延迟加载是 ReactJS 中一项强大的技术,它允许组件或元素仅在需要时才加载,从而增强了 Web 应用程序的性能。在本文中,我们将探讨延迟加载的概念、它的好处,以及如何使用内置的React.lazy()和React.Suspense 特点。
什么是延迟加载?
延迟加载是Web开发中常用的一种技术,用于在初始加载时延迟加载非关键资源。这意味着图像、组件或路由等资源是按需加载的,而不是一次性加载,这可以大大减少初始加载时间并增强用户体验
延迟加载的好处
- 性能优化:通过将大包分割成更小的块并按需加载,延迟加载显着减少了应用程序的初始加载时间和整体加载时间。
- 减少带宽消耗:仅在需要时加载资源,这可以节省带宽,对于网络连接速度较慢的用户特别有用。
- 改进的用户体验:通过更快地显示内容并减少第一次有意义的绘制时间,用户可以体验更快的导航和交互。
在 React 中实现延迟加载
React 通过 React.lazy() 函数和 React.Suspense 组件提供了对延迟加载的内置支持。这些功能可以轻松实现代码分割和动态加载组件。
使用
React.lazy()和React.Suspense
- React.lazy()是一个函数,可让您将动态导入呈现为常规组件。该函数采用一个返回动态导入(解析为包含默认导出的模块的承诺)的函数并返回一个 React 组件。
