在本教程中,我们将逐步介绍在 Svelte 应用程序中实现基于密码的身份验证的过程。您将学习如何集成 Corbado 的密钥 UI 组件以获得无缝且安全的登录体验。本指南假设您基本熟悉 Svelte、JavaScript、HTML 和 CSS。
如果您准备好按照代码进行操作,可以在 GitHub 存储库中找到完整的示例。
在这里阅读原始的完整教程
开始之前,请确保您的计算机上安装了 Node.js 和 NPM。此外,Svelte 的基础知识以及 TypeScript 将有助于学习本教程。

此示例的项目结构如下所示:
.
├── .env
├── package.json
└── src
├── app.html
└── routes
├── +layout.svelte
├── +layout.server.ts
├── +page.svelte
└── profile
└── +page.svelte
我们将只关注实现密钥的基本文件。请随意参考完整的 GitHub 存储库以获取任何其他文件。
首先,通过运行以下命令初始化一个新的 Svelte 项目:
npm create svelte@latest example-passkeys-svelte cd example-passkeys-svelte
在设置过程中,选择以下选项:
npm install @corbado/web-js
如果您使用 TypeScript,还可以安装 Corbado 类型以增强开发:
npm install -D @corbado/types
访问 Corbado 开发者面板并创建一个新帐户。在项目设置向导中,首先为您的项目选择适当的名称。对于产品选择,请选择“Corbado Complete”。随后,指定您的技术堆栈并选择“DEV”以及“Corbado 会话管理”选项。之后,您将获得更多基础设置指导。
在应用程序设置中,定义您的应用程序 URL 和依赖方 ID,如下所示:
您的环境文件应如下所示:
VITE_CORBADO_PROJECT_ID=<your-project-id>
稍后您将需要它来将 Corbado UI 组件嵌入到您的 Svelte 应用程序中。
接下来,我们将把用于密钥身份验证的 Corbado UI 组件集成到我们的 Svelte 应用程序中。首先,禁用服务器端渲染(SSR),因为 Corbado 当前的软件包版本不支持它。
在 +layout.server.ts 中,添加以下内容:
export const ssr = false;
在 +layout.server 中,安装应用程序时初始化 Corbado:
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";
const PROJECT_ID = import.meta.env.VITE_CORBADO_PROJECT_ID;
let isInitialized = false;onMount(async () => {
await Corbado.load({
projectId: PROJECT_ID,
darkMode: 'off'
});
isInitialized = true;
});
</script>
<div>
{#if isInitialized}
<slot></slot>
{/if}
</div>
此代码确保仅在使用您的项目初始化 Corbado 后才加载 UI。
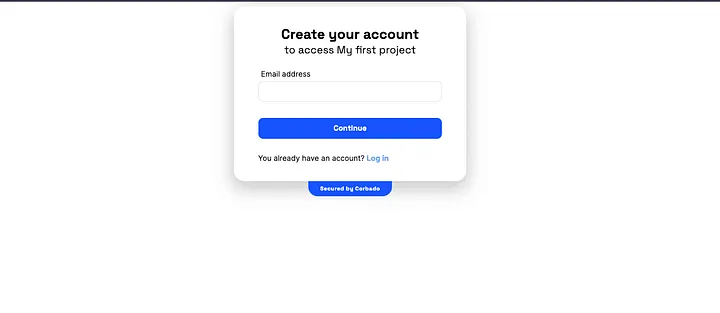
接下来,我们在 +page.svelte 文件中添加注册和登录功能。此页面将处理用户身份验证并在登录后重定向到个人资料页面
<script lang="ts">
import Corbado from '@corbado/web-js';
import { onMount } from 'svelte';let authElement: HTMLDivElement;
onMount(() => {
Corbado.mountAuthUI(authElement, {
onLoggedIn: () => window.location.href = "/profile"
});
});
</script>
<div bind:this={authElement}></div>
此代码初始化登录组件并将其绑定到 authElement div,在用户登录后处理重定向。
登录成功后,个人资料页面显示用户基本信息。它还提供了一个注销按钮来结束会话。
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";let user = undefined;
onMount(() => {
user = Corbado.user;
});
async function handleLogout() {
await Corbado.logout();
window.location.href = "/";
}
</script>
<div>
{#if user}
<h1>Profile Page</h1>
<p>User-id: {user.sub}</p>
<p>Name: {user.name}</p>
<button on:click={handleLogout}>Logout</button>
{:else}
<h1>You aren't logged in.</h1>
<p>Go <a href="/">Home</a></p>
{/if}
</div>
此页面检查用户是否已通过身份验证,显示其详细信息,并提供注销选项。
一切设置完毕后,运行以下命令启动开发服务器:
npm run dev
该应用程序可通过 http://localhost:5173 访问。

在本教程中,我们介绍了如何使用 Corbado 在 Svelte 应用程序中实现密钥身份验证。这种集成允许安全、无密码登录,从而提高用户体验和安全性。通过使用 Corbado 的会话管理,我们可以轻松检索用户数据并管理应用程序中的会话。
有关更高级的实现,例如在服务器端检索用户数据,请参阅 Corbado 文档。
以上是如何将密钥集成到 Svelte 中的详细内容。更多信息请关注PHP中文网其他相关文章!




