欢迎来到“免费 CSS 工具”系列。
在本系列中,我们将找到完全免费且易于使用的 CSS 工具。
在解释了如何使用该工具后,我将与您分享该工具的链接。
工具链接:此工具可在 webdevtales.com
获取
工具1:CSS渐变生成器
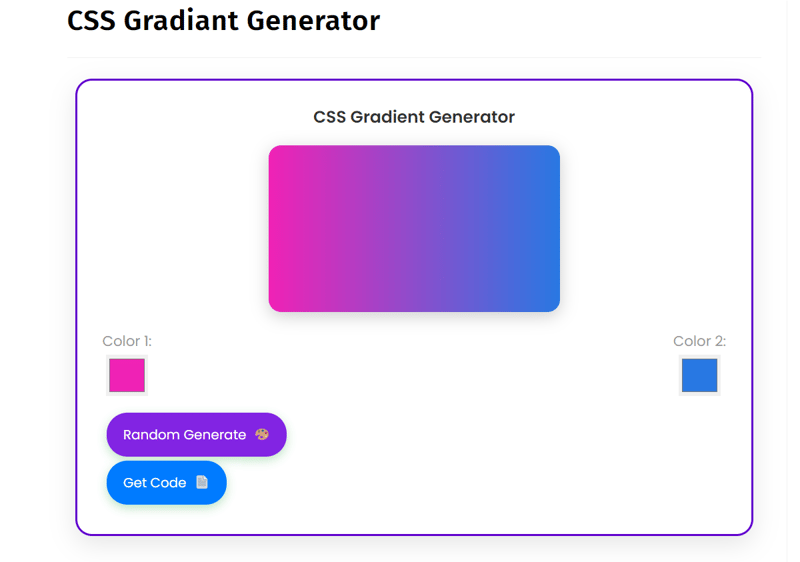
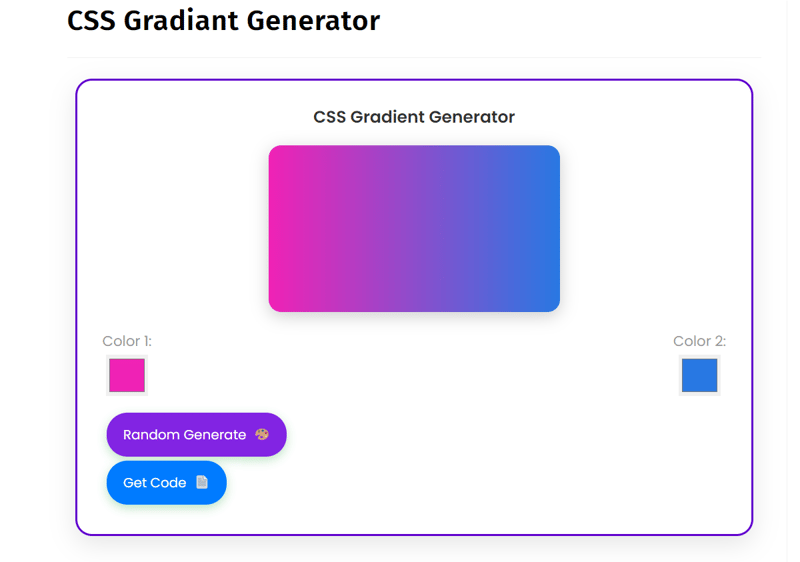
工具外观:

简介
欢迎使用 CSS 渐变生成器,这是一个功能强大的工具,可帮助您为网站创建令人惊叹的渐变。本用户手册将指导您了解生成器的特性和功能,让您轻松上手并创建令人惊叹的渐变。
开始使用
- 在网络浏览器中打开 CSS 渐变生成器。
- 您将看到一个带有两个颜色选择器的渐变框,标记为“颜色 1”和“颜色 2”。
- 渐变框显示默认渐变,您可以使用颜色选择器自定义渐变。
自定义渐变
-
选择颜色:使用颜色选择器选择渐变的颜色。您可以使用色轮从多种颜色中进行选择,也可以手动输入十六进制代码。
-
随机渐变:单击“随机生成”按钮即可生成引人注目的随机渐变。
-
渐变方向:渐变方向默认设置为“向右”。您可以通过修改弹出窗口中的渐变代码来更改此设置(见下文)。
获取渐变代码
-
显示弹出窗口:单击“获取代码”按钮可在弹出窗口中显示渐变代码。
-
渐变代码: 弹出窗口显示渐变的 CSS 代码,包括颜色和方向。
-
复制代码:单击“复制代码”按钮将渐变代码复制到剪贴板。
使用渐变代码
-
CSS 文件: 将渐变代码粘贴到 CSS 文件中以将渐变应用到元素。
-
HTML 元素: 通过添加带有渐变代码的 style 属性,将渐变应用于 HTML 元素。
提示和变化
-
尝试颜色:尝试不同的颜色组合来创建独特的渐变。
-
更改渐变方向:修改弹出代码中的渐变方向,即可改变渐变的方向。
-
添加更多颜色:通过修改弹出代码向渐变添加更多颜色。
故障排除
-
渐变未更新:更改颜色后请务必单击“应用”按钮。
-
渐变未显示: 检查渐变代码是否正确应用于 HTML 元素。
工具链接:此工具可在 webdevtales.com
获取
以上是CSS 渐变生成器的详细内容。更多信息请关注PHP中文网其他相关文章!