HTML 输入占位符作为给定元素的提示,有助于识别给定输入字段所需的值。这可用于用户实际输入输入之前的输入文本字段或文本区域。它从作为占位符文本包含的相应选择器元素中选择值,并在用户将输入输入到输入字段时将其显示为建议。将占位符放入输入字段使用户可以轻松地在给定的输入字段中输入所需的值。因此它最大限度地减少了用户的努力。基本上,占位符是浅灰色的,但我们也可以通过使用一些 CSS 属性来更改其颜色。
语法:
让我们看看占位符的语法,以及它将如何在输入字段中使用。
<element placeholder="placeholder_text">
可以使用以下一些 CSS 代码来设置占位符的样式:
::placeholder{
//CSS code;
}占位符可以通过使用对比度等功能来实现,它描述了您的占位符颜色比输入字段的背景更亮,可用性定义了您用作占位符的文本在输入字段中输入内容时必须消失.
在输入字段之外定义占位符也被视为在输入字段中使用占位符的最佳方式。
这些输入字段将与一些伪类一起使用,例如启用、禁用、只读、读写、显示占位符、默认、检查、不确定、有效、无效、在范围内、超出范围-范围、必填、可选、空白以及更多其他类别。
像类一样,也将使用许多属性,例如 max、maxlength、min、minlength、pattern、required、step、type 等。
让我们看看如何将占位符与输入文本一起使用:
<input type="text " placeholder="placeholder-text">
此语法适用于简单的输入文本字段,因此您将帮助用户使用占位符属性将正确的输入添加到输入字段中。占位符 - 文本只不过是关于用户实际要在此输入字段中输入的内容的建议。
我们使用占位符的另一件事是输入文本区域。在此输入字段中,我们可以通过使用占位符来建议人们到底可以提供什么作为输入,因此这对于为适当的输入值进行输入的人和为获得更好的用户体验而输入输入的用户都有帮助。
<input type="textarea" placeholder="placeholder-text">
占位符中有两种不同的东西,一种是 :placeholder-shown ,它的含义是通过输入字段中可用的占位符文本来完成输入的选择,而另一种是::placeholder ,它是使用的为占位符赋予样式。
占位符不能用作标题或标签属性,也不能将其视为两者的替代品。
可以更改占位符的样式,以在任何浏览器中显示相同的占位符,对于这种情况,我们必须为特定浏览器应用 CSS 代码,以便它在每个浏览器中显示相同的内容。
以下是下面提到的以下示例。
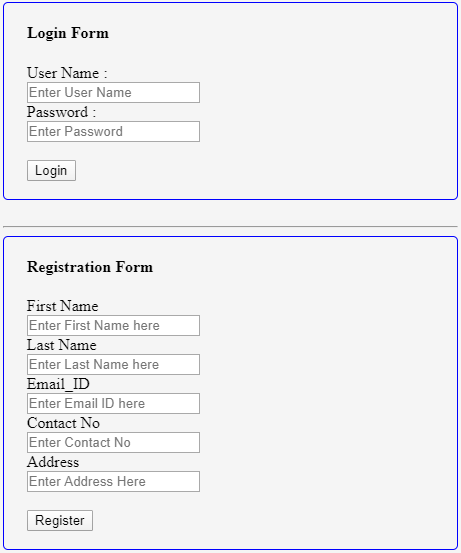
在此示例中,我们将创建一个登录表单和一个注册表单,其中我们对所有输入字段使用占位符,因此 HTML 代码和输出如下:
代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
padding: 2px 12px;
}
.card {
border: 1px solid blue;
border-radius: 5px;
padding-left: 5%;
}
</style>
</head>
<body >
<div class="card">
<h4>Login Form</h4>
<form action="#">
<label for="username">User Name : </label><br>
<input type="text" name="username" placeholder="Enter User Name"><br>
<label for="pw">Password : </label><br>
<input type="password" name="pw" placeholder="Enter Password" ><br><br>
<input type="submit" value="Login"><br><br>
</form>
</div>
<br><hr>
<div class="card">
<h4>Registration Form</h4>
<form>
<label for="fname">First Name</label><br>
<input type="text" name="fname" placeholder="Enter First Name here"><br>
<label for="lname">Last Name</label><br>
<input type="text" name="lname" placeholder="Enter Last Name here"><br>
<label for="email">Email_ID</label><br>
<input type="email" name="email" placeholder="Enter Email ID here"><br>
<label for="mobileno">Contact No</label><br>
<input type="number" name="fname" placeholder="Enter Contact No"><br>
<label for="address">Address</label><br>
<input type="textarea" name="address" placeholder="Enter Address Here"><br><br>
<input type="submit" value="Register"><br><br>
</form>
</div>
</body>
</html>输出:

