用一个简单的属性来加速你的 CSS
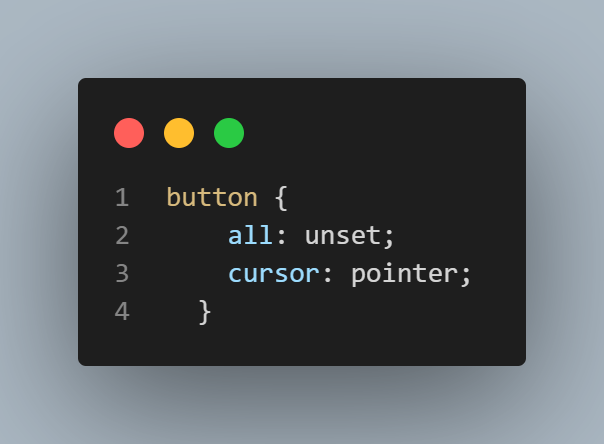
您知道吗,您可以通过使用 all: unset; 来大幅减小 CSS 文件大小?这会重置元素上的所有属性,一次性清除所有继承的样式,使您的 CSS 更精简且更易于管理。

尝试一下,看看你的代码变得多么干净!如何管理继承的样式?
以上是用一个简单的属性来加速你的 CSS的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在node.js中提出HTTP请求?
Jul 13, 2025 am 02:18 AM
如何在node.js中提出HTTP请求?
Jul 13, 2025 am 02:18 AM
在Node.js中发起HTTP请求有三种常用方式:使用内置模块、axios和node-fetch。1.使用内置的http/https模块无需依赖,适合基础场景,但需手动处理数据拼接和错误监听,例如用https.get()获取数据或通过.write()发送POST请求;2.axios是基于Promise的第三方库,语法简洁且功能强大,支持async/await、自动JSON转换、拦截器等,推荐用于简化异步请求操作;3.node-fetch提供类似浏览器fetch的风格,基于Promise且语法简单
 JavaScript数据类型:原始与参考
Jul 13, 2025 am 02:43 AM
JavaScript数据类型:原始与参考
Jul 13, 2025 am 02:43 AM
JavaScript的数据类型分为原始类型和引用类型。原始类型包括string、number、boolean、null、undefined和symbol,其值不可变且赋值时复制副本,因此互不影响;引用类型如对象、数组和函数存储的是内存地址,指向同一对象的变量会相互影响。判断类型可用typeof和instanceof,但需注意typeofnull的历史问题。理解这两类差异有助于编写更稳定可靠的代码。
 过滤JavaScript中的一系列对象
Jul 12, 2025 am 03:14 AM
过滤JavaScript中的一系列对象
Jul 12, 2025 am 03:14 AM
JavaScript中filter()方法用于创建一个包含所有通过测试元素的新数组。1.filter()不修改原数组,而是返回符合条件元素的新数组;2.基本语法为array.filter((element)=>{returncondition;});3.可按属性值过滤对象数组,如筛选年龄大于30的用户;4.支持多条件筛选,例如同时满足年龄和名字长度条件;5.可处理动态条件,将筛选参数传入函数以实现灵活过滤;6.使用时注意必须返回布尔值,避免返回空数组,以及结合其他方法实现字符串匹配等复杂逻
 如何检查数组是否在JavaScript中包含一个值
Jul 13, 2025 am 02:16 AM
如何检查数组是否在JavaScript中包含一个值
Jul 13, 2025 am 02:16 AM
在JavaScript中检查数组是否包含某个值,最常用方法是includes(),它返回布尔值,语法为array.includes(valueToFind),例如fruits.includes('banana')返回true;若需兼容旧环境,则使用indexOf(),如numbers.indexOf(20)!==-1返回true;对于对象或复杂数据,应使用some()方法进行深度比较,如users.some(user=>user.id===1)返回true。
 在异步/等待JavaScript函数中处理错误
Jul 12, 2025 am 03:17 AM
在异步/等待JavaScript函数中处理错误
Jul 12, 2025 am 03:17 AM
处理异步函数中的错误应使用try/catch、在调用链中处理、使用.catch()方法、并监听unhandledrejection事件。1.使用try/catch捕获错误是推荐方式,结构清晰且能处理await中的异常;2.在调用链中处理错误可集中逻辑,适合多步骤流程;3.使用.catch()可在调用async函数后捕获错误,适用于Promise组合场景;4.监听unhandledrejection事件可记录未处理的rejection,作为最后一道防线;以上方法共同确保异步错误被正确捕获和处理。
 如何处理JavaScript中的时区?
Jul 11, 2025 am 02:41 AM
如何处理JavaScript中的时区?
Jul 11, 2025 am 02:41 AM
处理JavaScript时区问题的关键在于选择合适的方法。1.使用原生Date对象时,推荐以UTC时间进行存储和传输,并在展示时转换为用户本地时区;2.对于复杂时区操作,可使用moment-timezone,它支持IANA时区数据库并提供便捷的格式化与转换功能;3.若需本地化显示时间且不想引入第三方库,可使用Intl.DateTimeFormat;4.推荐现代轻量方案day.js配合timezone和utc插件,其API简洁、性能良好并支持时区转换。
 JavaScript上下文中解释的虚拟DOM的概念
Jul 12, 2025 am 03:09 AM
JavaScript上下文中解释的虚拟DOM的概念
Jul 12, 2025 am 03:09 AM
虚拟DOM是一种优化真实DOM更新的编程概念,通过在内存中创建与真实DOM对应的树形结构,避免频繁直接操作真实DOM。其核心原理是:1.数据变化时生成新的虚拟DOM;2.对比新旧虚拟DOM找出最小差异;3.批量更新真实DOM以减少重排重绘开销。此外,使用唯一稳定key可提升列表对比效率,而部分现代框架已采用其他技术替代虚拟DOM。
 什么是功能编程?核心概念的JS综述
Jul 11, 2025 am 03:13 AM
什么是功能编程?核心概念的JS综述
Jul 11, 2025 am 03:13 AM
功能程序injavascriptemplosize cleansclean,precedableCodEthroughCoreConcepts.1.purefunctionsConsisterlyTurnTheSameOutTunthesMeTputputputputputputputputsefts.2.mmutability and prodicatient.2.mmutabilityabilitietyavoidsdatamodificationbybydatamodificationbybydatamodificationbybydatamodificationbybycreatingnewdatacopies,red red







