UTF-8被定义为HTML5的默认字符编码,用于完美显示HTML页面。它鼓励 Web 开发人员使用 UTF-8,因为它涵盖了使用一个字节的实体中的所有字符和符号,并且在所有浏览器中都能正常工作。 Unicode 转换格式 – 8 位是将键入的字符转换为机器可读代码的方法。 charset 属性用于对 HTML 进行字符编码。
HTML 中的 UTF-8 语法
中 UTF-8 字符编码规范标签给出为:
<meta charset="UTF-8">
这里元提供有关 HTML 文档的数据,但它是机器可读的。它们的元素指定关键字、最后修改时间等。此元标记包含字符集,它在访问页面时告诉网络浏览器。
编码是指将给定的数字转换为机器可以理解的二进制数字的方式。这里每个字符分别由一个或多个字节组成。
举个例子,让我们以文本嗨,EDUCBA!
UTF-8 字符编码如下:
01001000 01101001 00101100 01100101 01000100 01010101 01000011 01000010 01000001 00100001
转换为机器可读的二进制结构。
接下来,我们将了解 Unicode 表示在内容中使用外语时的重要性。
下面给出的是 HTML 中 UTF-8 的示例:
带有段落内容的简单示例。
代码:
new.html
<meta charset="UTF-8">Page Title !مرحبا بالعالم
你叫什么名字?
This is Chinese Language.
This is the code demonstrating encoding Process
说明:
输出:

使用按钮输入文本。
代码:
lang.html
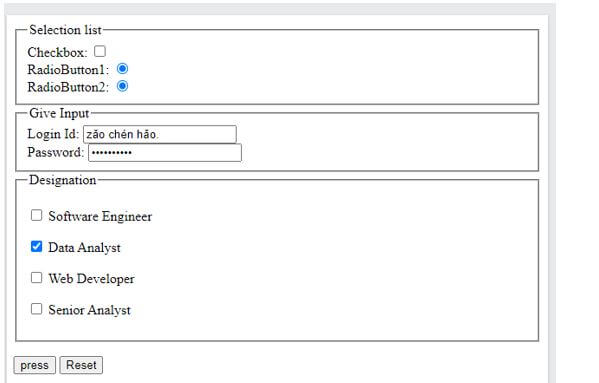
<!DOCTYPE HTML > <html> <head> <title>HTML sample -buttons</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <form action="addressing" method="post"> <fieldset> <legend>Selection list</legend> Checkbox: <input type="checkbox" name="King" value="one"><br> RadioButton1: <input type="radio" name="Queen" value="two"><br> RadioButton2: <input type="radio" name="Jack" value="three" checked="checked"><br> </fieldset> <fieldset> <legend>Give Input</legend> Login Id: <input type="text" name="Login name"><br> Password: <input type="password" name="Strong Password"><br> </fieldset> <fieldset> <legend>Designation</legend> <p><input type="checkbox" name=" Software Engineer"> Software Engineer</p> <p><input type="checkbox" name="Data Analyst"> Data Analyst</p> <p><input type="checkbox" name="Web Developer"> Web Developer</p> <p><input type="checkbox" name=" Senior Analyst"> Senior Analyst</p> </fieldset> <p><input type="submit" value="press"> <input type="reset"></p> </form> </body> </html>
说明:
输出:

使用外语内容的代码。
代码:
mett.html
<!DOCTYPE html> <html> <head> <title> HTML UTF-8 Charset </title> <meta name="keywords" charset="UTF-8" content="Meta Tags, Metadata" /> </head> <body style="text-align:left"> <H1>Hi Instructor!</H1> <h2> This is my formal e-mail for the joining. </h2> <h3>Hola, me llamo Juan </h3> <b>Mucho gusto </b> </body> </html>
说明:
输出:

Using JavaScript.
Code:
name.js
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>UTF-8 Charset</title>
<style>
span {
color: blue;
}
span.name {
color: red;
font-weight: bolder;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div>
<span>Thomas,</span>
<span>John Betson,</span>
<span>Valli Tromson</span>
</div>
<div>
<span>आभरणा,</span>
<span>आचुथान,</span>
<span>अभिनंध</span>
</div>
<script>
$( "div span:first-child" )
.css( "text-decoration", "Underline" )
.hover(function() {
$( this ).addClass( "name" );
});
</script>
</body>
</html>Explanation:
Output:

So that’s all about the encoding of UTF-8 in HTML. We have gone through Unicode and encodes in the HTML briefly and the implementation of HTML and JavaScript. In this emerging software world, the character sets are not made so feasible; therefore, there comes character encoding schemes to be done with the HTML and other programming languages. Therefore, it is said that it is best to use UTF-8 everywhere where it doesn’t need any conversions encoding.
以上是HTML 中的 UTF-8的详细内容。更多信息请关注PHP中文网其他相关文章!