- React.Suspense是一个组件,允许您定义一个后备 UI,该 UI 将在获取延迟加载组件时显示。您可以在任何层次结构级别使用它,使其能够灵活地延迟加载多个组件。
Suspense 的后备属性采用 React 元素,充当占位符内容。它可以是加载旋转器、进度条或您想要在加载时显示的任何其他 React 组件。
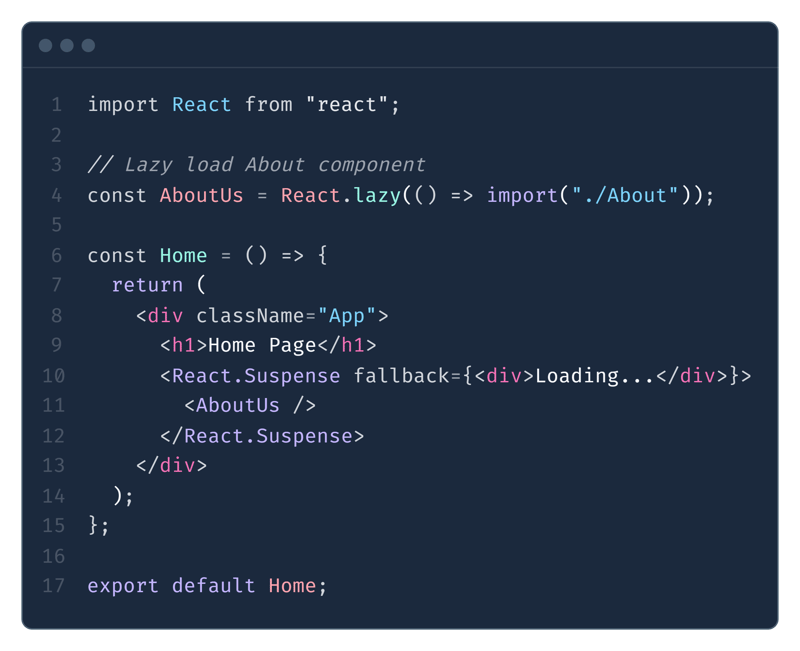
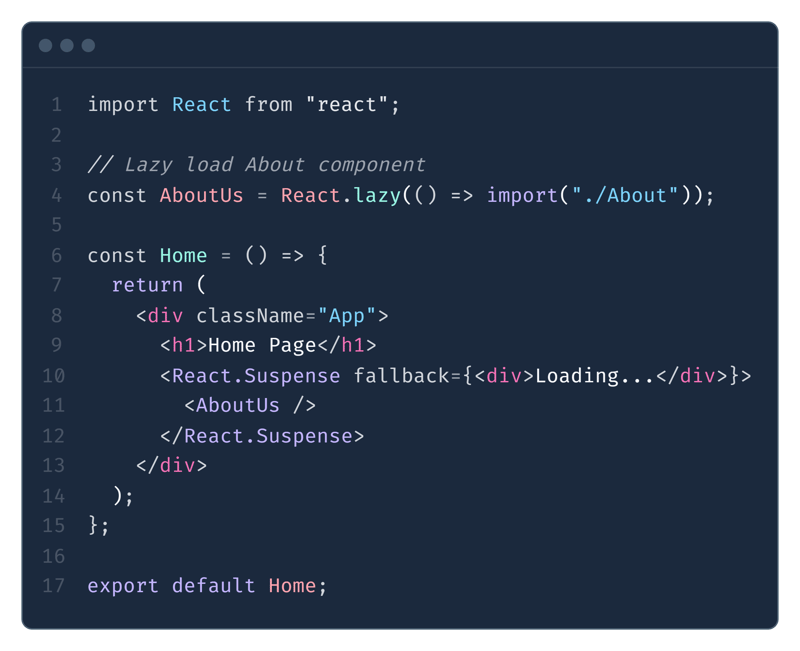
例如,考虑一个简单的 Home 组件,我们要在其中延迟加载 About 组件:
 在此示例中:
在此示例中:
React.lazy()用于动态导入About组件
React.Suspense 包裹在惰性组件周围,并在组件加载时使用后备属性来指定加载指示器(例如,旋转器或简单文本)。
使用延迟加载组件进行错误处理
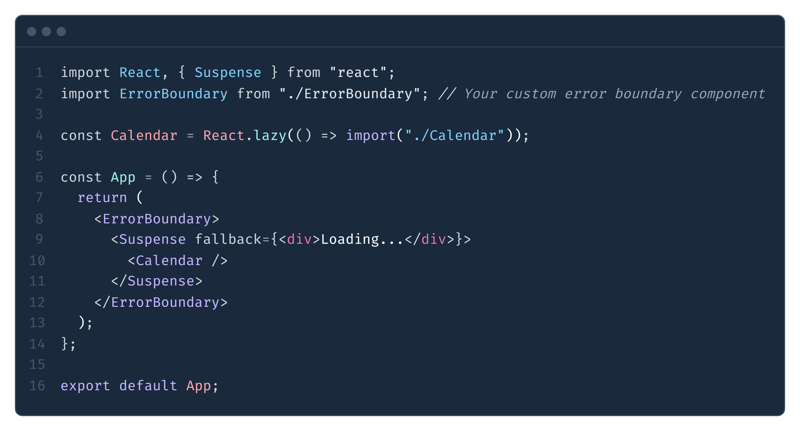
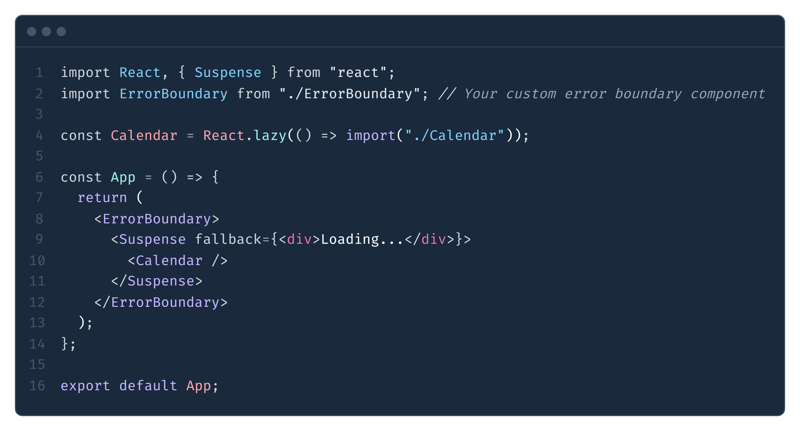
在处理延迟加载的组件时,加载过程总是有可能由于网络问题或其他错误而失败。为了增强此类情况下的用户体验,您可以使用错误边界来捕获错误并显示自定义错误消息。这是一个例子:
 通过使用
通过使用
ErrorBoundary 组件包装 Suspense 组件,您可以确保捕获任何加载错误,并显示回退 UI,而不是空白屏幕。
