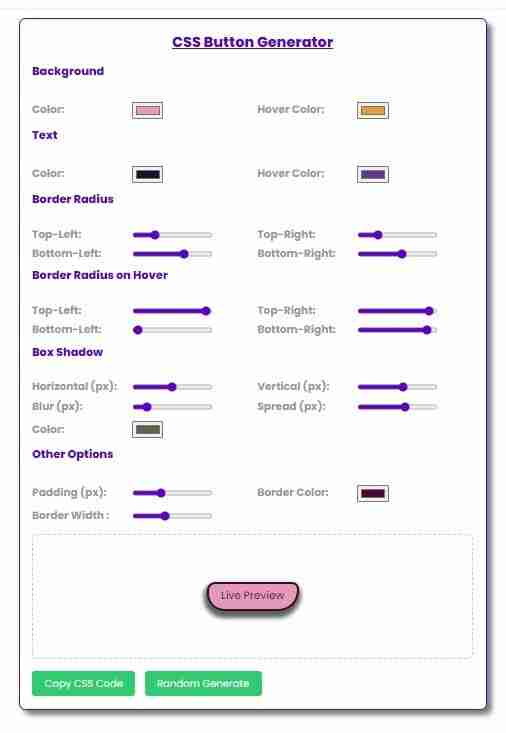
工具的用户界面:

特征:
- 自定义背景和文本颜色,包括悬停状态。
- 调整每个角的边框半径。
- 通过微调设置添加框阴影。
- 为按钮设计生成 CSS。
- 只需单击一下即可随机化按钮样式。
- 将生成的 CSS 复制到剪贴板。
- CSS 按钮生成器的部分概述
1. 按钮颜色自定义
在此部分中,您可以定义按钮的默认状态及其悬停状态的颜色:
-
背景颜色:设置按钮的背景颜色。
-
悬停背景颜色:自定义悬停时的背景。
-
文本颜色:设置按钮的文本颜色。
-
悬停文本颜色:定义按钮悬停时的文本颜色。
2. 边框半径定制
调整按钮的角圆度。每个角(左上角、右上角、左下角、右下角)都可以独立设置:
-
左上角半径: 控制左上角的圆角。
-
右上角半径: 控制右上角的圆角。
-
左下半径: 控制左下角的圆角。
-
右下半径: 控制右下角的圆角。
此外,您可以为悬停状态设置单独的半径值。
3. 盒子阴影定制
通过调整以下设置在按钮周围创建阴影效果:
-
水平偏移: 向左或向右移动阴影。
-
垂直偏移:向上或向下移动阴影。
-
模糊半径:控制阴影边缘的柔和度。
-
散布: 定义阴影的大小。
-
阴影颜色:设置阴影的颜色。
4. 内边距、边框和宽度设置
您可以修改按钮内的间距并定义边框:
-
填充:调整按钮内的空间。
-
边框颜色:设置边框颜色。
-
边框宽度:调整边框的粗细。
实时预览
实时预览部分会在您进行更改时显示按钮的实时视图。将鼠标悬停在按钮上即可立即查看悬停效果。
操作按钮
1。复制 CSS 代码
一旦您对按钮设计感到满意,您可以通过单击“复制 CSS 代码”按钮来复制生成的 CSS。将出现一个弹出窗口,显示 CSS 代码,您可以将其复制到剪贴板。
2。随机生成
感觉有创意吗?单击“随机生成”可为所有设置应用随机值,每次单击都会为您提供独特的按钮样式。
如何使用
-
打开工具:访问托管生成器的页面。
-
自定义按钮:使用控件自定义颜色、文本、边框半径、阴影和其他样式。
-
查看实时预览:在进行更改时在预览区域中实时查看按钮更新。
-
复制 CSS: 对设计感到满意后,单击复制 CSS 代码以查看生成的 CSS 并将其复制到剪贴板。
-
应用 CSS: 将复制的 CSS 粘贴到项目的样式表中。
高级用法
- 对于响应式设计,请根据屏幕尺寸调整设置。生成器会自动适应较小的屏幕,以实现适合移动设备的界面。
享受轻松构建漂亮按钮的乐趣!
工具链接:此工具可在 webdevtales.com
获取
以上是免费工具:CSS 按钮生成器的详细内容。更多信息请关注PHP中文网其他相关文章!