这是前端挑战 v24.09.04 的提交内容,美化我的标记:Space
我建造了什么
我构建了一个以太空为主题的登陆页面,提供有关太空探索的信息。目标是创造一个有吸引力的简约设计,突出太空历史、当前任务、未来任务等的关键方面。该页面包括主页、关于、历史、当前任务、未来任务、调查问卷和联系信息等部分。
演示
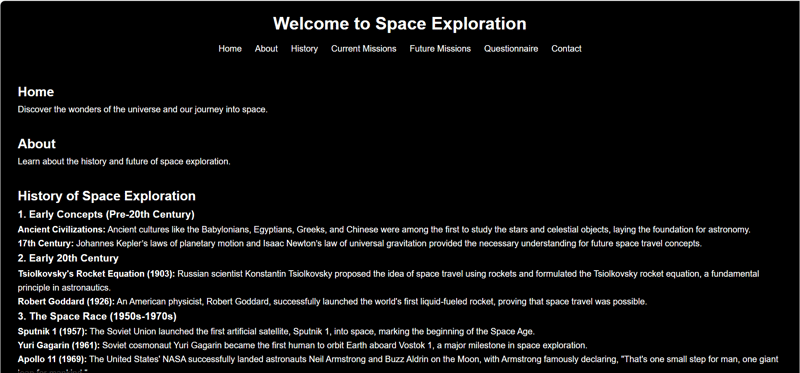
您可以在此处实时查看该项目。以下是登陆页面的屏幕截图:

太空探索登陆页面
您也可以在Github上查看代码
旅程
创建这个项目是一次令人兴奋的旅程。以下是有关该过程的一些要点:
设计和布局:我的目标是干净简约的设计,带有黑暗的太空主题背景,以创造身临其境的体验。布局简单但信息丰富,使用户可以轻松浏览不同的部分。
内容:我包含了有关太空探索历史、当前和未来任务的详细信息。问卷部分允许用户互动并分享他们对太空探索的想法。
挑战:挑战之一是确保动画交互在不同设备和屏幕尺寸上顺利运行。在这个过程中我学到了很多关于响应式设计和跨浏览器兼容性的知识。
未来计划:我计划添加更多互动元素,例如有关太空事实的测验和太空探索中重大事件的时间表。我也希望整合更高级的动画和转场,让页面更加吸引人。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Space Exploration</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="space-background">
<h1>Welcome to Space Exploration</h1>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#history">History</a></li>
<li><a href="#current-missions">Current Missions</a></li>
<li><a href="#future-missions">Future Missions</a></li>
<li><a href="#questionnaire">Questionnaire</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<main class="space-background">
<section id="home">
<h2>Home</h2>
<p>Discover the wonders of the universe and our journey into space.</p>
</section>
<section id="about">
<h2>About</h2>
<p>Learn about the history and future of space exploration.</p>
</section>
<section id="history">
<h2>History of Space Exploration</h2>
<h3>1. Early Concepts (Pre-20th Century)</h3>
<p><strong>Ancient Civilizations:</strong> Ancient cultures like the Babylonians, Egyptians, Greeks, and Chinese were among the first to study the stars and celestial objects, laying the foundation for astronomy.</p>
<p><strong>17th Century:</strong> Johannes Kepler’s laws of planetary motion and Isaac Newton’s law of universal gravitation provided the necessary understanding for future space travel concepts.</p>
<h3>2. Early 20th Century</h3>
<p><strong>Tsiolkovsky's Rocket Equation (1903):</strong> Russian scientist Konstantin Tsiolkovsky proposed the idea of space travel using rockets and formulated the Tsiolkovsky rocket equation, a fundamental principle in astronautics.</p>
<p><strong>Robert Goddard (1926):</strong> An American physicist, Robert Goddard, successfully launched the world's first liquid-fueled rocket, proving that space travel was possible.</p>
<h3>3. The Space Race (1950s-1970s)</h3>
<p><strong>Sputnik 1 (1957):</strong> The Soviet Union launched the first artificial satellite, Sputnik 1, into space, marking the beginning of the Space Age.</p>
<p><strong>Yuri Gagarin (1961):</strong> Soviet cosmonaut Yuri Gagarin became the first human to orbit Earth aboard Vostok 1, a major milestone in space exploration.</p>
<p><strong>Apollo 11 (1969):</strong> The United States' NASA successfully landed astronauts Neil Armstrong and Buzz Aldrin on the Moon, with Armstrong famously declaring, "That's one small step for man, one giant leap for mankind."</p>
<h3>4. Post-Moon Landings and the Space Shuttle Era (1970s-1990s)</h3>
<p><strong>Space Stations:</strong></p>
<ul>
<li><strong>Salyut and Mir (1971-1986):</strong> The Soviet Union launched a series of space stations, culminating in the long-lasting Mir, which operated until 2001.</li>
<li><strong>Skylab (1973):</strong> The United States launched its first space station, Skylab, which was operational for six years.</li>
</ul>
<p><strong>Space Shuttle Program (1981-2011):</strong> NASA’s reusable Space Shuttle fleet completed 135 missions over 30 years, including launching satellites, conducting scientific research, and assembling the International Space Station (ISS).</p>