使用 React Router 基于路由的延迟加载
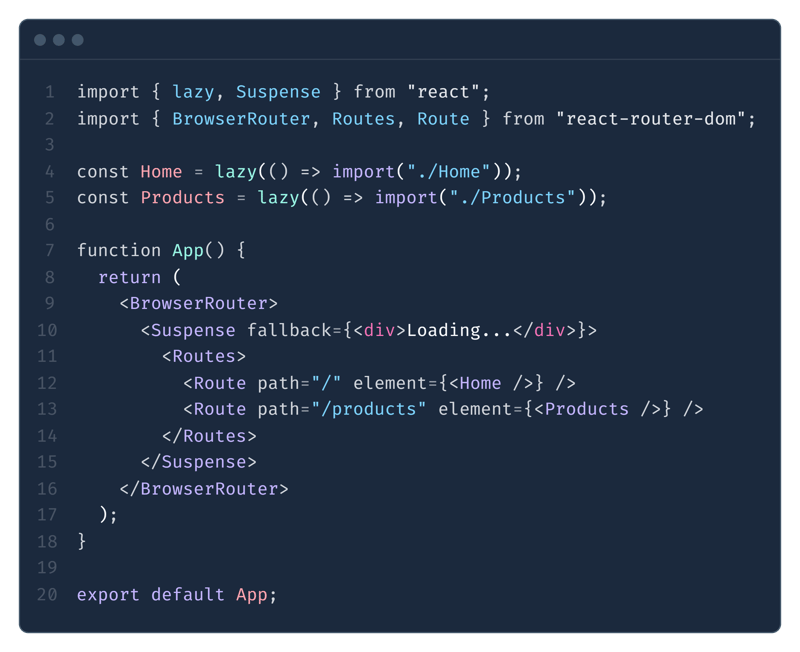
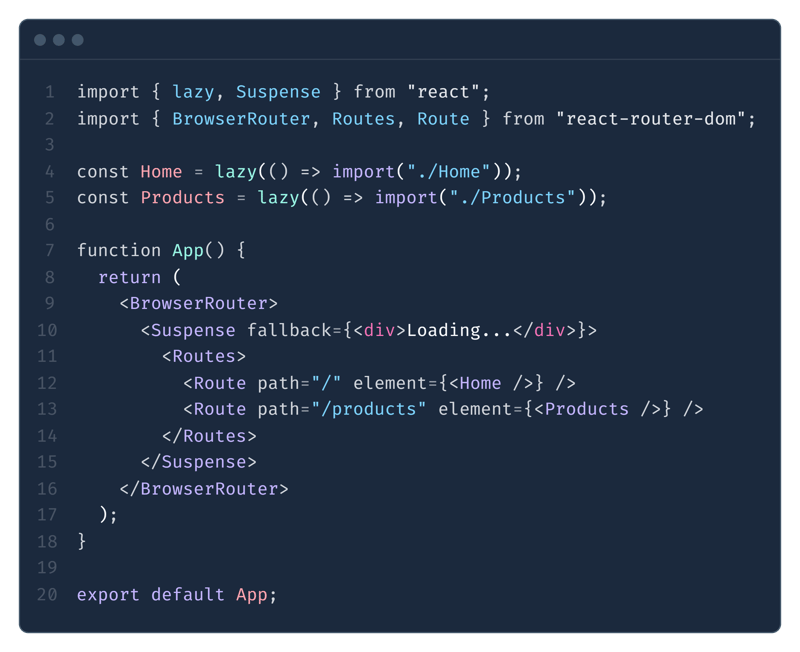
基于路由的延迟加载是一种根据用户导航拆分代码的有效方法,尤其是在处理大型应用程序时。您可以使用 React.lazy() 仅在需要时动态加载路由组件,而不是预先加载所有路由组件。这是使用 React Router 的示例:
 在此示例中,当用户导航到各自的路线时,主页和产品组件会延迟加载,从而优化应用程序的性能。
在此示例中,当用户导航到各自的路线时,主页和产品组件会延迟加载,从而优化应用程序的性能。
结论
延迟加载是一种优化 React 应用程序的高效方法,仅在需要时加载组件和资源。它显着提高了性能,减少了带宽使用,并增强了整体用户体验。通过使用 React.lazy() 和 React.Suspense,以及错误边界和基于路由的延迟加载,您可以使您的 React 应用程序更加高效和用户友好。
以上是ReactJS 中的延迟加载:开发人员指南的详细内容。更多信息请关注PHP中文网其他相关文章!
 在此示例中:
在此示例中: 通过使用
通过使用 在此示例中,当用户导航到各自的路线时,主页和产品组件会延迟加载,从而优化应用程序的性能。
在此示例中,当用户导航到各自的路线时,主页和产品组件会延迟加载,从而优化应用程序的性能。