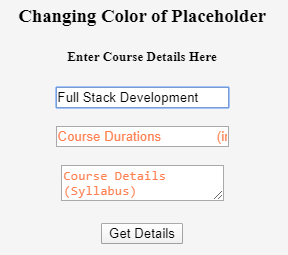
在此示例中,我们将了解如何更改占位符的颜色。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Placeholder Color Demo</title>
</head>
<style>
::placeholder{
color: coral;
}
</style>
<body>
<center>
<h3> Changing Color of Placeholder </h3>
<h5>Enter Course Details Here</h5>
<form action="#">
<input type="text" name="cname" placeholder="Course Name">
<br> <br>
<input type="text" name="duration" placeholder="Course Durations
(in Months)">
<br> <br>
<textarea placeholder="Course Details (Syllabus)"></textarea>
<br><br> <input type="submit" value="Get Details">
</form>
</center>
</body>
</html>输出:

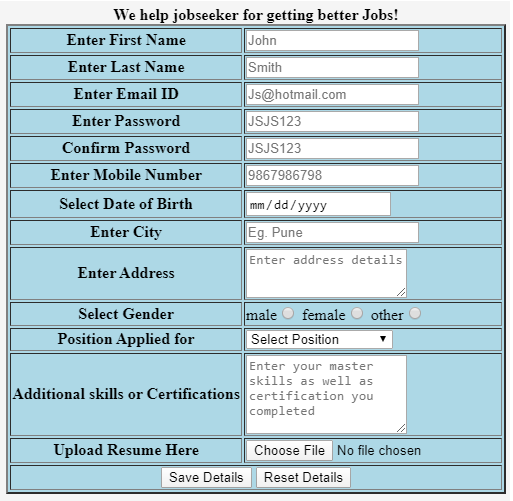
这是 HTML 占位符的又一个示例,它也适用于输入字段以及文本区域。
代码:
<html> <head> <title>HTML Placeholder</title> </head> <body> <form > <table border="2" align="center" width="500" bgcolor="lightblue" > <caption><b>We help jobseeker for getting better Jobs!</b></caption> <tr> <th>Enter First Name</th> <td><input type="text" name="fn" placeholder="John" required/></td> </tr> <tr> <th>Enter Last Name</th> <td><input type="text" placeholder="Smith" required/ ></td> </tr> <tr> <th>Enter Email ID</th> <td><input type="email" placeholder="[email protected]" required/></td> </tr> <tr> <th>Enter Password</th> <td><input type="password" placeholder="JSJS123" required/></td> </tr> <tr> <th>Confirm Password</th> <td><input type="password" placeholder="JSJS123" required/></td> </tr> <tr> <th>Enter Mobile Number</th> <td><input type="number" placeholder="9867986798" required/></td> </tr> <tr> <th>Select Date of Birth</th> <td><input type="date" placeholder="30-04-1994"/></td> </tr> <tr> <th>Enter City</th> <td><input type="city" placeholder="Eg. Pune"/></td> </tr> <tr> <th>Enter Address</th> <td><textarea rows="3" cols="20" placeholder="Enter address details"></textarea></td> </tr> <tr> <th>Select Gender</th> <td> male<input type="radio" name="g" /> female<input type="radio" name="g" /> other<input type="radio" name="o"/> </td> </tr> <tr> <th>Position Applied for</th> <td> <select name="position"> <option value="" selected="selected" disabled="disabled">Select Position</option> <option value="1">.NET Developer</option> <option value="2">UX-UI Designer</option> <option value="3">Full Stack Developer</option> <option value="4">Digital Marketing</option> </select> </td> </tr> <tr> <th>Additional skills or Certifications</th> <td><textarea rows="5" cols="20" placeholder="Enter your master skills as well as certification you completed"></textarea></td> </tr> <tr> <th>Upload Resume Here</th> <td><input type="file"/ ></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="Save Details"/> <input type="reset" value="Reset Details"/> </td> </tr> </table> </form> </body> </html>
输出:

结论
从以上信息来看,我们可以说 HTML 占位符只不过是输入字段(如文本输入字段或文本区域)中的一种相关文本、建议或提示。因此,用户可以轻松地从占位符中捕获内容,并在输入字段中提供适当的输入。
以上是HTML 输入占位符的详细内容。更多信息请关注PHP中文网其他相关文章!




