
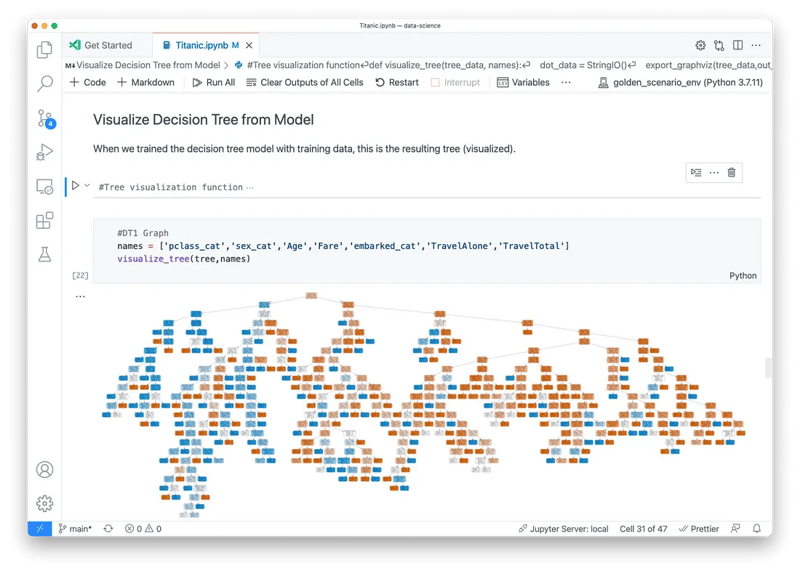
当谈论笔记本时,Python 用户通常会想到 Jupyter Notebook。 Jupyter Notebook 是一种广泛使用的交互式计算环境,在数据分析、可视化和机器学习方面有着广泛的应用。使用 Python Notebooks 后,我对如何在 Notebook 中运行 JavaScript 产生了兴趣。在 JavaScript Notebook 系列中,我将分享我在这方面的一些探索经验。
“交互式计算环境”是指它如何运行代码。它既不是纯粹的命令行 REPL,也不是简单地执行 .js 文件。笔记本通过使用单元结合了命令行和基于文件的方法的优点。 (REPL:Read-Eval-Print Loop,例如在终端中运行节点或python命令。)

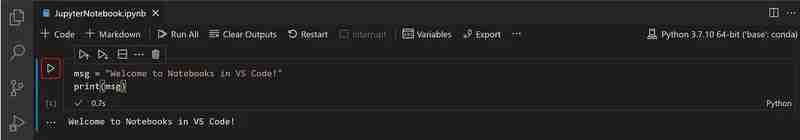
在笔记本中,代码编写在单独的单元中,每个单元充当独立的代码块。您可以单独运行每个单元并立即查看结果。一个单元格中定义的顶级变量可以在其他单元格中访问。在单元格中编写代码时,您可以受益于类似 IDE 的功能,例如自动完成和语法突出显示。通过按 Shift+Enter 或单击运行按钮,将执行当前单元格中的代码。如果输出不正确,您可以轻松修改代码并重新运行单元。
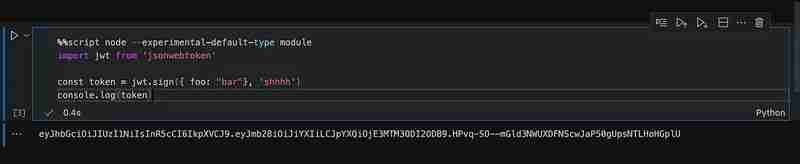
现在回到主题:如何在 Notebook 中运行 JavaScript? Jupyter Notebooks 支持各种 magic 命令,通过 %%script node magic 命令,我们可以直接在 Notebook 中执行 JavaScript。 (这需要安装 Node.js;如果已经安装,您可以立即运行它。)

要在单元格中使用 ESM 语法,您可以添加 -experimental-default-type 模块标志,Node.js 版本 21 及更高版本支持该标志。
虽然这种方法相对简单实用,但它有以下局限性:
在即将推出的 JavaScript Notebook 系列中,我将介绍其他提供更好体验的方法。如果您对 JavaScript Notebooks 感兴趣,请继续关注更多见解。
以 %% 开头的魔法命令称为 Cell Magic 命令,它们适用于整个单元格。 %%script 节点命令意味着单元中的代码将使用 Node.js 解释器执行。
Jupyter Notebook 还支持 %%js 和 %%javascript 魔术命令。与 %%script 节点不同,这两个命令在网页环境中在 Notebook 的前端上运行 JavaScript 代码,这意味着 console.log 输出不会出现在单元格下方。与 %%js 类似,还有 %%html 和 %%svg 命令,它们将各自的输出直接呈现在单元格下方。
笔记本本质上是一个带有 .ipynb 扩展名的 JSON 文件,它需要与笔记本兼容的编辑器才能打开。 VSCode 支持笔记本。
以上是JavaScript 笔记本第一版(Node.js)的详细内容。更多信息请关注PHP中文网其他相关文章!