<h3>5. International Cooperation and Space Exploration (1990s-Present)</h3>
<p><strong>International Space Station (ISS) (1998-present):</strong> A joint effort by NASA, Roscosmos (Russia), ESA (Europe), JAXA (Japan), and other partners, the ISS serves as a hub for scientific research and international collaboration in low Earth orbit.</p>
<p><strong>Mars Exploration:</strong></p>
<ul>
<li><strong>Rovers and Orbiters:</strong> The Mars rovers like Spirit, Opportunity, Curiosity, and Perseverance have provided detailed information about the Martian surface and its potential to support life.</li>
<li><strong>ExoMars (2020):</strong> A European-Russian mission designed to search for signs of life on Mars.</li>
</ul>
<h3>6. Private Space Exploration and the Future (2000s-Present)</h3>
<p><strong>Commercial Spaceflight:</strong> Companies like SpaceX, Blue Origin, and Virgin Galactic are pioneering commercial space travel, aiming to make space more accessible to private individuals and researchers.</p>
</section>
<section id="current-missions">
<h2>Current Missions</h2>
<p>Explore the ongoing missions that are expanding our understanding of the universe.</p>
</section>
<section id="future-missions">
<h2>Future Missions</h2>
<p>Learn about the upcoming missions that aim to push the boundaries of space exploration.</p>
</section>
<section id="questionnaire">
<h2>Questionnaire</h2>
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="question1">1. What is your favorite planet?</label><br>
<input type="text" id="question1" name="question1" required><br><br>
<label for="question2">2. Have you ever visited a space museum?</label><br>
<input type="radio" id="yes" name="question2" value="yes">
<label for="yes">Yes</label><br>
<input type="radio" id="no" name="question2" value="no">
<label for="no">No</label><br><br>
<label for="question3">3. What interests you the most about space exploration?</label><br>
<textarea id="question3" name="question3" rows="4" cols="50" required></textarea><br><br>
<input type="submit" value="Submit">
</form>
</section>
<section id="contact">
<h2>Contact</h2>
<p>Get in touch with us for more information about space exploration.</p>
</section>
</main>
<footer class="space-background">
<p>© 2024 Space Exploration. All rights reserved.</p>
</footer>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
line-height: 1.6;
background-color: #000;
color: #fff;
}
.space-background {
background: rgba(0, 0, 0, 0.8) url('https://www.nasa.gov/sites/default/files/thumbnails/image/potw2048a.jpg') no-repeat center center;
background-size: cover;
}
header {
padding: 1rem 0;
text-align: center;
}
header h1 {
margin-bottom: 0.5rem;
}
nav ul {
list-style: none;
padding: 0;
}
nav ul li {
display: inline;
margin: 0 10px;
}
nav ul li a {
color: #fff;
text-decoration: none;
}
main {
padding: 2rem;
}
section {
margin-bottom: 2rem;
}
form {
background: rgba(255, 255, 255, 0.1);
padding: 1rem;
border-radius: 5px;
}
form label {
display: block;
margin-bottom: 0.5rem;
}
form input[type="text"],
form input[type="email"],
form textarea {
width: 100%;
padding: 0.5rem;
margin-bottom: 1rem;
border: none;
border-radius: 5px;
}
form input[type="submit"] {
background: #333;
color: #fff;
border: none;
padding: 0.5rem 1rem;
border-radius: 5px;
cursor: pointer;
}
form input[type="submit"]:hover {
background: #555;
}
footer {
text-align: center;
padding: 1rem 0;
position: fixed;
width: 100%;
bottom: 0;
}
团队
这个项目是一个人的努力,但我想归功于以下资源和灵感:
NASA 令人惊叹的太空图像。
MDN Web 文档,提供有关 Web 开发的优秀文档。
许可证
该项目根据 MIT 许可证获得许可。请随意使用和修改您认为合适的代码。
以上是前端尝试的详细内容。更多信息请关注PHP中文网其他相关文章!




